Sumário
1. RESUMO
Com o crescimento das cidades brasileiras, se torna cada vez mais difícil chegar a uma localidade e encontrar hotéis, lanchonetes ou qualquer estabelecimento, sem um pouco de dificuldade, isso se dá principalmente pelo surgimento de novas empresas.
Buscar informações sobre locais na internet já faz parte do convívio de muitos usuários. Seus meios de acessos mais utilizados são os dispositivos moveis, principalmente por sua facilidade.
Dentro desse cenário foi pensado e estudado uma forma de resolver esse problema, com o guia, que já está presente em diversas localidades, como é o caso de São Paulo, que possui seu esse site online. Com uma simples pesquisa no sítio web desenvolvido, o usuário poderá pesquisar e encontrar o local ideal, com o as páginas se adequando com seu dispositivo móvel. A cidade escolhida para implementar esse projeto, é Serrita-PE.
Espera-se com esse projeto, facilitar as pesquisas por determinados locais, com destaque para a cidade escolhida.
Palavras-chave: Guide. Mobile devices. City.
ABSTRACT
With the growth of Brazilian cities, it becomes increasingly difficult to reach a locality and find hotels, snack bars or any establishment, without a little difficulty.
Finding information about these places on the internet in advance, is already part of the conviviality of many users. For this the most used means in searches in the network, are the movable devices.
Within this scenario a way of solving this problem was thought and studied, with the construction of an online guide, already present in several localities, as is the case of Serra Talhada. With a simple search in the developed site, the user will be able to find the ideal place, with the website adapting to his equipment.
For the Bootstrap Framework was used, with it the creation of the electronic site was relatively easy and simple, because its codes streamlined the development process.
It is hoped with this project, to facilitate the researches by certain places, with emphasis to the city of Serrita, since she was the chosen one for the implementation of this project, because it is her festive culture since it receives thousands of people annually and also by has no other similar project.
Keywords: Guide. Mobile devices. City.
2. Introdução
Guias online de cidade, tem como propósitos informar e divulgar pontos de determinadas regiões. Também dá uma visibilidade na internet a empresas que gostariam de anunciar seu estabelecimento ou produto. Com isso diversos municípios já adotaram e implementaram, principalmente em capitais. Pensando nisso esse projeto foi instalado em Serrita-PE.
A urbe em questão foi escolhida por não possuir esse guia, também por haver festas que atraem muitos turistas, trazendo para a cidade mais renda. Em função disso, viajantes, foliões e habitantes procuram por determinado comércio, apenas perguntando a população, onde poderiam de forma rápida, fácil e prática, pesquisar o local no qual estão procurando, apenas com um dispositivo móvel e internet.
Com a implementação desse projeto, ajudará eles a amenizar seu tempo por busca de informações. Construído através do Framework Bootstrap, ele se adequá automaticamente ao dispositivo, tornando o site mais dinâmico e atraente para o usuário. Assim as empresas que quiserem se tornar mais vista na região, poderão também entrar em contato e dentro de alguns dias, poderá está visível na internet.
No primeiro capítulo trata-se dos objetivos especificados, trazendo em contexto o porquê, de como foi efetuado. Com os objetivos gerais, específicos e justificando sua utilização.
No capítulo seguinte, tem como objetivo explicar um pouco sobre a internet, desde a sua criação até a chegada da mesma no Brasil. Falando também do porquê da efetuação do projeto na cidade escolhida. Apresentando trabalhos já realizados em localidades vizinhas e mostrando a ferramenta escolhida para o desenvolvimento.
Posteriormente na seção 3, mostra como foi desenvolvido, desde a elaboração do menu até o rodapé.
Por fim, a conclusão que aborda os resultados no qual provavelmente poderão ser obtidos, depois de sua divulgação, tanto na localidade quanto na internet.
2.1. Objetivos Gerais
Construir um guia online para a cidade de Serrita fazendo assim que os viajantes de passagens como também os turistas possam encontrar um lugar ao pesquisar no site.
