Sumário
- 1 - RESUMO
- 2 - INTRODUÇÃO
- 3 - ACESSIBILIDADE NA WEB
- 4 - A TECNOLOGIA ASSISTIVA PARA INCLUSÃO DE DEFICIENTES VISUAIS
- 5 - INTERNET RICA
- 6 - PADRÕES DE ACESSIBILIDADE EM INTERNET RICA
- 7 - CONCLUSÃO
- 8 - REFERÊNCIAS
- 9 - APÊNDICE A
- 10 - APÊNDICE B
1. RESUMO
A deficiência visual é um problema que restringe o acesso fundamental de uma pessoa em atividades variadas. Este trabalho apresenta uma análise das possibilidades trazidas pela acessibilidade Web. São dissertados conceitos substanciais, a começar pela história da acessibilidade Web, até suas mais recentes regulamentações. À vista disso, é discorrido sobre a obtenção de opções tecnológicas diversas, a fim de reduzir os principais impedimentos que deficientes visuais enfrentam diariamente, ao acessar dispositivos eletrônicos com acesso à Internet. É pretendido ao longo do trabalho, expor estudos sobre a acessibilidade na Web, com uso focado em Aplicações Ricas de Internet (RIAs), em conjunto com tecnologias assistivas, no intuito de apresentar a empresas, desenvolvedores e outrem, seus benefícios proporcionados aos deficientes visuais, como interação simplificada em interfaces gráficas. Explora-se outros assuntos relacionados à acessibilidade, explicitando projetos existentes que promovem a resolução de problemas, decorrentes da carência da mesma, expondo padrões de acessibilidade Web, advindos da organização reguladora World Wide Web Consortium (W3C), e posteriormente demonstrando orientações de usabilidade advindos do padrão WAI-ARIA, que presta suporte à RIAs. São realizadas pesquisas com usuários de Internet, que possuam algum tipo de deficiência visual, com o propósito de obter relatos verídicos que atestem as principais dificuldades de acesso às aplicações Web, encontradas por este grupo. Em contrapartida, outra pesquisa é realizada para coletar relatos de desenvolvedores destas aplicações, no esforço de averiguar a outra perspectiva do tema da pesquisa anterior. Por fim, relata-se recomendações recentes, com o desejo de assessorar os interessados a aplicar padrões de acessibilidade Web em seus projetos, resolvendo os principais empecilhos encontrados com as pesquisas.
Palavras-chave: Acessibilidade Web. Deficiência visual. Aplicações ricas. ARIA. Tecnologias assistivas.
ABSTRACT
Visual impairment is a problem that restricts a person's fundamental access in various activities. This paper presents an analysis of the possibilities brought by Web accessibility. Substantial concepts are discussed, starting with the history of Web accessibility, up to its latest regulations. In view of this, it is discussed about obtaining various technological options, in order to reduce major impediments that visually disabled people face daily, when accessing electronic devices with Internet access. The aim of this paper is to present studies about Web accessibility, focused on Rich Internet Applications (RIAs), in conjunction with assistive technologies, in order to present to companies, developers and others, their benefits for the visually disabled, as simplified interaction in graphical interfaces. Other issues related to accessibility are explored, explaining existing projects that promote the resolution of problems arising from the lack thereof, exposing Web accessibility standards from the World Wide Web Consortium (W3C), and later demonstrating usability guidelines from WAI-ARIA standard, which supports RIAs. Surveys are conducted with Internet users who have some kind of visual disability, in order to obtain truthful reports, that attest to the main difficulties of access to Web applications, found by this group. On the other hand, other research is conducted to collect reports from developers of these applications, in an effort to investigate the other perspective of the previous research theme. Finally, recent recommendations are reported, with the desire to advise stakeholders to apply Web accessibility standards in their projects, resolving the main obstacles encountered with the research.
Keywords: Web accessibility. Visual disabilities. Rich applications. ARIA. Assistive Technologies.
2. INTRODUÇÃO
O presente trabalho propõe-se a apresentar uma visão sobre padrões de acessibilidade Web em aplicações ricas para inclusão de deficientes visuais (tema), pois é primordial na sociedade ter como fundamento a igualdade e interação efetiva de todos os cidadãos, uma vez que há uma crescente necessidade de informação. Com o aumento nunca antes visto de usuários conectados por dispositivos eletrônicos e em constante comunicação, muitos indivíduos não conseguem desfrutar dos mesmos acessos à tecnologia devido às suas limitações físicas.
Além da apresentação conceitual e teórica, com identificação e descrição das diferentes deficiências visuais, com métodos e ferramentas para dar apoio adequado a esses limites físicos, o estudo se dedica a conceituar acessibilidade na Web, identificar os perfis de deficiência visual, definir Aplicações Ricas e apresentar os principais padrões de acessibilidade aplicados em Internet rica (objetivos específicos), com o intuito de provar a importância e efetividade da utilização de padrões de acessibilidade Web, e o que pode ser melhorado para facilitar seu uso (objetivo geral).
O foco principal deste trabalho é melhorar a qualidade de implementação de acessibilidade e identificar soluções que promovam a maior inclusão digital, tendo em vista que nos dias atuais há inúmeras motivações para desenvolver Web acessível, que será discorrido ao longo dos capítulos.
Neste estudo, também será utilizado um processo de pesquisa de caráter exploratório e descritivo, com informações embasadas tanto em fontes primárias quanto secundárias, para tirar maior proveito de obras com acesso dificultado ou impossibilitado. Quanto à apresentação, serão realizadas análises qualitativas e quantitativas, com levantamento bibliográfico sobre acessibilidade na Web, utilizando artigos científicos, sítios Web que abordam o assunto em questão e documentos públicos, sendo estes: livros, periódicos, relatórios, leis, regulamentos, normas técnicas, entre outros.
Considerando a importância do que foi dito, o resultado desta pesquisa trará contribuições à melhoria na elaboração, implementação e manutenção de sistemas na Internet para o correto uso da acessibilidade, com foco em diminuir custos, minimizar as dificuldades trazidas pela deficiência visual e aumentar o fluxo e a satisfação dos clientes.
2.1. Estrutura do trabalho
O documento está dividido em 5 capítulos, como apresentado a seguir:
No Capítulo 2 é apresentada uma breve contextualização histórica e conceitual sobre Acessibilidade Web.
No Capítulo 3 é feita uma apresentação da definição de deficiência visual, expondo os desafios enfrentados pelos deficientes e promovendo um breve detalhamento da inclusão dos mesmos na Web através das tecnologias assistivas que é contextualizada no conteúdo em questão.
No Capítulo 4 é feito um detalhamento dos conceitos de Internet Rica, abordando a história com suas características e expondo seu impacto na Internet.
No Capítulo 5 é proposto uma apresentação dos padrões de acessibilidade das RIAs, discorrendo das definições, recursos e por fim, orientações para auxiliar desenvolvedores a implementar padrões em seus sítios Web.
3. ACESSIBILIDADE NA WEB
3.1. Contextualização histórica
A propagação do conceito de acessibilidade originou-se em 1981 no momento que a ONU - Organização das Nações Unidas declarou como “Ano Internacional dos Portadores de Deficiência”.
Na década de 80 o Brasil abriu suas portas para reflexões acerca da acessibilidade a partir de movimentos sociais organizados por grupos de pessoas com deficiência. O caminho das ideias passou a ser o da ação em 1988 quando, na esfera do Governo Federal, a Constituição acolheu dispositivos de acessibilidade nas edificações e nos transportes. (ORNSTEIN, PRADO, LOPES, 2010)
Na Constituição Federal de 1988, foi estabelecido o direito de que as pessoas com deficiência tivessem as mesmas chances de acesso à educação, proporcionadas aos usuários videntes[1], respeitando a capacidade de cada um.
Alguns anos depois, nos Estados Unidos, foi aprovada a Lei ADA - Americans with Disabilities Act em 26 de julho de 1990, que proíbe a discriminação de americanos deficientes, promovendo sua acessibilidade no trabalho e seu acesso incondicional a prédios públicos, além de dispor a base legal dos fundos públicos para a compra de recursos que estes necessitam.
Já em 1998 nos Estados Unidos, foi aprovada uma lei chamada “Section 508”, que exigia que agências federais fizessem toda tecnologia eletrônica e de informação acessível a pessoas com deficiência (Section 508, 2019).
Com a lei em vigor, a “Section 508” possibilitou eliminar muitas barreiras na Web que impediam novas oportunidades para os deficientes, e também procurava incentivar o desenvolvimento de ferramentas que contribuíssem para este objetivo.
Em 2004, com a atualização da norma NBR 9050, o tema acessibilidade cresceu continuamente nos debates das esferas legislativas, culminando no Decreto nº 5.296/2004, pelo governo federal, que cita o regulamento em seu texto e torna obrigatório seu uso. (DE SOUZA, 2011).
Tendo em mente os esforços governamentais citados ao longo do tempo, a maioria das medidas de acessibilidade tomadas foram possíveis graças à revolução tecnológica, que apareceu como meio para proporcionar um leque maior de possibilidades, por exemplo, estimulando uma melhor participação de usuários que possuam alguma deficiência. Isso viabilizou que a obtenção de informação ficasse cada vez mais fácil e intuitiva, possibilitando uma maior inclusão na World Wide Web.
De acordo com Carrion (2008), o acesso à Internet ainda está precário, pois ainda carecemos de navegadores apropriados; e a forma como as páginas Web são criadas se torna uma barreira, impossibilitando diversas vezes uma interação adequada do deficiente com as informações e serviços disponíveis na Web.
Com isso, muitos destes indivíduos que necessitam de informação, são impactados diretamente com a falta de suporte em sítios Web e programas diversos, pois estas ferramentas tecnológicas devem ser adaptadas e adequadas para as condições de cada um, o que torna a facilidade e abrangência nos modos de acesso algo extremamente importante.
3.2. A busca da acessibilidade na Internet
O termo “acessibilidade”, conforme a organização internacional de padronização Web, a W3C - World Wide Web Consortium, é definida no sentido de: “possibilidade e condição de alcance, percepção e entendimento para a utilização, em igualdade de oportunidades, com segurança e autonomia, do meio físico, do transporte, da informação e da comunicação, inclusive dos sistemas e tecnologias de informação e comunicação, bem como de outros serviços e instalações” (W3C, 2013).
O entendimento dessa condição se aplica a indivíduos com limitações físicas, com participação de milhões, pois de acordo com a lei Nº 13.146 (2015): “É instituída a Lei Brasileira de Inclusão da Pessoa com Deficiência (Estatuto da Pessoa com Deficiência), destinada a assegurar e a promover, em condições de igualdade, o exercício dos direitos e das liberdades fundamentais por pessoa com deficiência, visando à sua inclusão social e cidadania.” (Brasil, 2015).
Também foi definido por lei (Nº 13.146, Art. 2º): “Considera-se pessoa com deficiência aquela que tem impedimento de longo prazo de natureza física, mental, intelectual ou sensorial, o qual, em interação com uma ou mais barreiras, pode obstruir a sua participação plena e efetiva na sociedade em igualdade de condições com as demais pessoas”
A partir disso, podemos afirmar que a acessibilidade faz parte dos direitos básicos de cada indivíduo em uma sociedade e garante que qualquer um tenha o direito de usufruir de produtos, conteúdos e atividades, com pouquíssimas restrições para não prejudicar a experiência do usuário.
É importante observar que esses direitos devem ser preservados tanto pelo mercado, através de empresas que possibilitem opções para os diversos tipos de deficiências, como por leis, pois cidadãos merecem respaldo jurídico para uso de produtos e serviços diários, independente das suas limitações perceptivas, motoras ou cognitivas.
Portanto, a acessibilidade claramente não é somente um conceito, uma vez que é definida por outra lei (Nº 10.098, Art. 2º, I), sendo:
Possibilidade e condição de alcance para utilização, com segurança e autonomia, de espaços, mobiliários, equipamentos urbanos, edificações, transportes, informação e comunicação, inclusive seus sistemas e tecnologias, bem como de outros serviços e instalações abertos ao público, de uso público ou privados de uso coletivo, tanto na zona urbana como na rural, por pessoa com deficiência ou com mobilidade reduzida (BRASIL, 2000).
Esta lei é um grande marco histórico, pois serve de instrumento legal para promoção da acessibilidade, definindo e regulando requisitos técnicos, que estão envolvidos na garantia do acesso a diversos recursos para pessoas portadoras de deficiência, ou com mobilidade reduzida.
No que diz respeito às leis atuais em defesa à acessibilidade, pode-se notar que os movimentos políticos para inclusão de minorias étnicas, sociais ou culturais, vem lutando organizadamente para que seja reconhecido e garantido o valor da diversidade humana, independente de tecnologia ou ambiente físico utilizado.
Sendo assim, a acessibilidade aparece na sociedade como requisito fundamental, para que todos estejam em igualdade de oportunidades, como: educação, trabalho, habitação, lazer, cultura e as novas tecnologias da informação e comunicação. (HENRICHES, 2018).
Neste contexto de igualdade, a evolução digital veio para mudar como o acesso à informação é percebido, trazendo um mundo conectado e fazendo surgir a sociedade do conhecimento, sendo a Internet a grande propulsora desse processo de transformação, permitindo que pessoas possam trabalhar, usufruir de lazer, se comunicar, comprar, etc.
Como a informação e o conhecimento sempre foram o centro da atenção das civilizações, a tecnologia de redes de computadores veio para organizar e categorizar o que conhecemos, criando uma nova forma de comunicação por distribuição sistemática através de dispositivos eletrônicos.
Estas novidades sociais necessitam de requisitos tecnológicos e características do usuário, conforme dito por Godinho (1999):
As novas tecnologias, sobretudo no campo das comunicações, nos permitem hoje um acesso a instrumentos de trabalho e a fontes de informação que seriam impensáveis há anos atrás. A facilidade, a rapidez e a supressão de barreiras geográficas tornam possível o acesso aos mais diversos canais potenciadores de conhecimento, mas também de convívio e de lazer. Para aqueles cuja autonomia é condicionada por inúmeras barreiras arquitetônicas, dificuldades em utilizar meios de transporte público ou privado e manifestam desvantagens no acesso à informação que os impedem de conhecer e viver a “normalidade”, a utilização de um computador e o acesso à Internet podem significar uma liberdade até aí apenas sonhada.
Já para a W3C (2019), acessibilidade é descrita como “sítios Web e ferramentas projetados adequadamente podem ser usados por pessoas com deficiência.”, sendo que muitos destes sítios são desenvolvidos sem o devido cuidado, o que cria empecilhos ou impede o uso por uma parte dos usuários.
Uma vez que há uma preocupação na integração de usuários na Web, o W3C criou recomendações de acessibilidade, a iniciativa WAI - Web Accessibility Initiative, para que criadores de páginas e sistemas Web estejam aptos para as implementar nos seus projetos. Assim, o usuário portador de necessidades especiais possa ter alcance a conteúdo com menos dificuldades, com o principal objetivo de tornar a Web acessível numa proporção grandiosa para atingir o máximo de pessoas e potencializar a transparência no acesso à informação.
Tal como a W3C, e também procurando aplicar diretrizes para abranger a inclusão em sistemas Web, a RIADIS - Red Latinoamerica de Organizaciones no Gubernamentales de Personas con Discapacidad y sus Familias, transcreveu a Declaração de Guatemala, na qual o Brasil faz parte, demandando empregar medidas para assegurar a comunicação de pessoas com deficiência.
3.3. Público alvo
A acessibilidade é fundamental, visto que assegura que indivíduos com necessidades especiais tenham o pleno direito de viver em sociedade e com acesso abundante às informações, sendo que seu princípio é a utilização da Web em oportunidades igualitárias, com total segurança e autossuficiência.
No entanto, é um equívoco presumir que acessibilidade se restringe a usuários com deficiência física ou mental, no momento em que um sítio Web tem recursos de acessibilidade se torna uma ferramenta de acesso surpreendentemente funcional e sem qualquer limitação, de maneira que todos os clientes consigam navegar na Web, independente de limitações físicas.
Em relação aos grupos de usuários, há aquele que a acessibilidade é totalmente indispensável. Este público-alvo são os deficientes, pois sua dificuldade não é eventual e muito menos temporária. Para esse tipo de comunidade, o acesso à Web é bastante relevante porque na maior parte das situações é a única forma de ter contato com a informação ou até mesmo para comunicação.
Neste grupo específico da sociedade, temos pessoas que não aparentam possuir deficiência, mas que necessitam de algum apoio ao realizar algumas tarefas corriqueiras e diárias utilizando a Web como, por exemplo, ter uma pequena limitação ao enxergar uma cor específica ou então diversas cores, o que o impossibilita de acessar conteúdo adequado ao que procura.
Não só pessoas com deficiências visuais se beneficiam com a acessibilidade na Web, como também as que não podem: usar os braços, ouvir bem ou idosos com destreza reduzida. Os benefícios podem se estender para lugares muito quietos ou barulhentos, com o uso das legendas, ou um contraste melhor de cor para ver melhor quando há muito brilho contra a tela.
No que diz respeito aos diversos usuários que possuem alguma espécie de deficiência exposta previamente, iremos abordar um grupo mais específico, no qual possui diversas tipologias. Esse grupo se trata dos deficientes visuais, ao qual será abordado no próximo capítulo.
4. A TECNOLOGIA ASSISTIVA PARA INCLUSÃO DE DEFICIENTES VISUAIS
4.1. Deficiência visual: definição e classificações
A deficiência visual é definida no Decreto 5.296/04 como:
Deficiência visual: cegueira, na qual a acuidade visual é igual ou menor que 0,05 no melhor olho, com a melhor correção óptica; a baixa visão, que significa acuidade visual entre 0,3 e 0,05 no melhor olho, com a melhor correção óptica; os casos nos quais a somatória da medida do campo visual em ambos os olhos for igual ou menor que 60º; ou a ocorrência simultânea de quaisquer das condições anteriores (BRASIL, 2004).
O termo deficiência visual descreve-se como sendo uma condição irreversível da perda da resposta visual, devido a causas congênitas ou hereditárias, da visão. O nível e acuidade visual pode variar, desde uma ausência total da visão (cegueira), ou somente a diminuição da visão, que pode ser do estágio leve até o profundo, sendo que nesta última etapa constitui de um grupo específico de pessoas com visão subnormal ou baixa visão.
Em Nova Iorque no ano de 2006, foi realizada a Convenção sobre os Direitos das Pessoas com Deficiência, que definiu o que são pessoas com deficiência e posteriormente, o Decreto Nº 6.949 (Art. 1) o absorveu, descrevendo como sendo:
[...] aquelas que têm impedimentos de longo prazo de natureza física, mental, intelectual ou sensorial, os quais, em interação com diversas barreiras ambientais, podem obstruir sua participação plena e efetiva na sociedade em igualdade de condições com as demais pessoas.
O IBGE - Instituto Brasileiro de Geografia e Estatística, realizou em 2010 um Censo, que descreve que no total da população brasileira, 23,9% (45,6 milhões de pessoas) declararam ter alguma espécie de deficiência. Entre as deficiências declaradas, a mais comum foi a visual, atingindo 3,5% da população.
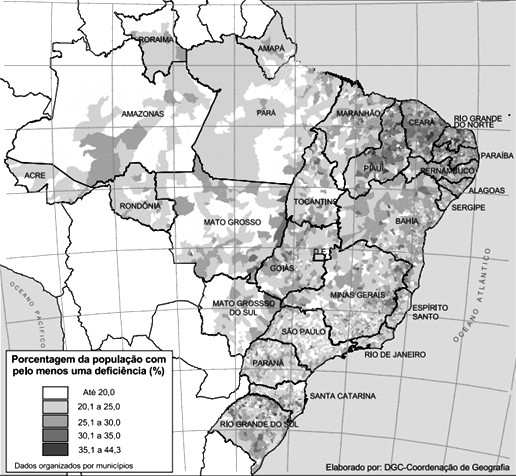
Segue abaixo o cartograma do Censo de 2010, realizado pelo IBGE, que evidencia a quantidade de cidadãos com pelo menos uma deficiência no Brasil:

Cartograma 1 - Percentual de pessoas com pelo menos uma deficiência
Fonte: IBGE - 2010
Durante o Censo de 2010, foi pesquisado e analisado se a pessoa entrevistada possuía alguma dificuldade permanente de enxergar (foi considerado na avaliação caso a pessoa utilizasse óculos ou lentes de contato), a pesquisa gerou a seguinte classificação:
- Não consegue de modo algum: para a pessoa que declarou ser permanentemente incapaz de enxergar;
- Grande dificuldade: para a pessoa que declarou ter grande dificuldade permanente de enxergar, ainda que, usando óculos ou lentes de contato;
- Alguma dificuldade: para a pessoa que declarou ter alguma dificuldade permanente de enxergar, ainda que, usando óculos ou lentes de contato;
- Nenhuma dificuldade - para a pessoa que declarou não ter qualquer dificuldade permanente de enxergar, ainda que precisando usar óculos ou lentes de contato.
A classificação de deficiência visual engloba uma extensão de tipos: a partir da cegueira total, até a visão subnormal.
A cegueira se define quando há perda total da visão ou uma grave limitação na capacidade de enxergar, acarretando a necessidade do uso do sistema Braille como método de leitura e escrita.
Já a visão subnormal (ou baixa visão, como alguns especialistas preferem utilizar) é a deformação da capacidade funcional resultante de fatores, como degradação significativa da percepção visual, redução considerável do campo visual e da sensibilidade aos contrastes, em outras palavras, a pessoa com essa deficiência tem incapacidade de ver com nitidez à luz do dia, para diminuir a limitação estas pessoas podem utilizar recursos ópticos especiais e ler textos ampliados.
Segundo a OMS - Organização Mundial da Saúde, o indivíduo com baixa visão ou visão subnormal é:
Aquele que apresenta diminuição de suas respostas visuais, mesmo após tratamento e/ou correção óptica convencional, e uma acuidade visual menor que 6/18 à percepção da luz, ou um campo visual menor que 10 graus do seu ponto de fixação, mas que usa ou é potencialmente capaz de usar a visão para o planejamento e/ou execução de uma tarefa. (OMS, 1993)
A OMS propõe o termo “baixa visão” para especificar aos indivíduos que portam uma variação da capacidade funcional ocular e não são apontados como cegos. (OMS, 1994).
Por sua vez, Barraga (1985) diferencia através dos seus estudos as três categorias de deficiência visual:
- Cegos: têm somente a percepção da luz ou não têm nenhuma visão e precisam aprender através do método Braille e de meios de comunicação que não estejam relacionados com o uso da visão.
- Portadores de visão parcial: têm limitações da visão à distância, mas são capazes de ver objetos e materiais quando estão a poucos centímetros ou no máximo a meio metro.
- Portadores de visão subnormal: são considerados com visão reduzida, indivíduos que pode ter seu problema corrigido por cirurgias ou pelo uso de lentes.
Do mesmo modo, daltonismo (discromatopsia, ou cegueira cromática) é uma perturbação da percepção visual caracterizada pela incapacidade de diferenciar cores. O tipo mais comum desta deficiência é o impedimento de distinguir tons de vermelho e verde. Pois, para uma pessoa com percepção normal da cor, é verde ou vermelho, para um daltônico é cinzento em várias tonalidades.
Entretanto, existe um tipo raro de daltonismo em que há uma "cegueira" completa para as cores (Monocromacia): o mundo é visto em preto e branco, e tons de cinza.
É preciso salientar que pessoas do sexo masculino tem uma tendência maior a ter daltonismo, se comparado com o sexo feminino.
Com a finalidade de diminuir as limitações enfrentadas pelos deficientes e pensado em medidas oferecer ambientes adaptados, com sinalização em braille, escadas com contrastes de cor nos degraus, corredores desobstruídos e piso tátil, é mais uma medida importante para a inclusão de DVs - deficientes visuais. O entorno da escola também deve ser acessível, com a instalação de sinais sonoros nos semáforos e nas áreas de saída de veículos próximas da escola.
4.2. Inclusão na Web: Desafios ao acesso à Internet pelos DVs
Hoje em dia, o avanço tecnológico proporciona mais opções de acesso para aqueles que buscam informação, portanto, é aberto um leque maior de possibilidades a todos os indivíduos, principalmente aqueles que possuem alguma limitação física. Para tal, são desenvolvidas soluções para facilitar o acesso à Internet, principal meio de comunicação atual, sendo os softwares[2] de acessibilidade os protagonistas no apoio às pessoas com deficiência visual.
Segundo Holzschlag (2004), a maioria dos deficientes visuais utilizam software que trabalham com leitura de tela, que leem o texto em voz alta. Por isso, é crucial oferecer alternativas textuais para mídias visuais que não estão publicadas em texto.
Desta maneira, na opinião de Queiroz (2009), pessoas com cegueiras usam a Web através de software que lê o texto da tela de um computador e dita-o em voz alta para o usuário. Conforme estas pessoas relatam, as maiores dificuldades são: imagens sem texto alternativo; gráficos ou imagens importantes sem uma descrição adequada; vídeos sem narração textual ou sonora; tabelas sem sentido quando lidas célula por célula; formulários sem uma sequência lógica ou sem rótulos; ferramentas sem suporte de teclado para todos os comandos e documentos formatados sem seguir os padrões Web, que podem dificultar a interpretação por leitores de tela.
Segundo Queiroz (2008), a situação de pessoas com baixa visão difere um pouco, pois elas usam monitores maiores, softwares que ampliam textos e imagens, além de programas que invertem as cores da tela para aumentar o contraste. Suas maiores dificuldades são: páginas com fontes que não podem ser aumentadas; páginas de difícil navegação quando ampliadas, por causa de perda do conteúdo adjacente; páginas ou imagens com pouco contraste; textos apresentados como imagens.
Encontra-se, também em destaque, pessoas com daltonismo ou falta de percepção a certas cores, que usam softwares para alterar as cores ou personalizá-las nos navegadores de Internet. De acordo com o que relatam, seus maiores problemas são: quando a cor é utilizada como único recurso para enfatizar o texto; contrastes inadequados entre as cores da fonte, e fundo de navegador que não suporte a opção para usuários utilizarem suas próprias folhas de estilo.
Diante dos problemas expostos anteriormente por pessoas com deficiência visual, estes inconvenientes causam empecilhos em tarefas que deveriam ser corriqueiras, gerando confusão e lentidão no acesso de dados na Web.
Tendo isso em mente, o desenvolvimento de qualquer sítio Web deveria ter como um dos princípios básicos o acesso adaptado e facilitado à informação, pois a noção de usuário inclui toda a população, não devendo ter diferenças ou descriminalização.
Portanto, a inclusão digital tornou-se uma necessidade humana por suas possibilidades infinitas e benéficas de uso. Todos precisam estar conectados, contudo, em decorrência destas possibilidades, há uma profusão de discursos que se entrecruzam e não necessariamente atendem a perspectiva da inclusão, visto que a maioria da população mundial está excluída digitalmente. (Gonçalves, 2012)
A deficiência visual, seja qual for o tipo, afeta a capacidade da pessoa de se orientar e com isso, provoca obstáculos no acesso ao conteúdo de páginas Web, exibidas em dispositivos eletrônicos.
Essas tecnologias de acesso à Web estão em intenso desenvolvimento, e acabam por influenciar a sociedade na busca de documentos e informações digitais, tal como arquivos de texto, áudio ou vídeo.
Estes fatores culminam no que Gonçalves defende, já que para ele a exclusão digital ocorre por diversos motivos, porém se ressaltam os aspectos de mercado juntamente à má fiscalização, que acabam ajudando em sua manutenção:
A exclusão digital, é assim reforçada, mantida e aumentada por ser considerada econômica tanto na atuação das empresas multinacionais como na realização de políticas públicas dos Estados. É o mercado que define quem deverá ser incluído e excluído, quanto de velocidade de transmissão (banda larga ou não), número de pessoas atendidas, assistência técnica, no que é apoiado pela contínua fiscalização ineficiente dos Estados. (Gonçalves, 2011)
Pensando na exclusão digital, Gonçalves (2011) também diz que ela atinge todos os níveis da sociedade, indo dos pobres e miseráveis, que não tem acesso à saúde, habitação e educação, até a classe média, indo até à classe média alta em alguns locais.
Pensando nisso, a inclusão na Web veio como forma para promover amplamente serviços e produtos na Internet, seja em página pessoal, de negócio ou para entretenimento, precisando então considerar os diversos usuários que utilizam e dos meios por onde acessam.
Por isso, foram criadas as tecnologias assistivas, que tem a principal função de auxiliar e viabilizar este acesso, podendo ser encontradas de várias formas como, por exemplo: softwares com funcionalidade de leitura de telas, tradutores de texto em voz, ampliador de tela e entre outros.
Estes softwares servem como ferramentas fundamentais para que seja respeitada a diversidade humana, com suas potencialidades e limitações, que tem como objetivo, alcançar a desejada igualdade de acesso à Internet, independente se os usuários apresentam alguma necessidade especial ou se possuem uma determinada situação econômica.
4.3. Tecnologia Assistiva como meio de inclusão dos DVs
A derivação do termo Assistive Technology originado oficialmente em 1988, traduzido no Brasil como TA - Tecnologia Assistiva, como um elemento jurídico fundamental dentro da legislação norte-americana conhecida como Public Law 100-407, e foi atualizado em 1998 para Assistir Technology Act of 1998 (P.L. 105-394, S.2432) e constitui com outras leis, como o ADA - American with Disabilities Act. A uniformização da Tecnologia Assistiva, com suporte legal, proporcionou ao grupo de deficientes norte-americanos a garantia através do seu governo, o direito de serviços especializados, a obtenção do acesso aos recursos que beneficiam para uma vida produtiva e principalmente a inclusão na sociedade (BERSCH, 2017).
Os autores Cook e Hussey definem a TA, citando o conceito do American with Disabilities Act, como “uma ampla gama de equipamentos, serviços, estratégias e práticas concebidas e aplicadas para minorar os problemas funcionais encontrados pelos indivíduos com deficiências” (COOK & HUSSEY, 2013).
De acordo com Comitê de Ajudas Técnicas - CAT, a tecnologia assistiva é uma área de estudos, de aspecto a englobar diversos campos de estudo, que abrange metodologias, atividades e serviços que se propõem a viabilizar a aplicabilidade das tarefas para deficientes, tendo em vista a qualidade de vida e a inclusão social através da sua autonomia e independência.
Mara Lúcia Sartoretto e Rita Bersch (2017) definem tecnologia assistiva como “um termo ainda novo, utilizado para identificar todo o arsenal de Recursos e Serviços que contribuem para proporcionar ou ampliar habilidades funcionais de pessoas com deficiência e consequentemente promover Vida Independente e Inclusão”.
No ano de 2006, precisamente no dia 16 de novembro à SDHPR[3] regulamenta um Comitê de Ajudas Técnicas, que dispõe de alguns profissionais técnicos e representantes governamentais. O objetivo principal do CAT é expor propostas de inclusão de tecnologias assistivas aos órgãos públicos proporcionando uma parceria com a sociedade civil e as organizações governamentais, indicar criações de cursos no âmbito das tecnologias assistivas, desenvolvimento de outras condutas com o propósito de efetuar estudos e pesquisas com a temática em questão, as tecnologias assistivas (BRASIL - SDHPR, 2009).
A TA tem que ser compreendida de modo a proporcionar uma forma de auxílio à ampliação de alguma habilidade funcional falha ou viabilizar o cumprimento de qualquer função desejada e que se encontra inibida pela deficiência.
O objetivo principal da TA é assegurar ao deficiente: inclusão social, independência absoluta, pelo meio da ampliação de sua comunicação, habilidades de seu aprendizado e trabalho.
Dentre dos variados modelos de TAs existentes indicados aos deficientes visuais, podemos exemplificar categoricamente para cada deficiência.
Para os usuários de baixa visão, programas de ampliadores de tela são ideais, pois possibilita o uso do computador por pessoas que possuem visão subnormal ampliando o que é exibido na tela em uma janela, uma espécie de lupa sofisticada.
Existem vários ampliadores, alguns são pagos, podemos citar os principais como, por exemplo a Lupa do Windows, que é o mais acessível para os usuários, pois é recurso nativo do Windows; O “MAGic” é um ampliador desenvolvido pela mesma empresa do leitor de tela JAWS, ele possui um sintetizador de voz que lê de maneira prática o que está na tela; O ZoomText é uma das soluções mais completa, já que possui uma grandeza de recursos que facilitam a usabilidade do usuário com baixa visão, visto que ele oferece variadas funções para configurar o contraste da tela, cores e um sintetizador de voz; O SuperNova é o mais popular ampliador de tela, ele disponibiliza ampliação de até 64 vezes as imagens do computador, com isso apresenta total liberdade ao utilizador, englobando múltiplos monitores.
4.4. Leitores de Tela
Leitores de tela são aplicativos que interagem com o sistema operacional e são utilizados principalmente por DVs. Sua principal funcionalidade e vantagem é a tradução de informações textuais em som, através da síntese de voz de elementos disponíveis na tela do dispositivo eletrônico.
Outro recurso muito utilizado é a aceleração da sintetização de voz, que proporciona ao usuário rápido entendimento dos componentes ao qual está interagindo. É necessário destacar que sem este software, usuários cegos ficam impossibilitados de interagir com um computador.
Para os DVs, o ideal a ser utilizado são leitores de tela, pois possibilita acesso ao computador de forma fácil e intuitiva, informando rapidamente quais controles estão ativos, além de possui sintetizador de voz, como abordado anteriormente.
Dentro de vários leitores de tela no mercado, podemos citar os principais:
- NVDA: é um dos melhores e mais utilizado, pois seu uso é gratuito e de código aberto (open-source), contando com uma tecnologia de síntese de voz e leitura da tela, para facilitar o entendimento do usuário no acesso à páginas Web, arquivos de texto, etc.
- Jaws: é um dos mais antigos leitores de tela e dispõe de sintetizador de voz, permitindo saída de texto por voz ou até mesmo impressão em dispositivos de braille.
- Orca: é um leitor de tela gratuito (open-source) para distribuições GNU/Linux, utilizando o ambiente gráfico gnome[4].
É fundamental entendermos como ocorre navegação Web utilizando os leitores de tela, opera de três maneiras:

Figura 1: Leitura de toda página (navegação com setas do teclado)
Fonte: eMAG - 2019

Figura 2: Leitura dos links (navegação com a tecla “TAB”)
Fonte: eMAG - 2019

Figura 3: Leitura dos cabeçalhos (navegação com a tecla “H”)
Fonte: eMAG - 2019
Com base nos três comandos principais, demonstrados nas figuras, o usuário consegue se orientar pela estrutura da página, à medida que acompanha o discurso sintetizado pelo software, produto da leitura do conteúdo em tela.
APIs por sua vez,
Algumas tecnologias assistivas estão integradas a aplicações ricas (RIA), no próximo capítulo serão abordadas as RIAs em mais detalhes.
5. INTERNET RICA
5.1. Um breve histórico
A World Wide Web surgiu com páginas estáticas, no qual era imprescindível encaminhar os dados ao servidor[5] em cada atualização, e com isso ocorria o processamento de uma nova página[6], reenviando-a ao navegador[7], que interpretava e assim as apresentava ao usuário.
Assim temos sua primeira geração, denominada “Web 1.0”, onde os sítios Web eram estáticos, ou seja, documentos de texto que eram lidos pelos navegadores, possuindo pouca interatividade com quem acessava e para acrescentar qualquer informação na página era necessário alterar o código-fonte. Esta geração era marcada por possuir conteúdo com consumido totalmente passivo, como sítios Web pessoais e de notícias.
De acordo com Zhao (2015), a informação tradicional utilizada nas páginas da Web eram consideradas informações “Web 1.0”. O termo se referia a informação que somente podiam ser produzidas por pessoas qualificadas como, por exemplo, gerenciadores de conteúdo. Indivíduos normais como consumidores não conseguiam criar suas próprias informações na Internet.
Por causa destes empecilhos, usuários comuns não conseguiam produzir seu próprio conteúdo e disseminar seu conhecimento, impedindo muitos de se comunicarem, principalmente os deficientes visuais, que eram muito afetados.
Diante deste problema, no decorrer de 1995, a Netscape percebeu que nestas páginas estáticas era preciso enviar frequentemente requisições ao servidor para conseguir uma resposta no navegador, então para esta necessidade por páginas mais dinâmicas, criou-se o Javascript, ao qual foi e continua sendo uma das principais tecnologias utilizadas na manutenção e expansão da Internet.
A década de 90 foi um período de diversas revoluções, pois a Web ainda estava sendo explorada e os navegadores eram estáticos, e como consequência ocorreu o desenvolvimento acelerado das “aplicações de negócios”[8].
Por isso em 1996, a Microsoft anunciou o lançamento da tag[9] , ao qual permite o carregamento de modo assíncrono[10] do conteúdo em questão, proporcionando que uma parte da página permanecesse estática, enquanto outra fosse modificada, além de reduzir a “largura de banda”[11] e o tempo de carregamento do servidor.
Estas mudanças na forma de interagir com sítios Web, marcaram a mudança da Web 1.0 para a Web 2.0, habilitando o uso de tags, proporcionando um ecossistema baseado em serviços e uma rede social com interfaces mais ricas, ou seja, com melhor experiência visual e de interação do usuário.
A Web 2.0 é normalmente considerada como a segunda geração de serviços e sistemas de Internet, pois marcou como sendo o amadurecimento do potencial colaborativo da Web, dando ênfase à mudança da geração de conteúdo feito por especialistas, que utilizavam ferramentas complexas, para geração de conteúdo feito por usuários comuns, necessitando de ferramentas Web mais fáceis de usar, o que abriu portas para serem desenvolvidas melhores ferramentas de acessibilidade àqueles que mais precisam, como consumidores com dificuldades óticas.
Há também a visão da Web 2.0 como uma nova abordagem no uso da programação, pois permite que seus utilizadores interajam ativamente e de forma colaborativa com telas de texto e gráficos, que não funcionam somente para consumo, mas também como forma de comunicação, produção e transporte da informação, tornando páginas Web mais acessível a todos, especialmente àqueles com alguma limitação física.
Estas mesmas páginas foram criadas com tecnologias que são aproveitadas em conjunto para criar sítios Web interativos e com animações, focado em entregar valor ao usuário através de uma interface limpa, altamente performática e dinâmica.
Por causa da chegada da Web 2.0, a diferença começa a se tornar nebulosa entre aplicativos desktop e aplicativos de Internet, e a transformar a definição do que chamamos de “aplicativos Web” ou Webapps[12] para qualquer aplicativo que se conecte à Internet (CEKVINICH, 2006).
Conforme Allaire (2002), foram incorporados os termos “Rich Client” e “Rich Internet Application” em março de 2002 no guia oficial (white paper[13]) da Macromedia (atualmente reconhecida como Adobe).
As Rich Web Applications, ocasionalmente denominadas RIAs - Rich Internet Applications, podem ser implementadas utilizando um navegador específico, sandbox[14], plugins de navegador ou até mesmo máquinas virtuais.
Antigamente eram muito utilizadas três tecnologias: JavaFX, Microsoft Silverlight e o famoso Adobe Flash, porém, os mesmos foram substituídos por outras tecnologias como o Ajax, que se aproveitaram de tecnologias já embutidas no navegador para implementar interfaces, e o HTML5, que por ser um padrão já estabelecido na estrutura das páginas Web, ao ser atualizado, possibilitou suporte aprimorado nos mais diversos navegadores, diminuindo drasticamente na necessidade de RIAs baseadas em plugins.
Diante destas observações, as RIAs foram desenvolvidas em virtude da Web 2.0, já que utilizam tecnologias similares, porém proporcionando aplicações mais poderosas e possuindo vantagens operacionais, como expansão e foco no desenvolvimento de interfaces ricas e responsivas, troca de responsabilidade do servidor para o navegador ao validar e processar a lógica do negócio, além de não precisar de nenhuma instalação no computador, proporcionando interação ágil e eficiente para páginas da Web que antes eram estáticas.
Como consequência, por vários anos, tem-se mostrado uma tendência relacionada ao desenvolvimento de ferramentas, ao qual permitem criar aplicativos para Internet que possuem interfaces de usuário muito avançadas, correspondendo à qualidade funcional dos programas clássicos de janelas. Esses aplicativos são chamados Rich Internet Applications (KOLCZYŃSKI, 2019).
A diferença entre a Web 2.0 e as RIAs pode ser tênue, porém melhor explicada através de definições. A Web 2.0 se concentra em representar a transição nos hábitos e atenção do consumidor ao simplificar a geração de conteúdo, enquanto as RIAs se destacam em mudar os requisitos para construção de aplicativos Web, metamorfoseando a estrutura destes sistemas de estáticos para totalmente dinâmicos, tornando-os mais rápidos, interativos e fáceis de utilizar. Esta diferença será abordada na seção a seguir.
5.2. Características de uma Aplicação Rica
As “aplicações ricas”, como comumente são chamadas as RIAs, dispõem de diversos recursos e características notáveis, pois possuem uma variedade de mecanismos e controles que podem ser utilizados, o que permite maior capacidade e aperfeiçoamento à experiência do usuário, sendo também possível executá-las independentemente de qualquer sistema operacional ou navegador.
Essas aplicações podem ser interpretadas como aplicativos de interfaces extremamente ricas, ou seja, alta interatividade e facilidade de uso, sendo utilizados em navegadores de Internet, que possuem muitas características de aplicativos para desktop[15], podendo se comportar como tal. Em outras palavras, é um aplicativo baseado na Web, porém, elaborado para disponibilizar recursos e funções similares aos que são habitualmente associados a aplicativos que necessitam ser instalados no computador.
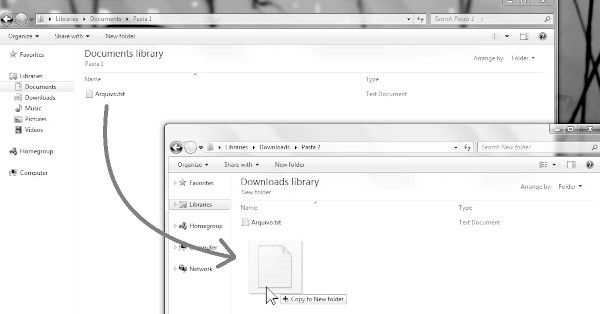
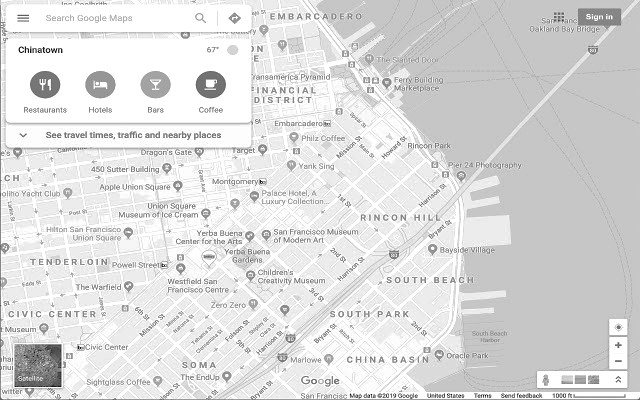
Como resultado, conseguem interagir imediatamente com os elementos da página, através de ferramentas de edição em tempo real, tal qual as encontradas no software “Microsoft Office 365”, ou até mesmo com a função de arrastar e soltar, podendo também ser aproveitado em diversos serviços de pesquisa ou visualização de mapas, ou imagens na Web, a título de exemplo, o software “Google Maps”.