2.2. Objetivos Específicos
• Orientar as pessoas para determinado local da cidade com o guia.
• Identificar e mapear as áreas com os locais selecionados que serão inseridos no site através do Google Maps.
• Projetar o site do guia Serrita com o framework Bootstrap.
• Construir o site responsivo para facilitar a visita através de dispositivos moveis.
• Se espelhar nos sites próximos da cidade que também possuem um guia online.
2.3. Justificativa
A quantidade de habitantes que reside na cidade e que visita à mesma, pode lhe fazer pensar que esse guia seria inapropriado, mas nela acontece uma das maiores festas do sertão, pois, reúne diversos turistas e com esse projeto poderá guiar vários deles que provavelmente estão na urbe pela primeira vez.
Até o momento em que foi realizado esse estudo, o município não possuía grandes meios de divulgação, seu único modo de dar uma visão maior as empresas, é feito pela rádio local e pelo portal Serrita(site da cidade), este website apenas possui informações, para a área de conteúdo jornalístico.
Com isso esse guia irá favorecer as pequenas empresas, já que nela não possui um projeto como esse e os locais desses estabelecimentos, estarão mais visíveis na rede.
Para realizar esse projeto foi pensado em uma ferramenta que facilitasse a criação dele, então através de algumas pesquisas, foram decidido criar com o Framework Bootstrap. Ele foi escolhido devido a sua facilidade com a criação de páginas web, templates modernos e graças a sua tecnologia ele deixa o site responsivo, adequando facilmente a dispositivo moveis.
3. Histórico
Essa seção tem por objetivo explicar como surgiu a internet, linguagens de marcação e os primeiros browsers. Mostrando assim como ela se desenvolveu, cresceu e chegou ao Brasil. Como também alguns dados do crescimento da população brasileira até chegar a cidade de Serrita.
3.1. Referencial Teórico
A internet criada 1969 nos EUA no auge da guerra fria, foi desenvolvida para interligar laboratórios entre estados americanos, inicialmente foi chamada de Arpanet. Sua utilização constava apenas na troca de informações entre os militares. Mas não parou por aí, ela se modernizou até chegar a população mundial na década de 90. Em 1991 Tim Beerns-Lee revoluciona, trazendo assim o www (World Wide Web) com isso os usuários já poderiam acessar locais na internet com imagens, vídeos e áudios, mas para que isso acontecesse ele também criou a linguagem de marcação mais conhecida até hoje o HTML. Porém, foi com aos depois que ele liberou as bibliotecas de desenvolvimento do WWW- World Wide Web em 1992, E com isso ele também desenvolveu os navegadores, ou seja, os populares navegadores. 4 anos depois houve alguns problemas com o HTML e browsers, eles dificultavam as visualizações dos sites, fazendo assim que traziam menos controle na navegação pela web. No ano de 1994, Håkon Wium Lie propôs a criações do CSS (Cascading Style Sheets).
De acordo com Érico Guizzo, no seu livro a Internet: O que é, o que oferece, como se conectar, a internet chega ao Brasil em 1988 por iniciativa nas comunidades acadêmicas do sul do país.
Cerca de 63% da população possui acesso à internet segundo a Pesquisa Nacional por Amostra de Domicílios Contínua (Pnad), realizada no ano de 2016. Com isso a rede mundial de computadores no território brasileiro cresceu e se moderniza a cada ano, desde as cidades do sul com seus municípios populosos, como também o norte e nordeste que se desenvolve e acompanha o restante do país, como é o caso de Serrita situada no sertão de Pernambuco.
Serrita segundo o IBGE do último censo realizado em 2010, a população serritense possuía 18.331 habitantes sendo que boa parte reside em zona rural. Anualmente no mês de julho acontece a maior festa da cultura nordestina reunindo diversos turistas do norte ao sul do país, ou seja, à tradicional missa do vaqueiro. Todos os anos a festa recebe em média 70 mil pessoas nos três dias de evento. A cidade também possui outros eventos tais como: FENESE, Festa da padroeira, varias “pegas de boi” e Vaquejadas. À maioria desses frequentadores ficam na cidade, pois, no local de eventos não possuem casas, hotéis , etc. Com isso, boa parte dos turistas, seja tanto para as festas ou que estejam apenas de passagem, chegam a cidade desorientado pois não conhecem o local. Ela não possui um guia online que possam auxilia-los, diante dessa dificuldade foi criado um Guia Serrita, que irá mapear locais onde todos os usuários poderão acessar e buscar seu local desejado com apenas alguns cliques e palavras buscadas através do sistema de pesquisa, eles iram encontrar o estabelecimento e em seguida ir até o mesmo, com o plugin do Google Maps. Com um simples dispositivo móvel poderá buscar no site.
A ideia dos guias online pode ser comparada a dos GPS pois, eles exercem quase que a mesma função de guiar pessoas quando requisitadas.
Sua única diferença é que o GPS você só poderá obter se comprar um dispositivo que já vem instalado, já o guia basta apenas alguns cliques no site e encontrará o que procura.
3.2. Trabalhos
Nesta seção você irá ler sobre alguns projetos relacionados aos guias online como também vera alguns trabalhos já criados e algumas comparações entre sites que são próximos de Serrita que já possuem determinado projeto.
3.3. Trabalhos Relacionados
Outros trabalhos realizados são os guias online de cidades do sertão central tais como o “Guia Salgueiro” 1 e o “Guia Serra talhada”2 . Nestes dois sites nota-se que são quase idênticos, guia para Serrita será quase o mesmo o que mudara são alguns pontos tais como: templete responsivo, site dinâmico, etc.
Outro ponto que vale ressaltar é que ao visitar do seu smartphone ambos os sites não são responsivos, ou seja, ao acessar do seu dispositivo móvel ele não se adequá para uma visita rápida, quando algum usuário precisar pesquisar sem o auxílio de um computador ou notebook.
Nele possuirá um sistema de pesquisa criado com o Google Maps que irá fornecer informações do local pesquisado pelo usuário como esse do “Guia Cidade”3. Com isso o usuário poderá saber o local exato que deseja chegar. Também haverá uma breve descrição do local junto com telefones, etc. Tudo isso com o consenso e autorização do proprietário para divulgar possíveis dados de sua empresa.
Com o guia online para a cidade de Serrita possuirá um sistema de likes e dislikes. Funcionará da seguinte maneira, quando o usuário sair do estabelecimento ele poderá voltar ao site e clicar em like caso gostou e deslike caso não goste do local que visitou. Tornando assim que próximos usuários possam notar como o estabelecimento agradou ou não agradou boa parte que frequentou aquele local.
3.4. Framework Bootstrap
Para construir o site será utilizada um Framework.
Basicamente, o Framework provê um template de base com diversas funções para um desenvolvedor, de modo que é desnecessário gastar tempo reproduzindo funções em diversos projetos. Uma boa comparação é a da caixa de ferramentas: só que, ao invés de chaves de fenda e martelos, há a base para formulários de login, validação de campos e conexão com bancos de dados. (Entenda o que é Framework, 2017)
Existem diversos deles no mercado, sejam pagos ou grátis. Porém, os mais populares e de código aberto são: Foudation, Sematic UI, Pure e o que foi utilizado para desenvolver a aplicação, chama-se Bootstrap.
Bootstrap é um framework front-end que facilita a vida dos desenvolvedores web a criar sites com tecnologia mobile (responsivo) sem ter que digitar uma linha de CSS para “fazer e acontecer”. Não é à toa que o termo “Bootstrap” em inglês significa “inicialização”, algo que possui um ponto de partida..