Figura 4: Funcionalidade “Arrastar e soltar” de arquivo
Fonte: Autoria própria - 2019

Figura 5: Visualização de mapa via Google Maps
Fonte: Google - 2019
Tecnologias adicionais normalmente são anexadas às RIAs, permitindo que seja realizada atualização parcial na página e proporcionando menores tempos de espera. Estas modificações diminuem a latência da conexão e expandem a capacidade de resposta de um servidor, podendo utilizar máquinas virtuais ou método de cache local em sua vantagem para um desempenho elevado. Dessa maneira, é concedida resposta instantânea do sistema, aumentando a taxa de transações com a página, com validação de ações e mensagens de erro, ao qual possuem detalhamento em tempo real, que é imprescindível ao usuário, ainda mais o que necessita do suporte de softwares especializados em acessibilidade, como uso de leitores de tela e afins.
A maioria das RIAs requerem conexões de banda larga confiáveis pois, para beneficiar a usabilidade dos usuários utilizasse comunicações avançadas com servidores de suporte, tendo como exemplo, protocolos de rede aprimorado e dados de pré-busca (tal como no Google Maps).
As RIAs são fartas de funcionalidades, portanto pode-se usufruir de inúmeros controles para aperfeiçoar a usabilidade do usuário com a interface, proporcionando um gerenciamento de erros eficientes, e dessa forma, suporta inclusão de tecnologias utilizadas pelo cliente, tendo como exemplo as soluções assistivas que deficientes visuais utilizam, como o arrastar e soltar ou até mesmo controle deslizante para alteração de dados na tela.
Segundo o autor Sankar (2019), o ponto principal das tecnologias de aplicação rica é a Web, e as melhores aplicações para desenvolvimento de Aplicações Ricas são multi-plataforma, assim como a própria Internet, sendo assim, as RIAs fornecem uma experiência mais real e rica com multimédia[16], possuindo colaborações e usuários em tempo real, o que gera uma ótima melhora no modelo da Web e faz com que seja o motivo essencial para aplicações ricas serem tão poderosas, contribuindo para criação de aplicativos Web cada vez mais eficazes.
Comparado com sítios Web estáticos presentes na Web 1.0 que precisam alterar ou atualizar manualmente o conteúdo do sítio Web, interpretar na máquina do usuário e não possuem um sistema para gerenciar o conteúdo atualizado, às aplicações ricas como sendo páginas dinâmicas são bem mais fáceis de manter, uma vez que somente é necessário atualizar a página no navegador para mostrar o material: toda página é pré-processada no servidor com scripts, sendo posteriormente interpretada no navegador e não necessitando de qualquer instalação durante o processo.
Por estes fatos, pode-se perceber que as aplicações ricas conseguem entregar mais responsividade e interatividade, se comparadas a outras aplicações, como aplicativos desktop. Essa interação é bastante dinâmica, não sendo necessário esperar as páginas serem atualizadas para conseguir renovação em seus dados ou layout[17], obtendo-se resultados bem imediatos. (VORA, 2009)
Uma Rich Internet Application geralmente recebe serviços de outra máquina em uma rede de computadores, porém, caso a conectividade se encontre indisponível e o aplicativo for arquitetado com o intuito de permanecer localmente no computador do cliente, a RIA tem o recurso de permanecer disponível para utilização no modo offline, ou seja, sem acesso à Internet.
As RIAs tem muitos benefícios como visto acima, porém se por algum motivo o usuário desabilitar o Javascript, as páginas em RIA não funcionarão.
Habitualmente, uma RIA é processada dentro de um browser e na maioria das vezes não necessita da instalação de um software por parte do cliente para operar. Entretanto, existem algumas exceções, observadas na falta de funcionamento eficaz em algum navegador específico.
A maioria das RIAs, por razões de proteção, atua seus elementos de clientes em um espaço separado da área de trabalho do cliente, conhecido como sandbox. Ele restringe algumas funcionalidades, como: a visibilidade, o acesso ao arquivo e o sistema operacional no cliente ao servidor de aplicativos do outro lado da conexão.
5.3. Impacto das RIAs na Internet
As aplicações ricas trouxeram diversas mudanças na forma que se interage com a Internet, tornando a Web bem mais inclusiva, seja para consumir ou fornecer serviços diversos, como redes sociais, softwares de edição, páginas informativas e derivados.
De acordo com a empresa TULI eServices (2017), o desenvolvimento das RIAs traz muito benefícios, como suporte para inúmeros navegadores e sistemas operacionais, sem a dependência de instalação de softwares adicionais, os elementos da interface do cliente são mais envolventes para usabilidade, o que acarreta um processamento de páginas mais ágeis sem a obrigação de atualizá-las por completo. Esse processo viabiliza que o usuário fique no mesmo ambiente inicial, além de que possibilita o acesso remoto para fins de monitoramento em tempo real pelos usuários, como os aplicativos respondem por computação em nuvem, os custos de infraestrutura e operacional são reduzidos e o custo de implementação e de operacional é baixo.
Os donos de sítios Web são responsáveis pela acessibilidade do conteúdo que possuímos na Internet. Levando isto em consideração, os designers e desenvolvedores normalmente não seguem as diretrizes oficiais de acessibilidade. Assim sendo, a quantidade de conteúdo produzido por usuários na Web tornou quase impossível que proprietários de sítios garantam a acessibilidade à informação de forma centralizada. Entretanto, computação social surge prometendo que uma abordagem colaborativa superará esses problemas. (CYPHER, 2010)
Com o passar do tempo, as aplicações Web contemporâneas têm se diversificado, ganhando mercado em áreas tradicionalmente dominadas por sistemas para desktop, como no caso das suítes de aplicativos de escritório. Essa expansão das aplicações Web se deve muito à adoção da tecnologia AJAX, ou Asynchronous Javascript and XML, possibilitando que a interface das aplicações Web tenham níveis de interatividade similares aos para desktop. (ZEPEDA; CHAPA, 2007).
Devido à utilização da tecnologia AJAX sucedeu uma alteração no padrão habitual de desenvolvimento de aplicações Web. Comumente, as aplicações Web utilizam um sistema de troca de informações baseado em requisição e resposta, em toda nova resposta é concebida uma página Web íntegra. Através do modelo AJAX as conversações não obrigatoriamente criam páginas novas, mas consegue incrementar pedaços específicos da página por intermédio do manuseio do DOM - Document Object Model, este documento retrata a manipulação da estrutura de elementos da página em memória.
As páginas Web enriquecidas tem um longo histórico de frameworks e tecnologias que foram aplicadas para tornar a experiência na Web mais dinâmica para o usuário, no entanto, muitas dessas tecnologias caíram em desuso nos anos recentes em favor de outras que permitissem uma melhor padronização e compatibilidade com os navegadores Web. Com isso, tornaram-se populares frameworks desenvolvidos com a linguagem JavaScript, como AngularJS e React, que quando integrados a frameworks voltados para o backend permitem o desenvolvimento de aplicações Web completas. Nesse caso, a aplicação Java no servidor se resume a um conjunto de serviços, geralmente implementados como uma API, que são consumidos pela aplicação cliente. As interações entre cliente e servidor são marcadas pela transferência de dados em formatos como XML ou JSON. Nessa categoria em geral, são utilizados frameworks como o próprio Spring MVC ou Struts, integrados a frameworks JavaScript para composição do frontend. (SOUZA, 2018)
De acordo com Souza (2018), os frameworks para Rich Internet Applications transferem grande parte das responsabilidades da aplicação para o front-end[18], através de páginas HTML “enriquecidas” com outras tecnologias que permitam maior interatividade com o usuário e a aplicação das regras de negócio da aplicação diretamente no frontend.
Neste contexto, observa-se que apesar de todos os benefícios, as aplicações ricas ainda apresentam problemas de acessibilidade devido ao seu dinamismo e estrutura. Neste contexto, um novo padrão veio para facilitar e desenvolvimento de sítios Web mais acessíveis, como será abordado em mais profundidade no próximo capítulo.
6. PADRÕES DE ACESSIBILIDADE EM INTERNET RICA
6.1. Principais padrões e diretrizes
A WCAG (Web Content Accessibility Guidelines)[19] possui inúmeras recomendações para permitir conteúdos Web mais acessíveis. Essas diretrizes atingem um vasto grupo de pessoas com deficiência e mais diversos tipos, como cegueira e baixa visão, pois torna o conteúdo acessível para sua utilização. Além disso, ao seguir essas diretrizes, o conteúdo da Web faz-se muito mais vantajoso para os ambos os públicos de usuários.
Em termos de versões, a WCAG 1.0 transcorre das diretrizes de acessibilidade para conteúdo da Web 1.0, sendo publicada como recomendação do W3C em maio de 1999 e sofrendo posteriormente uma remodelagem em dezembro de 2008, com a nova versão WCAG 2.0. No ano de 2018, ocorreu outra atualização para a WCAG 2.1[20], que inclui as aplicações ricas com o padrão ARIA - Accessible Rich Internet Applications[21].
As WCAGs 2.0 e 2.1 fornecem um conjunto detalhado de diretrizes, no intuito de tornar o conteúdo Web mais acessível para pessoas com diversos tipos de deficiências. (MDN, 2019)
O guia de diretrizes da WCAG 2.1 é empregada mundialmente para validação da acessibilidade na Web, e de acordo com a W3C (2018), ele é estruturado em quatro princípios:
- Perceptível: É fundamental que os conteúdos sejam exibidos de diversas formas, para que os leitores de tela entendam exatamente as variações de legendas e na descrição de imagens, além de diferentes multimídias, como outros conteúdos textuais e não textuais presentes em um código HTML.
- Operável: É preciso que o sítio Web seja propriamente utilizável, de forma que todos os usuários sejam capazes de realizar quaisquer operações sem ter problemas de acesso, e para isso ocorrer, é fundamental que a codificação do arquivo HTML esteja bem definida, para permitir a melhor navegação possível pelo teclado.
- Compreensível: É necessário que todo conteúdo seja compreendido pelos usuários.
- Robusto: A WCAG determina que o HTML precisa estar em uma versão estável para ser capaz de processar tecnologias assistivas, e o sítio Web deve ser desenvolvido para ser navegável por teclado.
Mesmo que seja praticável usar qualquer das 3 versões da WCAG (1.0, 2.0 ou 2.1), a W3C (2018) aconselha que todo o conteúdo criado e atualizado pelos desenvolvedores utilizem a versão mais recente de 2018, a WCAG 2.1, visto que utilizando-a abrangerá um número maior de pessoas com deficiência, por causa dos recursos a mais que a atualização trouxe.
Conforme a MDN - Mozilla Developer Network (2019), a WCAG 2.1 foi publicado como uma recomendação oficial em 05 de junho de 2018. A União Europeia (UE) adotou as WCAG 2.1 como padrão de acessibilidade digital em setembro de 2018. O W3C publicou um comunicado de imprensa Adoção das WCAG 2.1 na Europa.
Em conjunto com o WCAG 2.1 e conforme a W3C (2019), foram criados os níveis de conformidade A (mais baixo), AA e AAA (mais elevado), que são padrões para atender alguns requisitos, chamado de “critérios de sucesso”. Esses critérios são escritos e testáveis, para poder atender diferentes situações e usuários, com o único objetivo de determinar se o conteúdo as satisfaz.
A WCAG 2.1 teve pouquíssimas mudanças do padrão WCAG 2.0, mas introduziu 17 novos critérios para o sucesso dos níveis de conformidade A, AA e AAA, atendendo um público maior e com foco nas deficiências que usuários com baixa visão possuem, inclusive na dificuldade desses indivíduos ao acessar dispositivos móveis.
Como foi citado anteriormente, a WCAG 2.1 é um padrão de acessibilidade aplicado às RIAs, e como resultado, se tornam mais aprimoradas as formas de entregar conteúdo acessível à vasta quantidade de público.
No próximo tópico será abordado como a RIA trabalha minuciosamente para entregar acessibilidade com mais precisão aos usuários.
6.2. Acessibilidade com ARIA
Com o intuito de resolver os problemas da expansão social das diversas interfaces ricas, incorporadas pelas RIAs, a WAI (Web Accessibility Initiative) desenvolveu a especificação ARIA - Accessible Rich Internet Application.
Antes da ARIA, era praticamente impossível para usuários que utilizavam teclado ou softwares para interação com a interface, usar controles complexos na Web como em estrutura de árvore para navegação, ou executar funções complexas em navegadores como arrastar e soltar elementos da página (LAZAR, et. al, 2015).
Conforme a W3C (2018), a ARIA é um guia para desenvolvedores adicionarem informações de acessibilidade nos elementos da linguagem de marcação HTML, usando a especificação WAI-ARIA[22] - Accessible Rich Internet Applications Initiative, que define como gerar conteúdo e aplicações Web acessíveis a pessoas com deficiências, ajudando-as especialmente a criar conteúdo dinâmico e interfaces de usuário avançadas, cuidadosamente controladas com HTML, Ajax, JavaScript e outras tecnologias similares.
A WAI-ARIA, estabelece uma configuração para conseguir ser alterado o conteúdo e viabilizar aplicativos Web mais acessíveis aos usuários com deficiência, conseguindo assim, cooperar especialmente com conteúdos dinâmicos e áreas de interação para comandos avançados do usuário, ao qual fazem uso de tecnologias como AJAX, HTML, Javascript e outras correlacionadas. Portanto, todas as interações com a WAI-ARIA devem ser usadas via teclado, para beneficiar os deficientes de modo geral.
O acesso na área de alteração de conteúdo, baseadas no AJAX, decorriam das ações do usuário ou atualizações baseadas em tempo, ou eventos, o que era impossível sem a ARIA. É por isso que a diretriz ARIA foi desenvolvida (LAZAR, et. al, 2015).
O propósito da especificação ARIA é incorporar dados semânticos nos elementos HTML, para que cada componente da interface consiga se comunicar com as tecnologias assistivas, uma vez que poderão ocorrer futuras mudanças ou atualizações da ordenação do código HTML, concluindo com o que se diz pela WHATWG[23] - Web Hypertext Application Technology Working Group (2019):
Os requisitos do agente do usuário para implementar a semântica da API de acessibilidade nos elementos HTML são definidos em Mapeamentos da API de acessibilidade HTML. Os requisitos do verificador de conformidade para verificar o uso da função ARIA e dos atributos aria- * nos elementos HTML são definidos em ARIA no HTML.
O uso do padrão W3C para as Aplicações Ricas Acessíveis para Internet (ARIA) foi uma das primeiras soluções para tornar RIAs acessíveis. A marcação ARIA destina-se a ser usada pelos leitores de tela para melhorar a acessibilidade dos aplicativos da Web para pessoas cegas. Os metadados[24] do ARIA podem ser incorporados em páginas da Web e usados para descrever “regiões vivas”[25], funções e estados de conteúdo dinâmico. Os desenvolvedores Web não são susceptíveis a seguir a ARIA de forma consistente, pois também não seguem outras diretrizes de acessibilidade (CYPHER, et. al, 2010).
Em contrapartida, os desenvolvedores de aplicativos Web são vigorosamente estimulados, pela W3C, a usar o elemento ARIA no processo de desenvolvimento, visando assegurar que os usuários sejam capazes de acessar uma “Web dinâmica” (LAZAR, et. al, 2015).
De acordo com o grupo de acessibilidade em ARIA da W3C, a WAI-ARIA, os desenvolvedores de conteúdo da Web podem usar a ARIA para delinear propriedades ou adicionar atributos às seguintes categorias de conteúdo e administrar os controles avançados da interface do usuário:
- Roles (função/papel): função que detalha a espécie de widget apresentado, como "menu", "item de árvore", "deslizante" e "medidor de progresso"; a estrutura da página Web, como títulos, regiões e tabelas (grades). Em outras palavras, define o que é o elemento.
- States (estados) e Properties (propriedades): descrevem qual o estado que os widgets se encontram, ou melhor, informam o comportamento do elemento, como "verificado", “aberto”, “clicado”, etc. Também definem “regiões vivas” de uma página, que provavelmente receberá atualizações e mudará sua estrutura por causa de interações, bem como políticas de interrupção. Um exemplo seriam atualizações críticas, que podem aparecer através de caixas de diálogo para alertar o usuário.
Esses tipos de controles são uma forma para fornecer navegação a objetos e eventos da página pelo teclado, mantidos pela WAI, que precisa garantir a manutenção de suas ferramentas de validação, para que possam continuar a prover acessibilidade ao conteúdo ARIA.
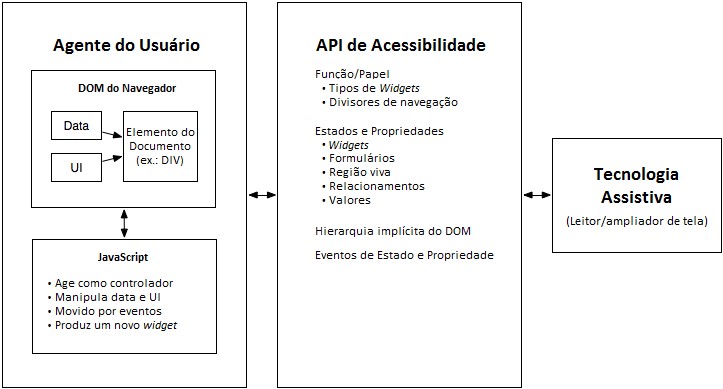
Conforme a especificação WAI-ARIA 1.2, é ilustrado na figura 6 como funciona o relacionamento entre agentes do usuário (por exemplo, navegadores), APIs de acessibilidade e tecnologias assistivas.