Além disso, o Bootstrap possui uma diversidade de componentes (plugins) em JavaScript (jQuery) que auxiliam o designer a implementar: tootlip, menu-dropdown, modal, carousel, slideshow, entre outros sem a menor dificuldade, apenas acrescentando algumas configurações no código, sem a necessidade de criar scripts e mais scripts. (O QUE É BOOTSTRAP?, 2017).
Com isso o desenvolvimento do site será de forma moderna acompanhando os modelos do mercado e também no decorrer dos anos.
4. Metodologia
4.1. Sites responsivos
Como mencionado na seção 2.2 o Bootstrap facilita para o programador construir um site responsivo que adapta com o smartphone do usuário.
Sites responsivos são inteligentemente projetados para serem adaptados a qualquer tipo de resolução, sem distorções. Um design responsivo identifica qual é a largura de cada dispositivo e, dessa forma, consegue determinar o quanto de espaço está disponível e como a página será mostrada para que esses espaços sejam aproveitados de forma plena. Também ajusta as dimensões das imagens, das fontes e dos demais elementos de uma página para que eles não fiquem desproporcionais. (site responsivo, 2018)
Segundo o IBGE, junto com suplemento de Tecnologias da Informação e Comunicação (TIC) e a Pesquisa Nacional por Amostra de Domicílios (PNAD) realizada em 2014, feita em convênio com o Ministério das Comunicações, mostrou que, pela primeira vez, o acesso à Internet via telefone celular nos domicílios brasileiros ultrapassou o acesso via microcomputador: de 2013 para 2014, entre os domicílios que acessaram a Internet (inclusive os que utilizaram mais de uma forma de acesso), o percentual dos que o fizeram por microcomputador recuou de 88,4% para 76,6%, enquanto a proporção dos domicílios que acessavam a Internet por celular saltou de 53,6% para 80,4%. (PNAD TIC, 2018).
Com esses dados fornecidos pela pesquisa, mostra que um site responsivo vem sendo essencial para empresas pois a população está começando a acessar mais a internet pelo seu dispositivo móvel.
Tabela 1: Vantagens e desvantagens de utilizar Site responsivo.
|
Vantagens |
Desvantagens |
|
Site otimizado de acordo com o smartphone |
Imagens mal feitas e colocadas podem gerar lentidão no carregamento do site. |
|
Otimização de imagens e textos para se adequar com o dispositivo |
Custo pode ser relativamente mais caro que um normal. |
|
Melhor alcance ao usuários pois não limita apenas a Desktop e sim ao novos usuários mobiles. |
Desempenho caso não seja desenvolvido da melhor maneira tende a ficar lento. |
|
Posicionamento nos buscadores como google, bing e yahoo que apresentam sites responsivos em melhores posições no ranking. |
|
|
Design atraente |
|
4.2. Tecnologias Usadas
4.2.1. HTML
HTML é abreviação de “HyperText Markup Language” sigla inglesa que significa Linguagem de marcação de texto utilizado normalmente para a criação de páginas webs. Com ele você pode criar páginas relativamente simples e que serão executadas e interpretadas pelo navegador de forma mais simples e rápida.
Para construir um código em HTML basta apenas utilizar um editor de texto simples e conhecimento da linguagem para assim criar um pequeno site. Seus códigos (popularmente conhecidos como TAGS) é utilizado para indicar cada função e elementos da página web. Suas TAGS funcionas como comando de formatação para os textos, links, imagens, tabelas e etc.
4.2.2. CSS
CSS (Cascading Style Sheets) ou “Folha de Estilo” como seu próprio nome já diz, ele adiciona imagens, cores, fontes entre outros, no documento HTML, facilitando assim que os programadores editem o estilo da sua página web. Assim os que em vez de colocar dentro do documento o CSS coloca um link que contém um estilo.
Com o CSS o documento ficara com uma aparência, basicamente o CSS, nada mais é que lápis de cor que você utiliza para pintar seu desenho em uma folha de papel, onde a folha será o HTML.
4.2.3. PHP
PHP (Hypertext Preprocessor ou Personal Home Page) é uma linguagem de script, open source utilizada dentro de um código HTML. Essa Linguagem é executada no lado do servidor, ou seja quando a pagina já estiver no servidor, somente ele poderá “ver” o código PHP inserido.
Umas das vantagens de utilizar essa linguagem é que ela é extremamente simples para iniciante, porém oferece diversos recursos avançados para programadores.
4.2.4. Java Script
JavaScript é a linguagem de programação da Web. A maioria dos sites modernos usa JavaScript, e todos os navegadores – em computadores de mesa, consoles de jogos, tablets e smartphones – incluem interpretadores JavaScript (Livro: JavaScript: O Guia Definitivo ).
Muito usada em menus de diversos sites para criar por exemplo submenus, também para controlar multimídias, imagens animadas e entre outras coisas que o JavaScript pode realizar.
Diferente do PHP, ela é executada no lado do cliente. Graças a sua compatibilidade com a maioria dos navegadores o JS é a linguagem de programação do lado do cliente mais utilizada.
4.3. Softwares Utilizados
Nesta seção você lerá sobre as ferramentas utilizadas, enfatizando como elas foram criadas e divulgadas na rede e totalmente grátis.
4.3.1. Sublime Text 3
O Sublime Text é um software multiplataforma de edição de texto, no entanto utilizado por muitos desenvolvedores para editar código-fonte, escrito em linguagem Python. Inicialmente, o programa foi pensado para ser uma extensão do Vim.
Sublime Text é um editor de texto, simples rápido e prático. (Sublime Text, 2018)
4.3.2. EasyPHP Devserver 16.1.1
EasyPHP foi o primeiro pacote WAMP a sair (1999). É uma plataforma de desenvolvimento da Web, que permite executar scripts PHP localmente (sem conexão a um servidor externo). O EasyPHP não é um software, mas um ambiente com dois servidores (um servidor web Apache e um servidor de banco de dados MySQL), um interpretador de scripts (PHP) e uma administração de phpMyAdmin SQL. Possui uma interface de administração para gerenciar alias (pastas virtuais disponíveis no Apache) e iniciar / parar servidores. Ele permite instalar imediatamente o necessário para o desenvolvimento local do PHP. Por padrão, o servidor Apache cria um nome de domínio virtual (local) 127.0.0.1 ou localhost. Assim, quando escolhemos "Local Web" no menu EasyPHP, o navegador abre neste URL e exibe a página index.php deste site que corresponde ao conteúdo da pasta EasyPHP www. (EasyPHP, 2018).
4.3.3. FileZila
O FileZilla é um aplicativo de código aberto, para Windows, Mac e Linux, recomendado para quem está começando a mexer com internet agora e precisa enviar arquivos para algum servidor através do protocolo FTP (File Transfer Protocol). Com interface completamente amigável, torna-se muito mais fácil realizar o upload de arquivos para o servidor.
Mas não pense que o suporte se limita apenas ao FTP: o FileZilla também suporta FTP através de SSL/TLS (conexão segura) e STFP (SSH File Transfer Protocol), protocolo superseguro e que permite vários comandos que o FTP normal não aceita. (Compartilhe seus arquivos com o Filezilla, 2018).
4.3.4. Obtendo Template
Como citado na seção 2.2, foi utilizado o framework Bootstrap para a criação do site.
Template responsável por mais da metade da construção foi obtido de forma gratuita a partir do site4, onde oferece diversos modelos com códigos abertos, facilitando a manipulação e implementação de mais linhas de comandos. Com o download desse tema, a edição e construção ficou relativamente prático. Inicialmente o modelo foi obtido, apenas com um menu responsivo, “caixas” descrição e um botão nas mesmas, com o cabeçalho onde foi implementado uma imagem. Esse foi o modelo conseguido, mas no decorrer do projeto teve alguns ajustes e implementações.
Código fonte do Template sem edição pode ser obtido em5.