Figura 6: Relação entre agente do usuário, APIs de acessibilidade e TAs
Fonte: Adaptado de W3C - 2019
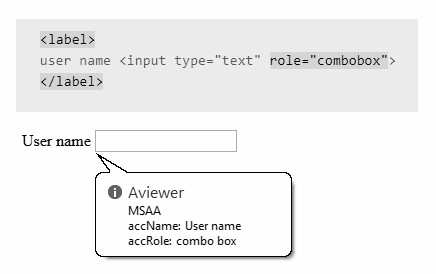
Após a relação mostrada na imagem anterior, temos base para analisar as figuras 7 e 8 abaixo, e assim, podemos perceber no exemplo o funcionamento das marcações ARIA, utilizando roles, states e properties:

Figura 7: Marcação de Função/Papel da ARIA
Fonte: W3C - 2019

Figura 8: Marcações de Estados e Propriedades da ARIA
Fonte: W3C - 2019
Como pode ser verificado no exemplo, a marcação ativa o controle da API MSAA[26] - Microsoft Active Accessibility, que atribui significados ao elemento label do HTML e assim, torna a interface acessível.
Quanto ao design dessas aplicações, é muito importante seja seguido princípio de melhoria progressiva, ou seja, páginas desenvolvidas em camadas, para que o conteúdo e a interação básica estejam acessíveis a todos, e quanto mais opções de interatividade, maior a capacidade dos navegadores ou dispositivos eletrônicos que podem acessar todas as capacidades dessas aplicações. Para que isso ocorra, é essencial que as páginas utilizem marcações semânticas, folhas de estilo e JavaScript discretos, aplicados em imagens, tabelas e menus, pois a interação com aplicações Web são feitas através de formulários, e é importante que sejam desenvolvidos para serem acessíveis a ferramentas assistivas (VORA, 2009).
Pode-se concluir que a ARIA pode modificar a semântica de diversos elementos ou adicionar essa semântica a elementos que não a possuem, sendo capaz também de manifestar no HTML diversos padrões semânticos que o mesmo não possui como, por exemplo, um menu. A especificação ARIA é muito poderosa, pois permite muitas vezes criar elementos do tipo widget, que não são possíveis somente com HTML puro (Google, 2019).
6.3. Recursos que auxiliam acessibilidade em RIAs
Nos tempos atuais, a acessibilidade Web está gradativamente se modernizando graças às RIAs, uma vez que os leitores de tela tem suporte hábil, ou seja, navegadores podem ser utilizados com êxito para interagir com o conteúdo da Web, e sendo manuseados pelas versões mais recentes de leitores de tela, independente da qualidade do sistema operacional.
No Windows usa-se o leitor de tela JAWS[27], NVDA[28] ou Narrador nativo[29]; no Android utiliza-se o Talkback[30]; no MacOS e IOS usa-se VoiceOver[31]; no Linux utiliza-se o Orca[32] e por fim, no ChromeOS usa-se o ChromeVox[33].
Na tabela abaixo é demonstrado o suporte de alguns navegadores para o conjunto ARIA:
|
Navegador |
Versão Mínima |
Observações |
|
Firefox |
3.0+ |
Funciona com NVDA, JAWS 10+ e Orca |
|
Chrome |
Mais recentes |
Suporte a leitores de tela ainda é experimental a partir do Chrome 15 |
|
Safari |
4+ |
No Safari 5 o suporte está bem melhorado. Para regiões dinâmicas, é preciso do Safari 5 com VoiceOver no iOS 5, ou OS X Lion |
|
Opera |
9.5+ |
Necessita do VoiceOver no OS X. |
|
Internet Explorer |
8+ |
Funciona com JAWS 10+ e NVDA. Sem suporte para regiões dinâmicas no NVDA. Suporte em IE9 muito aperfeiçoado. |
Tabela 1: Navegadores com suporte ao conjunto ARIA
Fonte: Mozilla Developers - 2019
Como foi dito no decorrer deste trabalho, as tecnologias assistivas estão atuando em conjunto com às ARIAs. Na tabela abaixo as mesmas são ilustradas, com enfoque em leitores de tela, principais soluções para deficientes visuais:
|
Tecnologia Assistiva |
Versão mínima para o conjunto ARIA básico |
Versão mínima para regiões dinâmicas e suporte de alerta |
|
NVDA |
2010.2 (NVDA é, sempre, um aprimoramento gratuito) |
2011.1 para Firefox, sem apoio para regiões dinâmicas no IE a partir de 2011.2. |
|
Orca |
? (TBD) |
? (TBD) |
|
VoiceOver |
OS X 10.5, iOS 4 |
OS X 10.7 iOS 5 |
|
JAWS |
8 |
10 |
|
Window-Eyes |
7 |
Atualmente, sem suporte para regiões vivas |
|
ZoomText |
? |
Atualmente, sem suporte para regiões vivas |
Tabela 2: Tecnologias Assistivas atuando em conjunto com a ARIA
Fonte: Mozilla Developers - 2019
Uma observação importante sobre tecnologias assistivas, se refere às primeiras versões, que continham na maioria das vezes, implementações ARIAs parciais ou com problemas.
Conforme a MDN (2019), com o surgimento do Javascript, foram incluídas funções, estados e propriedades das ARIAs no conjunto de ferramentas mais utilizadas em interfaces de usuário, integrando:
- Dojo/Dijit
- jQuery UI
- Fluid Infusion
- Google Closure
- Google Web Toolkit
- BBC Glow
- Yahoo! User Interface Library (YUI)
Tecnologias assistivas possuem uma API para cada sistema operacional, com o intuito específico de descrever os papéis, estados e estrutura da interface do usuário. Essas tecnologias normalmente acessam o DOM[34] - Document Object Model através de sua API[35] - Application Programming Interface, para conseguir entender as semânticas e atributos da página. Já o conjunto de marcações da ARIA, viabiliza a associação entre o ambiente do DOM, e o desktop do usuário, viabilizando que os navegadores consigam verificar pela API dessas tecnologias assistivas, os elementos com marcações ARIA utilizados no arquivo HTML, possam então se comportar de forma semelhante à widgets[36] nativos (MDN 2019).
Como exemplo, o software JAWS ganha com a ARIA subsídios para funcionar em sua máxima eficácia, ou próximo à isso, pois se beneficia do JAWS ARIA Role Support, que adiciona a seu serviço funções, estados e propriedades ao HTML, facilitando muito a experiência de navegação do usuário, conseguindo até transmitir informações em Braille, o que mostra em si a potência que a acessibilidade chegou atualmente.
Para entender melhor como uma ferramenta assistível funciona, tal como um leitor de tela, podemos pegar a exemplo o JAWS. Esta mesma aplicação possui três formas de interação com conteúdo Web, que faz leitura diretamente do arquivo HTML codificado, que deverá conter devidamente as marcações ARIA para pleno aproveitamento de suas capacidades. São elas:
- Cursor digital: utiliza das setas do teclado para ler palavra a palavra e da tecla TAB para focar e mover o cursor para elementos específicos.
- Modo formulário: toma controle do Cursor digital e impede a ativação de funcionalidades interativas em formulários de páginas Web, quando setas e teclas alfa-numéricas do teclado são pressionadas por usuário que somente quer ler o conteúdo.
- Modo formulário automático: após usuário ativar este modo, o software consegue habilitar ou desabilitar o modo formulário de forma inteligente.
Em vista das informações apresentadas, os usuários que usufruem da utilização do padrão ARIA, adquirem uma melhor experiência de navegação, onde widgets dinâmicos manipulados por JavaScript, são semelhantes em função e praticidade aos encontrados em aplicações desktop.
6.4. Orientações para desenvolvimento de aplicações ricas acessíveis
Para a realização de coleta de informações sobre o assunto, foi realizado contato com diversas instituições de pesquisa e de suporte a deficientes visuais, como o Instituto Benjamin Constant, porém por questões de longa demora na burocracia, não foi possível dar prosseguimento.
O presente trabalho tem como suporte duas pesquisas com teor qualitativo e quantitativo, cada qual aplicada a seu respectivo público. Foi utilizado o formato de questionário online com a aplicação rica “Google Forms”, devido às facilidades e recursos explorados neste trabalho, como layout mais amigável e conformidade[37] com a acessibilidade, apresentando também maior alcance de público por ser um software Web. As seguintes pesquisas foram aplicadas entre os meses de setembro e outubro do ano de 2019, desde sua publicação online.
A primeira pesquisa procura expor a real necessidade que usuários com deficiências visuais enfrentam e a segunda busca demonstrar através da visão dos desenvolvedores de software, como a acessibilidade é tratada nas grandes empresas, em desenvolvimento de soluções para o mercado.
Os resultados serão explorados abaixo individualmente, começando pela pesquisa para visão dos usuários com limitações óticas.
6.4.1. Pesquisa 1 - Acessibilidade pela percepção do usuário DV
Esta pesquisa, recebeu resultados de doze indivíduos com deficiência visual, coletando primeiramente os nomes e e-mails para contato, com o objetivo de tornar mais claras suas dificuldades mais enfrentadas no acesso à informação pela Internet.
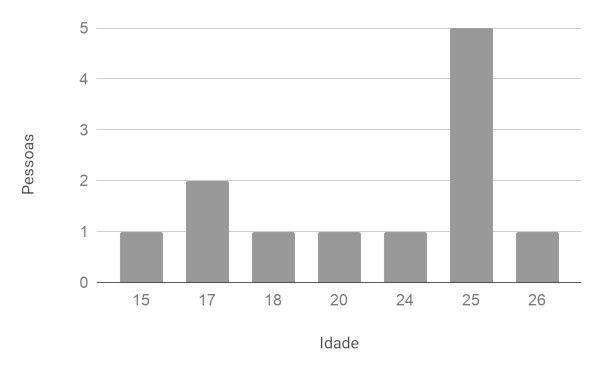
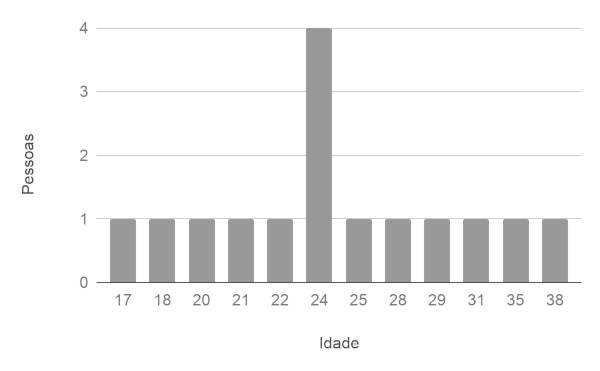
No primeiro momento, foi apurada a idade de cada entrevistado, sendo constatada uma leve variação, como é apresentado no gráfico 1 logo abaixo:

Gráfico 1: Idade dos deficientes entrevistados
Fonte: pesquisa - 2019
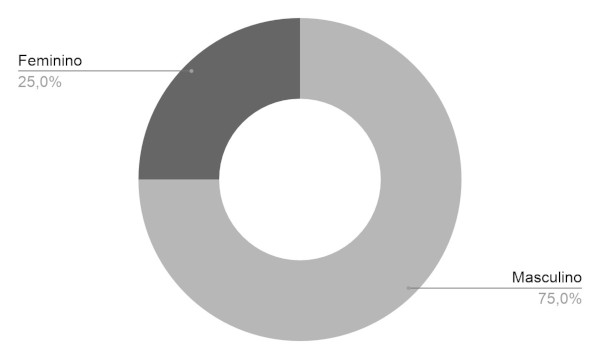
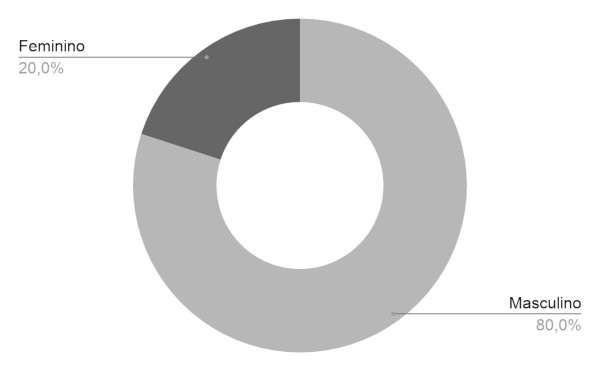
A seguir, quantificado através do gráfico 2, foi coletado o percentual de pessoas do gênero masculino e feminino, notado que a maior parte dos entrevistados é do gênero masculino.

Gráfico 2: Percentual do gênero dos entrevistados
Fonte: pesquisa - 2019
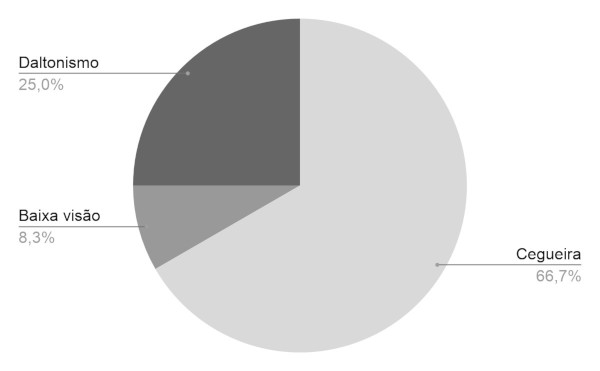
Em seguida, como podemos perceber no gráfico 3, foi perguntado qual deficiência visual cada um possuía, e foi constatado que a maioria dos entrevistados tem perda total da visão, popularmente conhecida como cegueira. Todavia, podemos constatar que 25% (vinte e cinco por cento) possuem daltonismo, que é uma deficiência comum na sociedade. Além disso, temos o público de baixa visão, que se analisarmos, sofre de problemas bem parecidos com as outras duas deficiências. Portanto, fica exemplificado no gráfico, que a acessibilidade é algo primordial nos tempos atuais, pois o público é na sua grande maioria jovem, ou seja, utiliza frequentemente a Internet e dispositivos para estudos, trabalho ou até mesmo diversão.