4.3.5. Modificando Template – Pagina Inicial
Na barra de menu como visto na figura 2, quando obtido o template ele inicialmente era de cor preta, com a modificação foi mudado para a cor hexadecimal #2f5e66, com isso foi mudado os títulos dos menus como mostra na Figura 3. Com essa modificação o menu passou a obter os seguintes nomes:
Guia Serrita: o nome do site foi adicionado no lado esquerdo, ao clicar ele redireciona para a página inicial do guia.
Início: Com este item o usuário será redirecionado para a página inicial do guia Serrita, lhe poupando mais tempo quando necessitar voltar para a primeira página.
Quem somos: Neste item do menu, é uma breve explicação de quem, como e para que foi desenvolvido o site, fazendo assim que o usuário tenha uma breve descrição e conheça mais sobre o projeto.
Anuncie Aqui: Como o próprio nome condiz, empresas locais que gostarem do projeto; poderão através desse item, entrar em contato com quem administra o site fazendo assim que possam dar visibilidade a sua empresa.
História de Serrita: O usuário poderá ler um pouco sobre a história da cidade, conhecer a cultura e quantidades de habitantes.
Todo código disponível em6.
Logo abaixo foi inserido uma imagem, título de boas-vindas ao site.
Inicialmente não era responsiva, então foi aplicada alguns códigos para tornar a página adequada a qualquer dispositivo; fazendo assim com que os usuários ao acessar do seu dispositivo móvel, a imagem se adéque automaticamente. Por cima da imagem possui a seguinte frase:
“Bem-vindo ao Guia Serrita Aqui você encontrará todos os locais de Serrita”
Graças ao Bootstrap, que dispõem de vários efeitos desenvolvidos em CSS e JS, já feitos por outros usuários, foi inserido um link onde esse efeito possa ser realizado. Criando assim o efeito de boas-vindas na página inicial do site.
Figura 1: Tela de boas-vindas, página inicial.

Fonte: Própria(2018).
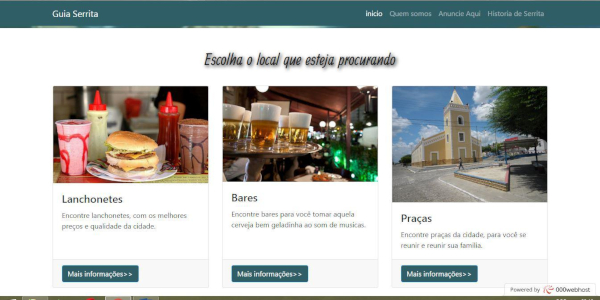
Na segunda parte, posteriormente a das “caixas” foi aproveitado o código do template obtido; como foi dito na seção 3.1. Sua modificação apenas consistiu em implementar imagem e uma descrição. Assim cada usuário poderá clicar em qualquer uma e ser redirecionado para seu local no qual esteja procurando; como mostra a Figura 4.
Figura 2: Pagina inicial, caixas.

Fonte: Própria(2018).
Essas são apenas 3 caixas, mas ao rolar para baixo terá com mais pontos. São 7 locais onde são divididos em outros pontos ao clicar, você entenderá melhor na seção 3.3.3
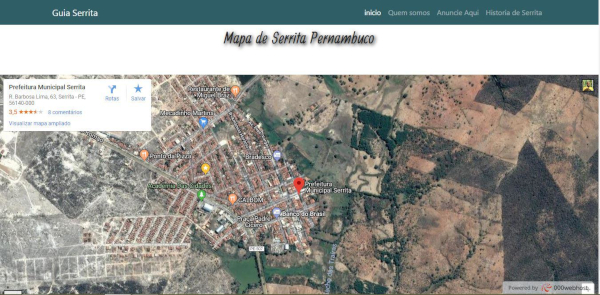
Nessa terceira e última parte da página inicial, se trata de como chegar a Serrita, através da ferramenta do Google Maps na opção compartilhar, foi extraído o código do local e assim implementado na página.
Figura 3: última parte da página inicial.