Gráfico 3: Percentual das deficiências
Fonte: pesquisa - 2019
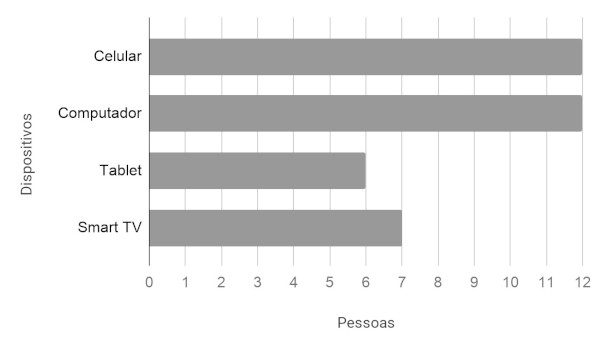
A pergunta anterior abriu possibilidades para perguntas mais precisas e técnicas, como demonstrado no gráfico 4, sobre o quantitativo de dispositivos mais utilizados por eles. O resultado foi o esperado, comprovado-se uma unanimidade no uso de dispositivos celulares ou computadores.

Gráfico 4: Quantitativo de dispositivos que o entrevistado utiliza
Fonte: pesquisa - 2019
Na próxima pergunta, foi questionada a frequência do uso dos dispositivos, sendo que a resposta foi unânime: todos acessam diariamente.
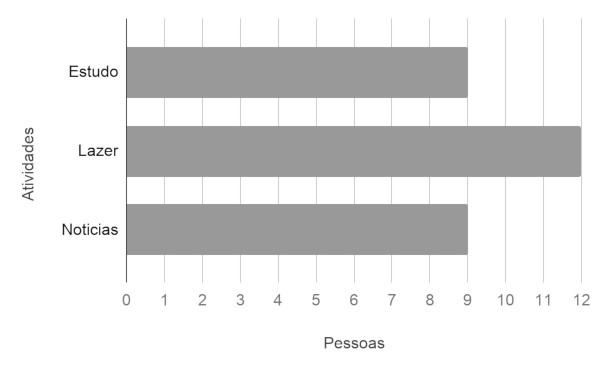
Logo após, ao perguntar quais os objetivos para o uso dos dispositivos descritos anteriormente, a maioria respondeu que utiliza a oportunidade para seu lazer. Apesar disso, foi constatado que os dispositivos também são utilizados para diversas outras atividades, incluindo estudos, trabalho e leitura de notícias, como segue no gráfico 5:

Gráfico 5: Quantitativo dos objetivos de usabilidade
Fonte: pesquisa - 2019
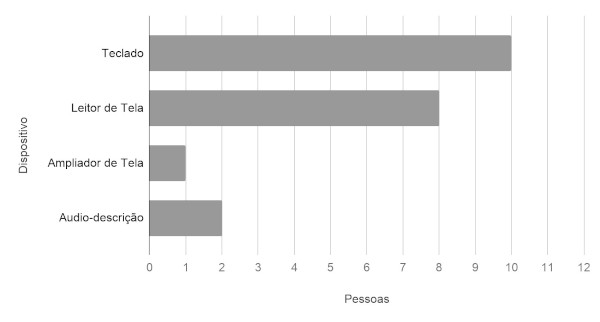
Através da pergunta anterior abre espaço para uma dúvida, que é o meio de acesso que utilizam para interagir com estes dispositivos. A resposta é exposta conforme o gráfico 6 e fica claro através de tecnologias assistivas explicadas no capítulo 3.4, o quanto o seu uso é importante na vida dessas pessoas.

Gráfico 6: Quantitativo de TA utilizada pelos entrevistados
Fonte: pesquisa - 2019
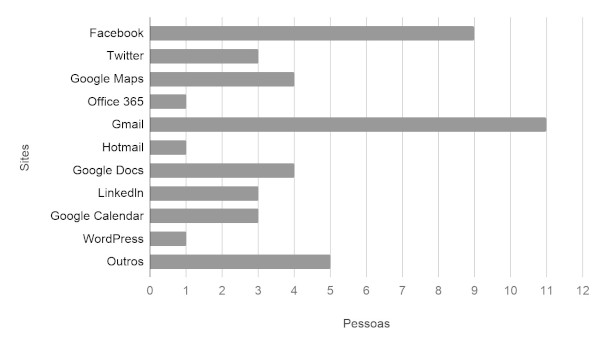
Diante do assunto das tecnologias assistivas, veio a incerteza de quais sítios Web os usuários mais acessam com seus dispositivos e no gráfico 7 foi apontado quais são eles, com foco principal em aplicações RIAs. Sítios Web de provedores de correios eletrônicos como Gmail e redes sociais como Facebook foram os mais votados, já que muitos usuários os utilizam prioritariamente como meio de comunicação, podendo ser para estudos, trabalho ou outros motivos.

Gráfico 7: Quantitativo de sítios Web que os deficientes acessam
Fonte: Pesquisa - 2019
Como pode ver no gráfico anterior, há uma alta taxa de resposta para opções que não se encontram na lista da pergunta como, por exemplo: Youtube, Instagram, Reddit, Medium e GitHub. Maioria dos sítios Web são para comunicação e consumo de notícias, o que evidencia a grande versatilidade que a Web 2.0 proporcionou a todos os usuários.
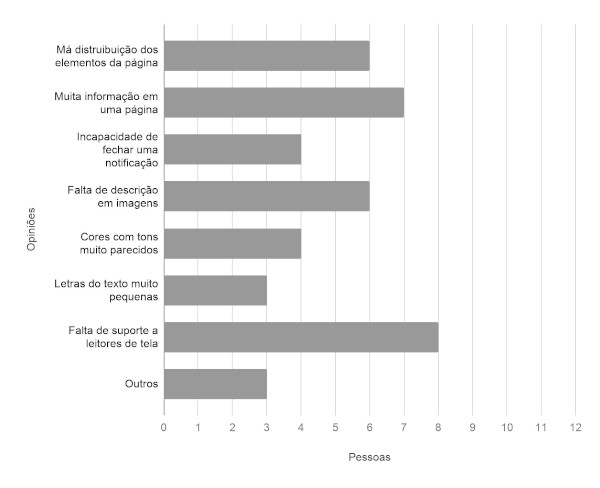
No gráfico 8, é evidenciado os problemas mais enfrentados pelos usuários, com o principal deles sendo a falta de suporte aos leitores de tela, que são as tecnologias assistivas mais utilizadas.

Gráfico 8: Quantitativo dos problemas enfrentados
Fonte: Pesquisa - 2019
No gráfico dos problemas enfrentados, temos novamente a presença de respostas alternativas, mas em menor número, sendo elas: dificuldades com aplicativos e sítios Web bancários, e CAPTCHA - Completely Automated Public Turing Tests to Tell Computers and Humans Apart, devido aos sistemas de validação. Conforme a W3C (2019), esse problema continua sendo enfrentado por pessoas com deficiência visual, mas também que é cada vez mais inseguro e sem dúvida alguma, inadequado para o objetivo de distinguir humanos de robôs.
É notável que o desenvolvimento do CAPTCHA tem se tornado mais sofisticado com o tempo, acrescentando alternativas para textos, como as imagens bitmap[38], porém ainda não é suficiente. Por isso, a implementação de CAPTCHAs em sítios Web devem ser cuidadosamente analisados antes de colocado em prática, e feita monitoração para ter a melhor performance possível (W3C, 2019).
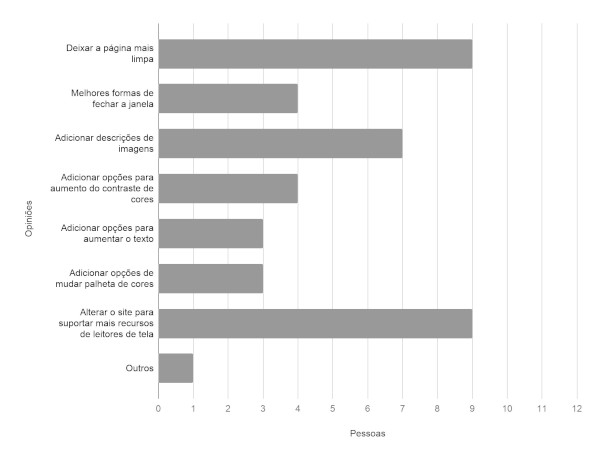
Na próxima questão, foi perguntado sobre quais as melhorias que poderiam ser implementadas para facilitar a interação com os sítios Web, considerando o questionamento anterior. Segue abaixo as respostas no gráfico 8:

Gráfico 9: Opiniões do que pode melhorar a interação
Fonte: Pesquisa - 2019
Como pode-se perceber, a maioria dos usuários alegou incidência de páginas com muita informação na tela, causando uma navegação lenta e também sítios Web sem suporte ou não desenvolvidos para suportar tecnologias assistivas. Estes são problemas que podem ser facilmente resolvidos seguindo as especificações e orientações da WCAG 2.1[39] e WAI-ARIA 1.2[40].
Por último, foi perguntado se os usuários gostariam de deixar alguma observação, e essas são algumas das respostas, respeitando seus anonimatos:
Usuário 1:
Hoje, existem normas de acessibilidade na Web já definidas. Entretanto, o que observamos é a pouca vontade dos desenvolvedores de implementar. São ajustes que não interferem a usabilidade de forma alguma para uma pessoa sem deficiência. Portanto, acredito que é necessário visibilizar essas normas técnicas, para que os sítios Web pensem em acessibilidade em todas as suas plataformas.
Usuário 2: “Parabéns pela pesquisa. Espero que essas informações possam contribuir para que sejam desenvolvidas páginas mais acessíveis para todas as pessoas com deficiência em geral.”
Usuário 3: “Caso queira dar uma olhada, existe o blog[41] da startup[42] HandTalk[43]que tem matérias muito interessantes a respeito.”
6.4.2. Pesquisa 2 - Acessibilidade pela percepção do desenvolvedor
Nesta segunda pesquisa, foram contabilizados os resultados de quinze desenvolvedores de software, com nomes e e-mails para fins de contato, tendo como objetivo saber tanto o posicionamento, quanto às dificuldades que empresas e desenvolvedores enfrentam na implementação de acessibilidade Web em seus projetos.
Seguindo para a apuração de idade de cada entrevistado, se mostrou uma grande variação de idade, como pode ser observado no gráfico 10:

Gráfico 10: Percentual da idade dos desenvolvedores
Fonte: Pesquisa - 2019
Seguindo com o levantamento do sexo dos indivíduos, pode-se perceber prevalência do masculino, como foi comprovado pelo gráfico 11 abaixo:

Gráfico 11: Percentual do gênero dos desenvolvedores
Fonte: Pesquisa - 2019
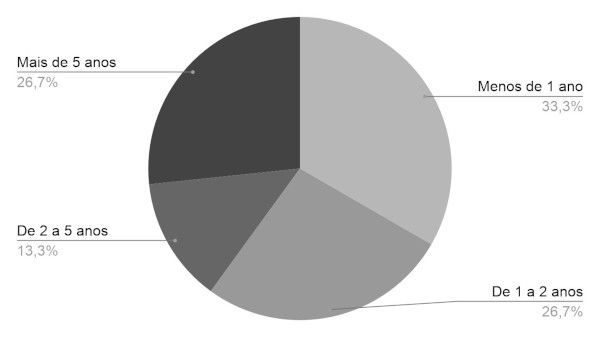
Quando questionado sobre o tempo de experiência com desenvolvimento de sistemas pôde-se perceber que a maioria dos profissionais são iniciantes, com até 1 ano de vivência e, seguido de outros com um relativamente pouca diferença, de um a dois anos, se encaixando na mesma categoria anterior. Segue os dados conforme o gráfico 12:

Gráfico 12: Percentual de anos de experiência como desenvolvedor
Fonte: Pesquisa - 2019
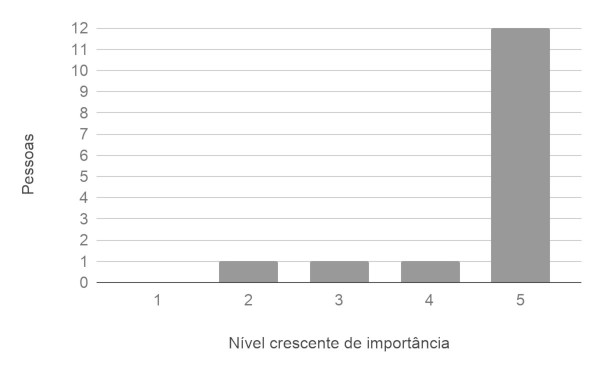
Na próxima abordagem, foi indagado sobre qual a importância que julgavam que a acessibilidade Web possuía. Pode-se constatar de acordo com o gráfico 13 houve uma expressividade quase unânime no maior nível de importância, sendo 1 pouco ou não importante e 5 sendo muito importante, ou essencial.