Fonte: Própria(2018).
4.3.6. Modificando Template – Pagina dos locais
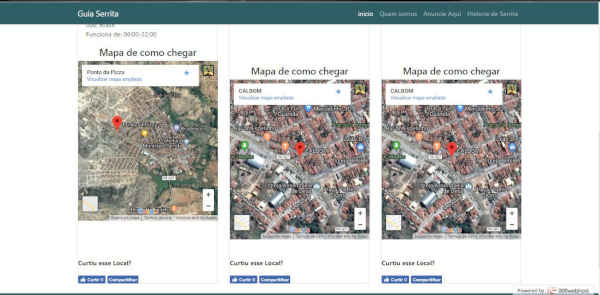
Nesta segunda parte se refere a componentes dos locais, como mostrado na seção 3.2.3, o usuário ao clicar nas respectivas “caixas” abrirá outros pontos, aonde será apresentado o local escolhido. Cada anuncio possui uma descrição do horário em que se encontra aberto até a hora que será fechado, junto com endereço, telefone e um mapa do local, como mostrado na figura 6 e 7.
Figura 4: Descrição dos Locais
.jpg)
Fonte: Própria(2018).
Em cada página dos determinados locais foi adicionado 3 widgets, (como visto na figura 6) cada um possui as seguintes funcionalidades:
Publicidade: É exibido uma propaganda comercia com anúncio do Google adsense.
Veja Também: O usuário ao acessar em determinados locais poderá ler o conteúdo deste widgets e clicar em outro local, poupando-lhe tempo e sem necessidade de ficar voltando a área de trabalho.
Anuncie: Aqui é exibido fotos em um slide dos anunciantes, como também de quem procurar anunciar seu produto.
Logo abaixo foi adicionado um plugin, escrito em JS(Java Script) para cliques, em gostei e um botão de compartilhamento, caso o usuário tenha gostado do local. Aproveitando o script gerado, foi adicionado a parte dos comentários, para assim os usuários compartilharem suas experiências com aquele estabelecimento no qual frequentou. Esse código é disponibilizado para criadores de páginas web, onde foi editado e personalizado. Esse Script foi gerado e está cedido 7.
Figura 5: segunda página, pagina dos locais.

Fonte: Própria(2018).
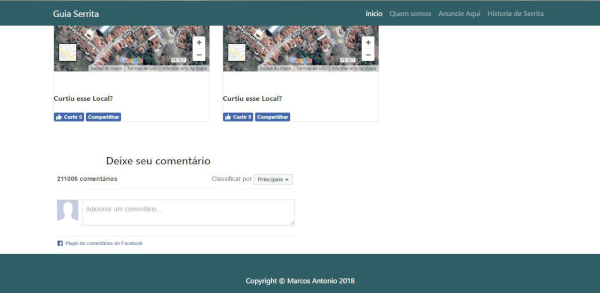
Figura 6: Comentários.

Fonte: Própria(2018).
Na parte superior você verá o copyright em nome do criador.
Esse rodapé foi criado em página separada junto com o menu e adicionado as páginas apenas importando, com a TAG include do PHP.
5. Resultados
Um dos pontos que mais foram abordados nesse projeto, teve foco na responsividade, mas não se resumiu especialmente a ela, há também outros sinais envolvidos, como, por exemplo, o template utilizado, que além de moderno é bastante prático, podemos também nos referir a um diferencial maior para a cidade, por não possuir um site ao menos similar como esse.
Vale ressaltar que as pequenas empresas da cidade poderão divulgar sua marca na internet, ou melhor, estarão aplicando o marketing digital no seu negócio. Com isso mais pessoas verão seu estabelecimento na rede sem precisar procurar na cidade, e se gostarem, irão até ao local anunciado.