Gráfico 13: Importância da acessibilidade para os desenvolvedores
Fonte: Pesquisa - 2019
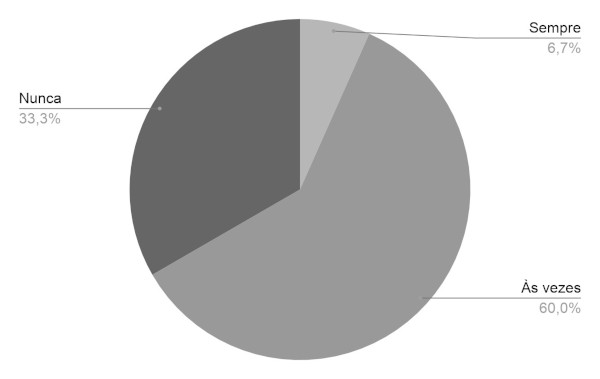
Para a análise seguinte, levando-se em consideração as respostas da questão anterior, foi perguntada a frequência que os desenvolvedores viam as empresas em que trabalhavam, se importando em aplicar acessibilidade Web em seus projetos. Segue as respostas no gráfico 14 abaixo:

Gráfico 14: Preocupação com acessibilidade Web na visão de desenvolvedores
Fonte: Pesquisa - 2019
Evidencia-se que há pouco ou nenhum interesse por parte das empresas de implementar acessibilidade, e para desvendar o motivo, foi realizado um novo questionamento, conforme pode-se observar adiante.
A próxima pergunta serve como complemento e refere-se à seguinte indagação: caso na pergunta anterior os desenvolvedores concluam que as empresas não se preocupam tanto com implementação de acessibilidade, qual pode ser o provável motivo?
Com essa questão em mãos, seguem as respostas de cada indivíduo (com uma abstenção, por esta pergunta ser opcional):
Desenvolvedor 1: “Falta de regulamentação por parte do governo.”
Desenvolvedor 2: “Falta de profissional qualificado e a própria preocupação da empresa com o tema.”
Desenvolvedor 3:
Penso que a preocupação vem aumentando gradativamente, junto à qualidade das soluções. Creio que a maioria das empresas não conhece as melhores soluções e isso implica numa ‘preguiça’ para pesquisar e/ou aplicá-las.
Desenvolvedor 4: “Falta de diálogo entre as equipes de desenvolvimento sobre as pessoas que necessitam dessa acessibilidade.”
Conforme os relatos acima dos quatro primeiros desenvolvedores, é constatado que falta incentivo por parte do governo, que consequentemente acarreta desinteresse das empresas, além do mercado não contribuir com a baixa quantidade de profissionais especializados em acessibilidade Web, o que consequente ocasiona em falta de discussões sobre o tema em ambiente corporativo. Este comportamento pode ser evitado com a conscientização das empresas, algo que é foco das observações da opinião dos próximos desenvolvedores, conforme abaixo:
Desenvolvedor 5: “Há falta de conhecimento sobre o assunto.”
Desenvolvedor 6: “Falta de visibilidade sobre a diversidade do público que tem.”
Desenvolvedor 7: “Falta de visão profissional ao tentar atingir um limitado número de usuários.”
Desenvolvedor 8: “Prazos curtos para a pesquisa devida na área, deve existir uma pesquisa de campo real antes de simplesmente fazer e no final não fazem.”
Desenvolvedor 9: “Falta de consciência de quantos deficientes acessam a Internet.”
Como pode ser visto, os cinco indivíduos citados chegaram a uma conclusão parecida: a falta de conhecimento por parte de empresas e profissionais sobre acessibilidade Web, que acaba diminuindo a importância da acessibilidade com este comportamento de desinteresse e isto impacta diretamente os deficientes visuais, que não tem suas necessidades como clientes atendidas. Para finalizar esta pergunta sobre as possíveis causas da falta de implementação acessibilidade em projetos por parte das empresas, alguns desenvolvedores complementam dando as seguintes opiniões:
Desenvolvedor 10: “Descaso/não acreditam que o retorno compense.”
Desenvolvedor 11:
A falta de ‘visibilidade lucrativa’ nessa área, sem o devido lucro relacionado diretamente com este aspecto muitas empresas tendem a não exercer a gradativa elaboração de acessórios para acessibilidade geral do público na Web.
Desenvolvedor 12: “Geralmente a acessibilidade não é algo que traz lucros financeiros a uma empresa, no ponto de vista capitalista. Logo, as empresas priorizam investir em outras vertentes mais rentáveis.”
Desenvolvedor 13:
Minoridade. Implementações visando acessibilidade é basicamente implementar para uma minoria de usuários. Tempo de implementação é dinheiro, e justamente o que as empresas enxugam ao máximo. As empresas visam ter o software funcional em menor tempo possível, acessibilidade na visão da grande parte não determina uma funcionalidade principal do sistema. Assim recursos de acessibilidade vão sendo cortados até sua extinção completa. Em minha experiência nenhum cliente colocou isto (acessibilidade) como requisito de produto. Logo, acredito que seja a argumentação mencionada entre a relação de tempo e recursos. Incluindo o desconhecimento de alguns profissionais nesta necessidade, o que leva a nem incluir os requisitos no projeto.
Desenvolvedor 14: “Falta de tempo ou dinheiro.”
Pode-se observar que alguns acreditam que há falta de dinheiro ou possibilidades para lucrar com a acessibilidade, evidenciando a ausência de conhecimento sobre a abrangência, impacto e benefícios que a acessibilidade traz para os usuários.
Sumarizando as perguntas, pode-se concluir os maiores problemas sendo: falta de conhecimento sobre acessibilidade e do impacto que tem às pessoas com ou sem deficiências físicas, carência de regulamentação, conscientização e incentivo às empresas.
De forma a responder esses problemas levantados na questão anterior, foi perguntado aos desenvolvedores, o que seria necessário para aumentar a implementação de acessibilidade em seus projetos. As respostas foram das mais variadas, conforme visto a seguir:
Desenvolvedor 1: “Melhor regulamentação e parcerias com ONGs, empresas e o governo.”
Desenvolvedor 2: “Conscientização.”
Desenvolvedor 3: “Que esse tópico seja priorizado no desenvolvimento do produto.”
Desenvolvedor 4: “Interesse.”
Através dos relatos acima, percebe-se que requer principalmente de conscientização de ambas as partes: o governo necessita regulamentar a efetivação da acessibilidade nas empresas e, com isso, gerar parcerias com organizações não governamentais para criar projetos voltados à conscientização geral, e as companhias precisam estar alinhadas com o desenvolvimento de software dentro desses projetos, para decorrer a acessibilidade numa larga escala de implementação. Continuando, seguem mais respostas abaixo:
Desenvolvedor 5: “Melhor conscientização das empresas, maior quantidade de opções de soluções, mais visibilidade para as mesmas.”
Desenvolvedor 6: “Conscientização de todos. PO, gerente de projetos, programadores e profissionais em tecnologia no geral.”
Desenvolvedor 7: “Conscientização / Incentivos.”
Complementando os primeiros relatos, outros quatro desenvolvedores reforçaram que as empresas precisam da conscientização, não só em visibilidade como também incentivos, que podem vir de usuários, dos próprios programadores, da gerência empresarial ou do governo, porém precisa ter abrangência vinda de pessoas que entendem e estão dispostas a implementar corretamente a acessibilidade Web. No entanto, outros quatro desenvolvedores tiveram visões um pouco diferentes para responder à pergunta feita anteriormente, como pode-se averiguar:
Desenvolvedor 8:
Falta a gerência se preocupar mais com a qualidade do projeto/sistema do que com prazo de entrega. E por parte dos desenvolvedores falta pesquisar mais sobre o assunto e passarem a implementar essas soluções por padrão.
Desenvolvedor 9: “Pesquisa, designer de acessibilidade e testes com pessoas com deficiência.”
Desenvolvedor 10:
Estímulo econômico. Não confundir com políticas de estímulo econômico (isso só atrapalha.), mas posturas como as adotadas pelo Google de melhorar a posição no ranking de pesquisas de sítios Web com boa acessibilidade (o que, consequentemente, traz maior receita para esses sítios Web).
Desenvolvedor 11: “Consciência dos desenvolvedores em geral.”
É defendido a pesquisa e desenvolvimento de políticas para colocar sítios Web com boa acessibilidade nos holofotes, trazendo assim atenção aos recursos e ferramentas assistivas e os seus benefícios que, como tratado anteriormente, traz vantagens para todas as categorias de usuários. Para finalizar, seguem as últimas respostas da pergunta sobre qual a solução para empresas implementarem acessibilidade nos seus projetos:
Desenvolvedor 12: “Talvez, estruturas que possam auxiliar tanto deficientes auditivos como visuais, tais quais documentações bem elaboradas e áudios, respectivamente.”
Desenvolvedor 13: “Discussões entre os equipes, líderes, pesquisa dentro das comunidades que necessitam.”
Desenvolvedor 14: “Interesse por parte das empresas, tratando como um investimento e não um gasto.”
Desenvolvedor 15: “Divulgação sobre facilidade, necessidade e, no caso do meu cliente gringo, as obrigações do governo também tiveram um papel.”
No entanto, segundo os informes de quatro desenvolvedores acima, uma boa discussão em equipe e consequente acesso à documentação de melhores práticas de acessibilidade, demonstram ser fatores decisivos seguidos novamente de divulgação e maior interesse pelas empresas de desenvolvimento de sistemas Web.
Através dos relatos previamente, percebe-se que com a conscientização da parte do governo incentivando as empresas a optarem pela implementação nos seus projetos acarretarão num alcance descomunal para todo público. Com isso, a disseminação da percepção de que a acessibilidade tem que ocorrer pode gerar buscas por informações precisas e assim produzir estímulos para capacitação de profissionais e investimentos de grandes empresas estrangeiras no qual já tem consciência da importância da implementação.
Constatamos então que, para os desenvolvedores abordados, a conscientização é um fator crucial para efetivação da acessibilidade, então é este um dos caminhos que precisa ser seguido para criar uma cultura nacional na implementação da acessibilidade Web, que é uma etapa tão importante quanto as outras no desenvolvimento de software para a Internet.
Completando a pesquisa, foi aberta a adição de observações opcionais, que se conclui a seguir:
Desenvolvedor 1: “Tenho acompanho algumas empresas bem focadas em soluções de acessibilidade e creio que elas têm tudo para ganhar o mundo.”
Desenvolvedor 2: “Por isso, eu também costumo usar extensões de navegadores que limpam todo o layout e deixa somente o conteúdo importante.”
Desenvolvedor 3:
Eu, como portador de algumas doenças oculares (como daltonismo, estrabismo, miopia e astigmatismo) é muito difícil me habituar aos layouts [44]novos da Web moderna, cheio de cores e traços, apesar de lindo é muito dificultoso para eu receber o sentimento que o layout possa transmitir porquê não me afeta.
Analisando as pertinentes respostas acima, temos confirmação da conclusão realizada em base nos resultados da pergunta anterior. Resumindo, é necessária conscientização de desenvolvedores e empresas, que não tem consciência da potencialidade e impacto que a acessibilidade pode trazer. Para isso, é necessário compartilhamento das vantagens trazidas pela ARIA, sendo algumas delas: facilidade para utilização em desenvolvimento de software, integração com os mais modernos navegadores Web e versatilidade na solução de problemas, decorridos da dificuldade na interação humano-computador. Este compartilhamento de informações, precisa ser feito através de quaisquer meios possíveis, como: parcerias com organizações focadas em acessibilidade Web, como por exemplo a W3C, para realização de workshops[45], palestras, vídeos e derivados, além de maior participação destas empresas de desenvolvimento em reuniões nacionais e internacionais sobre o tema.
Esta conscientização precisa ter atenção semelhante às causas ambientais, pois acessibilidade é uma preocupação que deveria ser de todos e, para realização deste feito, somente será possível com a ajuda da mesma ferramenta que tornou viável a própria globalização da informação: a Internet.
7. CONCLUSÃO
Conclui-se com a realização deste trabalho, que a acessibilidade Web tem um impacto enorme na vida da maioria da sociedade, pois garante benefícios a todos, com ou sem deficiências, otimiza diversos recursos Web existentes e fornece alternativas a outros, o que se demonstra essencial no dia-a-dia.
Portanto, há também um potencial enorme para negócios, dado que, além de melhorar a experiência do usuário com um layout e design aprimorados, demonstra respeito aos que necessitam da acessibilidade Web, aumentando a base de clientes pela contínua entrega de valor. Independentemente da deficiência, todos possuem potencial de compra e direito à informação, mas infelizmente a acessibilidade ainda é raramente considerada, exceto em casos de obrigação por lei.
Sobre as RIAs, pode-se notar sua crescente utilização atual com o uso de soluções como widgets e componentes, que se utilizam de frameworks como React, popular no mercado. Essas soluções têm gerado interfaces ricas para softwares cada vez mais responsivos, ainda mais nessa era em que a mesma interface usada no desktop, também precisa se adaptar a telefones celulares, e para tal, uma combinação das tecnologias HTML, CSS e Javascript precisam ser utilizadas em conjunto.
Porém, percebe-se que somente isso não é suficiente, pois o HTML sozinho é pobre em semântica comprometendo a acessibilidade para muitas pessoas, por isso conclui-se que a ARIA é imprescindível no mercado, exatamente porque resolve estes e outros problemas, permitindo o uso acessível da linguagem de marcação HTML, agora implementada junto à WAI-ARIA, com marcações que oferecem semânticas e atributos, e tornando o código apto uso para tecnologias assistivas.
A partir deste contexto, pode-se ver a necessidade incessante de desenvolvedores, para a implementação da acessibilidade nas ferramentas e softwares usados diariamente. Enquanto isso, as tecnologias assistivas estão alcançando as recomendações da WAI, então desenvolvedores e designers podem, a qualquer momento, começar a incorporar nos seus projetos as marcações ARIA mais atuais, propostas pelo W3C.
Quanto a esta questão, o W3C (2019) também recomenda como imprescindível a leitura do WAI-ARIA 1.1 Authoring Practices[46], para melhores resultados no desenvolvimento de widgets, páginas e interações acessíveis com ARIA. Informações para iniciantes podem ser encontradas em WAI-ARIA basics[47].
A maioria dos países já possui leis para proteger a acessibilidade Web. As organizações que apoiam tal iniciativa, com foco especial na WCAG, estão sempre disponibilizando atualizações de suas diretrizes, guias e tecnologias, para a rápida iniciação do uso de cada vez mais indivíduos e empresas.
Portanto, para trabalhos futuros é aberta a possibilidade de desenvolvimento de sistemas implementando as recomendações WAI-ARIA, como também a exploração de segurança e vulnerabilidades das ferramentas de acessibilidade mais utilizadas, além de análise de tecnologias assistivas emergentes e desenvolvimento de novas.
Outro aspecto muito válido é que a acessibilidade da Web não depende só do conteúdo acessível, mas de navegadores que também sejam acessíveis. O mundo está caminhando para a união dos dois e percebe-se cada vez mais a cobrança sobre acessibilidade em diversas empresas no exterior, então é do interesse de qualquer desenvolvedor saber mais sobre, pois está virando uma tendência mundial.