Com a implementação do guia poderá trazer diversos benefícios tanto para os usuários quanto para os empresários, tais como: uma visão maior na internet para as pequenas empresas da cidade, assim irão garantir um bom público, para dessa forma venderem mais e gastarem pouco com divulgação e os clientes se beneficiarão com a amenização de tempo ao procurar um local no município, facilitando assim a locomoção até o estabelecimento com o plugin do Google Maps, que está implementado no site.
6. Conclusão
Este projeto desenvolvido ao longo desses meses trouxe como criação um site, ou melhor, um guia para a cidade de Serrita-PE, onde citada por diversas vezes, irá facilitar a vida e poupar tempo de várias pessoas que a frequentarem em dias festivos. Também dará para as empresas uma ampla visão na internet de seu anúncio ou ponto onde está localizado.
Com a implementação desse projeto, ajudará eles a amenizar seu tempo por busca de informações. Construído através do Framework Bootstrap, ele se adequá automaticamente ao dispositivo, tornando o site mais dinâmico e atraente para o usuário. Assim as empresas que quiserem se tornar mais vista na região, poderão também entrar em contato e dentro de alguns dias, poderá está visível na internet.
A responsividade do site e o template moderno é o diferencial, pois, com eles atraem diversos usuários que acessam de dispositivos moveis e buscam um site bonito, elegante e bem estruturado.
Pensando em ampliar esse projeto que está aplicado apenas nessa cidade, esse trabalho pode ser expandido para as regiões vizinhas. Ao decorrer do tempo também poderá ser mudado o site implementando uma barra de pesquisa e um banco de dados para assim não deixar ele muito estático.
7. REREFENCIAS
Download Firezila <http://www.techtudo.com.br > Acesso em 20 fev. 2018.
Entenda o que é framework <https://gaea.com.br/entenda-o-que-e-framework/> Acessado em 15 dez. 2017.
Easy-PHP <Wikipedia.org > Acessado em 02 Jan. 2018.
FLANAGAN, D. Javascript: o guia definitivo. Porto Alegre: Bookman, 2012.
GUIZZO, Érico M. Internet O que é, o que oferece, como conectar-se. São Paulo. Ática, 1999.
Japidinho fast japa food <https://guiacidade.com.br/cuiaba-mt/empresa/japidinho-fast-japa-food-av-cpa-103378014.html > Acessado em 12 dez. 2017.
O uso das Tecnologias de Informação e Comunicação <http://portfoliomidia.meioemensagem.com.br/?p=72 > Acessado em 23 fev. 2018
SILVA,M.S. Construindo sites com CSS (X)HTML. Ed. Novatec, 2008.
Site Responsivo <https://resultadosdigitais.com.br/blog/site-responsivo/> Acessado em 20 fev. 2018.
Site responsivo: vantagens e desvantagens: <https://pt.slideshare.net/marconidesenhos/site-responsivo-vantagens-e-desvantagens > Acessado em 25 fev. 2018.
Utilizando o Boostrap<tutorialwebdesign.com.br > Acessado em 11 dez. 2017
8. ANEXO
8.1. SERVIDOR ESCOLHIDO PARA O SITE
Para que o site seja visto por todos em qualquer dispositivo foi utilizado o servidor byet.host.
Essa empresa oferece hospedagem de site gratuita, juntamente com um domínio deles, Servidor Virtual Privado (VPS), Servidor Compartilhado Premium, Web Hosting gratuito, Registro do Domínio e Hospedagem de e-mail. Todos de forma um pouco limitado devido ao plano ser grátis mas ao decorrer em que o site for crescendo poderá comprar um plano com mais recursos, capacidade de armazenamento e um domínio local do nosso país.
____________________________
1 http://guiasalgueiro.com.br
2 http://www.oguiadeserratalhada.com.br
3 https://guiacidade.com.br/cuiaba-mt/empresa/japidinho-fast-japa-food-av-cpa-103378014.html.
4 https://startbootstrap.com
5 https://github.com/BlackrockDigital/startbootstrap-business-frontpage
6 https://github.com/MarcosIf/Guia-Serrita.git
7 https://developers.facebook.com/docs/plugins/