Pouco é necessário para começar a colocar a acessibilidade Web em prática. A ARIA é muito importante e bem simples de utilizar. Seu uso agregará valor semântico a marcação HTML, tornará o projeto mais acessível, alcançará mais usuários e a marca pessoal de quem a utiliza será mais respeitada. Muitos aspectos da acessibilidade são bem fáceis de entender e implementar, então depende somente de incentivo e compartilhamento da informação sobre o tema.
De acordo com a W3C (2019), há mais de um bilhão de pessoas com deficiências no planeta, ou 15-20% da população. Já a Convenção dos Direitos Humanos das Nações Unidas considera o acesso à informação como um direito humano, por isso muitos países já aderiram a esta convenção e muitos outros estão começando a adotá-las. Contudo, apesar de leis e regulamentos, o uso de padrões de acessibilidade é essencial para pessoas com deficiência e útil para todos.
8. REFERÊNCIAS
ADA. ADA Overview. Disponível em: https://www.ada.gov/ta-pubs-pg2.htm Acesso em: 10 Out. 2019.
ALLAIRE, Jeremy. Macromedia Flash MX-A next-generation rich client. Macromedia white paper, 2002.
BARRAGA, Natalie. Disminuciones visuales y aprendizaje. Madrid. ONCE, 1985.
BRASIL, Câmara dos Deputados. Lei nº 13.146, de 6 de julho de 2015. Institui a Lei Brasileira de Inclusão da Pessoa com Deficiência (Estatuto da Pessoa com Deficiência). Diário Oficial da União, 2015.
BRASIL, Constituição. Decreto nº 6.949, de 25 de agosto de 2009. Promulga a Convenção Internacional sobre os Direitos das Pessoas com Deficiência e seu Protocolo Facultativo, assinados em Nova York, em 30 de março de 2007. Diário Oficial da União, 2009.
BRASIL. Decreto nº 5.296, de 2 de dezembro de 2004. Estabelece normas gerais e critérios básicos para a promoção da acessibilidade das pessoas portadoras de deficiência ou com mobilidade reduzida, e dá outras providências. Diário Oficial da União, 2004.
BRASIL. Lei nº 10.098, de 19 de dezembro de 2000. Estabelece normas gerais e critérios básicos para a promoção da acessibilidade das pessoas portadoras de deficiência ou com mobilidade reduzida, e dá outras providências. Diário Oficial da União, 2000.
BRASIL. Subsecretaria Nacional de Promoção dos Direitos da Pessoa com Deficiência. Comitê de Ajudas Técnicas. Tecnologia Assistiva. – Brasília: CORDE, 2009. 138 p.
BERSCH, Rita; SARTORETTO, Mara Lúcia. Assistiva, Tecnologia e Educação. 2019. Disponível em: http://www.assistiva.com.br/tassistiva.html . Acesso em: 01 Nov. 2019
CARRION, Wellington. Design para Web designers: princípios do design para Web. Rio de Janeiro, 2008.
CEKVINICH, Vic. Web 2.01, um exemplo de aplicativo rico para Internet. 2006. Disponível em: https://www.theserverside.com/news/1365070/Web-201-a-Rich-Internet-Application-Example. Acesso em: 20 Out. 2019
COOK, Albert M.; POLGAR, Janice Miller. Cook and Hussey's Assistive Technologies-E-Book: Principles and Practice. Elsevier Health Sciences, 2013.
CYPHER, Allen et al. No code required: giving users tools to transform the Web. Morgan Kaufmann, 2010.
DE AJUDAS TÉCNICAS, CAT-Comitê. Ata da Reunião VII, de dezembro de 2007 do Comitê de Ajudas Técnicas. Secretaria Especial dos Direitos Humanos da Presidência da República (CORDE/SEDH/PR), 2007.
DE ALMEIDA PRADO, Adriana R.; LOPES, Maria Elisabete; ORNSTEIN, Sheila (Ed.). Desenho Universal: caminhos da acessibilidade no Brasil. Annablume, 2010.
DE LA SANTÉ, Organisation Mondiale. Prise en charge de la déficience visuelle chez l'enfant: rapport d'une Consultation de l'OMS. In: Prise en charge de la déficience visuelle chez l'enfant: rapport d'une Consultation de l'OMS. 1993.
DEMOGRÁFICO, Censo. Características da População e dos Domicílios. IBGE, Rio de Janeiro, 2010.
DE SOUSA, Eduardo. Análise comparativa de acoplamento lógico entre componentes de frameworks Web - São José dos Campos : INPE, 2018.
DE SOUZA, Ana Cristina Satiro. Passado, presente e futuro nos caminhos da acessibilidade. Revista Longeviver, n. 12, 2011.
GODINHO, F.. Internet para necessidades especiais. Universidade de Trás os Montes e Alto Douro/Grupo Português pelas Iniciativas da Acessibilidade. Vila Real, 1999. Disponível em: http://dhnet.org.br/dados/livros/ciber/cplp/acessib.htm. Acesso em: 22 set. 2019
GONÇALVES, Victor Hugo Pereira. Inclusão digital como direito fundamental. 2011. Tese de Doutorado. Universidade de São Paulo.
GOOGLE. Introduction to ARIA. 2019. Disponível em: https://developers.google.com/web/fundamentals/accessibility/semantics-aria. Acesso em: 29 Out. 2019.
HENRICHES, Maria de Fátima Lemos et al. Estudo exploratório sobre acessibilidade nos museus de ciência da cidade do Rio de Janeiro. 2018.
HOLZSCHLAG, Molly E. 250 segredos para Web designers. Elsevier Brasil, 2004.
KOLCZYŃSKI, Łukasz. RIA – Rich Internet Applications. 2019. Disponível em: https://www.3e.pl/en/cms/case-studies/ria-rich-Internet-applications-28.html. Acessado em: 21 Out. 2019.
LAZAR, Jonathan; GOLDSTEIN, Daniel F.; TAYLOR, Anne. Ensuring digital accessibility through process and policy. Morgan Kaufmann, 2015.
MDN. Entendendo as Diretrizes de Acessibilidade do Conteúdo Web. 2019. Disponível em: https://developer.mozilla.org/pt-BR/docs/Web/Acessibilidade/Entendendo_WCAG. Acessado em: 27 Out. 2019
MDN. Web applications and ARIA FAQ. 2019. Disponível em: https://developer.mozilla.org/en-US/docs/web/Accessibility/ARIA/web_applications_and_ARIA_FAQ. Acessado em: 28 Out. 2019
QUEIROZ, Marco Antonio de. A Importância dos Padrões Web para a Acessibilidade de Sites. 2009. Disponível em: http://www.acessibilidadelegal.com/23-padroes-web.php. Acesso em: 15 Out. 2019
QUEIROZ, M. A. Acesso à Web e Tecnologias Assistivas. 2008. Disponível em: http://www.acessibilidadelegal.com/33-acesso.php. Acesso em: 15 Out. 2019
SANKAR, Sandeep. Web Rich Internet Application. 2019. Dispoonível em: https://www.webdhoom.com/software-development/desktop-rich-Internet-application.html. Acesso em: 25 Out. 2019
TULI ESERVICES. The Exponential Growth of Rich Internet Application. 2017. Disponível em: https://www.tulieservices.com/exponential-growth-rich-Internet-application. Acessado em: 21 Out. 2019.
US GOVERNMENT. Section 508. 1998. Disponível em: https://www.section508.gov/manage/laws-and-policies. Acesso em: 30 set. 2019
VORA, Pawan. Web application design patterns. Morgan Kaufmann, 2009.
W3C. WAI-ARIA Authoring Practices 1.1. 2019. Disponível em: https://w3c.github.io/aria-practices. Acessado em: 30 Out. 2019
W3C. Camadas de Orientação das WCAG 2.0. 2019. Disponível em: http://www.w3c.br/traducoes/wcag/wcag21-pt-BR/#conformance-to-wcag-2-1. Acessado em: 28 Out. 2019
W3C. Cartilha de Acessibilidade na Web. 2013. Disponível em: https://www.w3c.br/pub/Materiais/PublicacoesW3C/cartilha-w3cbr-acessibilidade-Web-fasciculo-I.html. Acesso em: 30 set. 2019
W3C. Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.1. 2018. Disponível em: http://www.w3c.br/traducoes/wcag/wcag21-pt-BR. Acesso em: 27 Out. 2019
W3C. Inaccessibility of CAPTCHA. 2019. Disponível em: https://www.w3.org/TR/turingtest. Acesso em: 29 Out. 2019.
W3C. Using ARIA. 2018. Disponível em: https://www.w3.org/TR/using-aria. Acessado em 28 Out. 2019.
W3C. Video Introduction to Web Accessibility and W3C Standards. 2019. Disponível em: https://www.w3.org/WAI/videos/standards-and-benefits. Acesso em: 30 Out. 2019
W3C. WAI-ARIA Authoring Practices 1.1. 2019. Disponível em: https://w3c.github.io/aria-practices. Acessado em: 30 Out. 2019
WHATWG. HTML Living Standart. 2019. Disponível em: https://html.spec.whatwg.org/multipage/dom.html#wai-aria. Acesso em: 29 Out. 2019
ZEPEDA, J. Sergio; CHAPA, Sergio V. From desktop applications towards ajax Web applications. In: 2007 4th International Conference on Electrical and Electronics Engineering. IEEE, 2007. p. 193-196.
ZHAO, Jie et al. Web Information Credibility: From Web 1.0 to Web 2.0. International Journal of u-and e-Service, Science and Technology, 2015.
9. APÊNDICE A
Pesquisa 1 - Pesquisa para compreender as necessidades que pessoas com deficiência visual tem ao acessar a Internet
Dados Pessoais
Endereço de e-mail: __________________ Qual o seu nome?_________________
Qual a sua idade? ______________ Qual o seu sexo? ❏ Masculino ❏ Feminino
Sobre acessibilidade - Perguntas sobre acesso à dispositivos e Internet
1 - Que tipo de deficiência visual você possui?
❏ Cegueira ❏ Baixa Visão ❏ Daltonismo
2 - Já acessou algum dispositivo eletrônico com acesso à Internet?
❏ Sim ❏ Não
2 - Caso positivo à pergunta anterior, qual dispositivo já utilizou?
❏ Celular ❏ Computador ❏ Tablet ❏ Smart TV
3 - Com que frequência você geralmente utiliza dispositivos eletrônicos?
❏ Diário ❏ Semanal ❏ Quinzenal ❏ Mensal
4 - Com que objetivos você mais usa esses dispositivos?
❏ Trabalho ❏ Estudo ❏ Lazer ❏ Notícias
5 - Por qual meio você acessa esses dispositivos?
❏ Teclado ❏ Leitor de Tela ❏ Ampliador de Tela ❏ Audio-Descrição
6 - Quais sítios Web mais acessa através destes dispositivos?
❏ Facebook ❏ Twitter ❏ Google Maps ❏ Office 365 ❏ E-mails ❏ Outros
7 - Por causa da sua deficiência, quais os maiores problemas que já enfrentou ao acessar sítios Web na Internet?
❏ Má distribuição dos elementos na página
❏ Muita informação em uma página
❏ Falta de descrição em imagens
❏ Cores com tons muito parecidos
❏ Falta de suporte a leitores de tela
8 - Quais melhorias poderiam ser feitas para facilitar sua interação com os sítios Web?
❏ Adicionar descrição nas imagens
❏ Adicionar opções para aumentar o contraste das cores na página
❏ Adicionar opções para mudar palheta de cores do sítio
❏ Alterar sítio para suportar mais recursos de leitores de tela
❏ Deixar a página mais limpa
9 - Gostaria de deixar alguma observação? ______________________________
10. APÊNDICE B
Pesquisa 2 - Visão dos desenvolvedores sobre a implementação de acessibilidade nos projetos
Dados Pessoais
Endereço de e-mail: __________________ Qual o seu nome?_________________
Qual a sua idade? ______________ Qual o seu sexo? ❏ Masculino ❏ Feminino
1 - A quanto tempo trabalha como desenvolvedor?
❏ Menos de 1 ano ❏ De 1 a 2 anos
❏ De 2 a 5 anos ❏ Mais de 5 anos
2 - Para você, quão importante é acessibilidade Web?
1 2 3 4 5
Pouco Importante ❏ ❏ ❏ ❏ ❏ Muito Importante
3 - Como desenvolvedor, com que frequência vê empresas se preocupando com acessibilidade Web?
❏ Sempre ❏ Às Vezes ❏ Nunca
4 - (Opcional) Se as empresas não se preocupam tanto com implementação de acessibilidade, o que acha que seria o motivo? _____________________________
5 - Por fim, o que acha que seria necessário para aumentar a implementação de acessibilidade nos projetos? ____________________________________________
[1] Indivíduo que enxerga ou que tem visão (oposto ao cego)
[2] Aplicações ou sistemas que permitem interação com a máquina através dos meios físicos disponíveis. Podem também ser definidos como conjuntos de instruções que determinam o comportamento do computador.
[3] Secretaria dos Direitos Humanos da Presidência da República
[4] https://www.gnome.org/
[5] Software ou computador que fornece serviços em uma rede de computadores.
[6] Qualquer documento que faz parte de um sítio Web e que normalmente possui ligações (hiperligações ou links) que auxiliam a navegação entre os conteúdos.
[7] Software utilizado para acesso à páginas na Internet.
[8] Ferramentas que ajudam a manter o ótimo funcionamento das aplicações da empresa.
[9] Marcador, componente da linguagem de marcação HTML.
[10] Processo comunicativo que é realizado sem coincidência temporal.
[11] Medida da capacidade de uma transmissão, especialmente em conexões ou redes de computadores.
[12] Aplicativo ou programa que é acessado na Internet.
[13] Documento oficial publicado por governo ou organização internacional, afim de informar ou servir de guia para tomada de decisão em algum problema.
[14] Mecanismo de segurança que separa programas em execução, com objetivo de reduzir as fragilidades do software ou falhas do sistema.
[15] Área de trabalho de um computador, na qual um usuário consegue utilizar para interagir com o sistema operacional da máquina.
[16] Utilização simultânea de diversos meios para transmissão de informação (fotos, vídeos, imagens, sons).
[17] Modelo utilizado para o desenvolvimento de conteúdo na Internet. Pode ser entendido também como esboço ou rascunho de um projeto.
[18] Etapa inicial de coleta de dados na interação do usuário com a interface do aplicativo.
[19] Diretrizes de acessibilidade de conteúdo na Web
[20] https://www.w3.org/TR/WCAG21/
[21] https://www.w3.org/TR/using-aria/
[22] https://www.w3.org/TR/wai-aria-1.2/
[23] Comunidade de pessoas interessadas em desenvolver HTMl e tecnologias relacionadas. Formada pelas empresas Apple, Google, Mozilla e Microsoft.
[24] São dados que descrevem outros dados. Também chamado de “Metainformação”.
[25] Live Regions: conteúdo dinâmico que é atualizado sem necessidade de recarregar a página. https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/ARIA_Live_Regions
[26] https://docs.microsoft.com/en-us/windows/win32/winauto/microsoft-active-accessibility
[27] https://support.freedomscientific.com/JAWSHQ/JAWSHeadquarters01
[28] https://www.nvaccess.org/
[29] https://support.microsoft.com/en-us/help/22798/windows-10-complete-guide-to-narrator
[30] https://support.google.com/accessibility/android/topic/3529932
[31] https://www.apple.com/accessibility/mac/vision/
[32] https://wiki.gnome.org/Projects/Orca
[33] https://www.chromevox.com/
[34] Convenção multiplataforma e independente de linguagem, para representação e interação com objetos em documentos em formato HTML, XHTML e XML.
[35] Conjunto de rotinas e padrões criados por um software, possibilitando a utilização das suas funcionalidades por aplicativos que somente querem usar seus serviços.
[36] Elemento de interação
[37] Google Forms Accessibility Conformance Report. https://services.google.com/fh/files/misc/google_forms_vpat.pdf
[38] Imagem formada por um conjunto de pixels, unidades que em conjunto carregam uma informação de cor.
[39] https://www.w3.org/TR/2018/REC-WCAG21-20180605/
[40] https://www.w3.org/TR/wai-aria-1.2/
[41] Ferramenta de comunicação muito utilizada para compartilhar informações na Internet.
[42] Empresa recém criada, ainda em fase de desenvolvimento e pesquisa de mercados.
[43] https://blog.handtalk.me/
[44] Criação gráfica, desenvolvimento e esquemática de um produto.
[45] Reunião de diversos grupos de pessoas com interesses semelhantes para discussões e produção de conteúdo em determinado projeto ou atividade.
[46] https://w3c.github.io/aria-practices/
[47] https://developer.mozilla.org/en-US/docs/Learn/Accessibility/WAI-ARIA_basics
Escrita por Caroline Pereira Teixeira Soares de Figueiredo e Joakim Teixeira de Azevedo