Sumário
- 1 - RESUMO
- 2 - Apresentação
- 3 - Modelagem
- 3.1 - Diagrama de casos de uso
- 3.2 - Atores
- 3.3 - Detalhamento dos casos de uso
- 3.4 - Interfaces
- 3.4.1 - Tela de Login
- 3.4.2 - Tela de Cadastro
- 3.4.3 - Tela principal
- 3.4.4 - Tela de lista de categorias
- 3.4.5 - Tela de nova categoria
- 3.4.6 - Tela de edição de categorias
- 3.4.7 - Tela de lista de produtos
- 3.4.8 - Tela de cadastro de produto
- 3.4.9 - Tela de edição de produto
- 3.4.10 - Tela de listagem de páginas
- 3.4.11 - Tela de cadastro de página
- 3.4.12 - Tela de edição de página
- 3.4.13 - Tela de listagem de usuários
- 3.4.14 - Tela de cadastro de usuário
- 3.4.15 - Tela de edição de usuário
- 3.4.16 - Tela de configurações
- 3.5 - Diagrama de classes
- 4 - Projeto
- 5 - Testes
- 6 - URLs
- 7 - REFERÊNCIAS
1. RESUMO
A presente aplicação tem por objetivo implementar um painel administrativo para comércio eletrônico, de forma que pessoas que não possuam conhecimentos avançados possam utiliza-lo e que seja rápido e faça uso de tecnologias modernas. De usabilidade simples e intuitiva, contendo os recursos essenciais para o gerenciamento de uma loja virtual e que pode ser utilizado tanto em ambientes desktop como em ambientes mobile, um usuário consegue gerenciar seus produtos, seus pedidos e seus clientes através do painel administrativo. Utilizando tecnologias modernas e de fácil manutenção e criação de novos recursos essa aplicação é facilmente escalável e customizável tendo em vista que o padrão de arquitetura utilizado é o MVC (Modelo-Visão-Controle), possuindo ainda uma biblioteca de testes que verificam o funcionamento correto das principais funcionalidades da aplicação.
Palavras-chave: Node.js. Express.js. MongoDB. Mongoose. Ecommerce. Aplicação web.
2. Apresentação
2.1. Contexto
O objetivo da aplicação é fornecer uma interface amigável para o gerenciamento de um comércio eletrônico pois os existentes no mercado muitas das vezes são muito complicados de se usar, e possuem muitos recursos que não são utilizados. O uso da aplicação se faz para pessoas ou pequenas empresas que querem simplificar ou até mesmo começar seu negócio online porém com pouco poder de investimento, as tecnologia escolhidas para o desenvolvimento da aplicação são as mais atuais do mercado e as mais simples dando assim poderes para o possuidor do código conseguir escalonar a aplicação de acordo com as suas necessidades.
2.2. Público alvo
Nesta aplicação o público alvo são pessoas ou empresas que precisam de um painel administrativo para sua loja online, a aplicação é de fácil entendimento e requer poucos conhecimentos prévios de comércio eletrônico para que a aplicação possa ser utilizada em sua totalidade, conhecimentos como o básico de SEO (Otimização para motores de busca), conhecimentos em Marketing para melhor exposição e arquitetura dos produtos da loja. A aplicação possui recursos simples para que um analista de e-commerce ou até mesmo o dono dos produtos consiga criar, alterar e apagar produtos e páginas com uma interface intuitiva e limitada para até mesmo os usuários que não tem conhecimentos prévios consigam manutenir a aplicação. A expectativa é que com poucas horas de trabalho se tenha um ecossistema de comércio eletrônico pronto para uso e com diferente papéis de usuário.
2.3. Requisitos
O quadro abaixo apresenta a lista de requisitos funcionais para a aplicação.
|
ID |
Requisito Funcional |
Descrição |
|
RF-01 |
Login e Registro |
Cadastro de novos usuários. O cadastro se faz necessário para acessar a aplicação completo bem como definir os papéis de cada usuário e gerenciar funcionalidades da aplicação. |
|
RF-02 |
Controle de acesso a funcionalidades |
A aplicação deve possuir papéis de usuário distribuídos entre Admin, Analyst e Assistant onde o Admin possui todas as permissões os Analyst pode cadastrar e fazer modificações e o Assistant somente pode ver os dados. |
|
RF-03 |
Menu da aplicação |
A aplicação deverá possuir um menu lateral que dá acesso a todas a opções da aplicação. |
|
RF-04 |
Telas de cadastro |
Em todas as opções da aplicação deverá ter uma tela principal onde pode ser listados todos os dados daquela entidade e suas opções de adicionar, alterar ou apagar. |
|
RF-05 |
Tela mestre/detalhe |
A aplicação deve possuir uma tela onde os detalhes de uma entidade podem ser cadastrados. |
|
RF-06 |
Telas de transações |
A aplicação deverá ser capaz de fazer download e importação de produtos atravéz de arquivos .csv. Deverá ainda ter a opção de cadastro de dados referentes ao negócio em questão como nome, telefone e endereço. |
|
RF-07 |
Relatório gráfico de estatísticas |
A aplicação deverá ter na tela principal gráficos que exibem quantidades de produtos e quantidade de usuários e seus papéis. |
O quadro abaixo apresenta a lista de requisitos não funcionais da aplicação.
|
ID |
Requisito Funcional |
Descrição |
|
RNF-01 |
Integração OAuth |
Deverá possui a opção de efetuar o login utilizando uma conta do Google ou do Linkedin. |
|
RNF-02 |
Responsividade |
A aplicação deve ser acessível a todos os dispositivos remotamente, tablets, celulares e computadores. |
|
RNF-03 |
Banco de dados |
A aplicação deverá utilizar um banco de dados não relacional como o MongoDB. |
|
RNF-04 |
Servidor |
A aplicação deve utilizar o Node.js e o Express como framework web principal. |
|
RNF-05 |
Endpoints |
A aplicação deverá ter endpoints onde o front-end possa se conectar para exibir os dados do site. |
|
RNF-06 |
Disponibilidade |
A aplicação deverá estar online 99% do tempo. |
|
RNF-07 |
Linguagem de programação |
A aplicação deverá ser escrito em linguagem Javascript. |
|
RNF-08 |
Cross Browser |
A aplicação deve funcionar nos principais navegadores da atualidade. |
|
RNF-09 |
Armazenamento em nuvem |
Os arquivos os de download upload e imagens devem ser armazenados na nuvem utilizando por exemplo a AWS S3. |
|
RNF-10 |
Versionamento |
A aplicação deve ter controle de versão dos arquivos. |
3. Modelagem
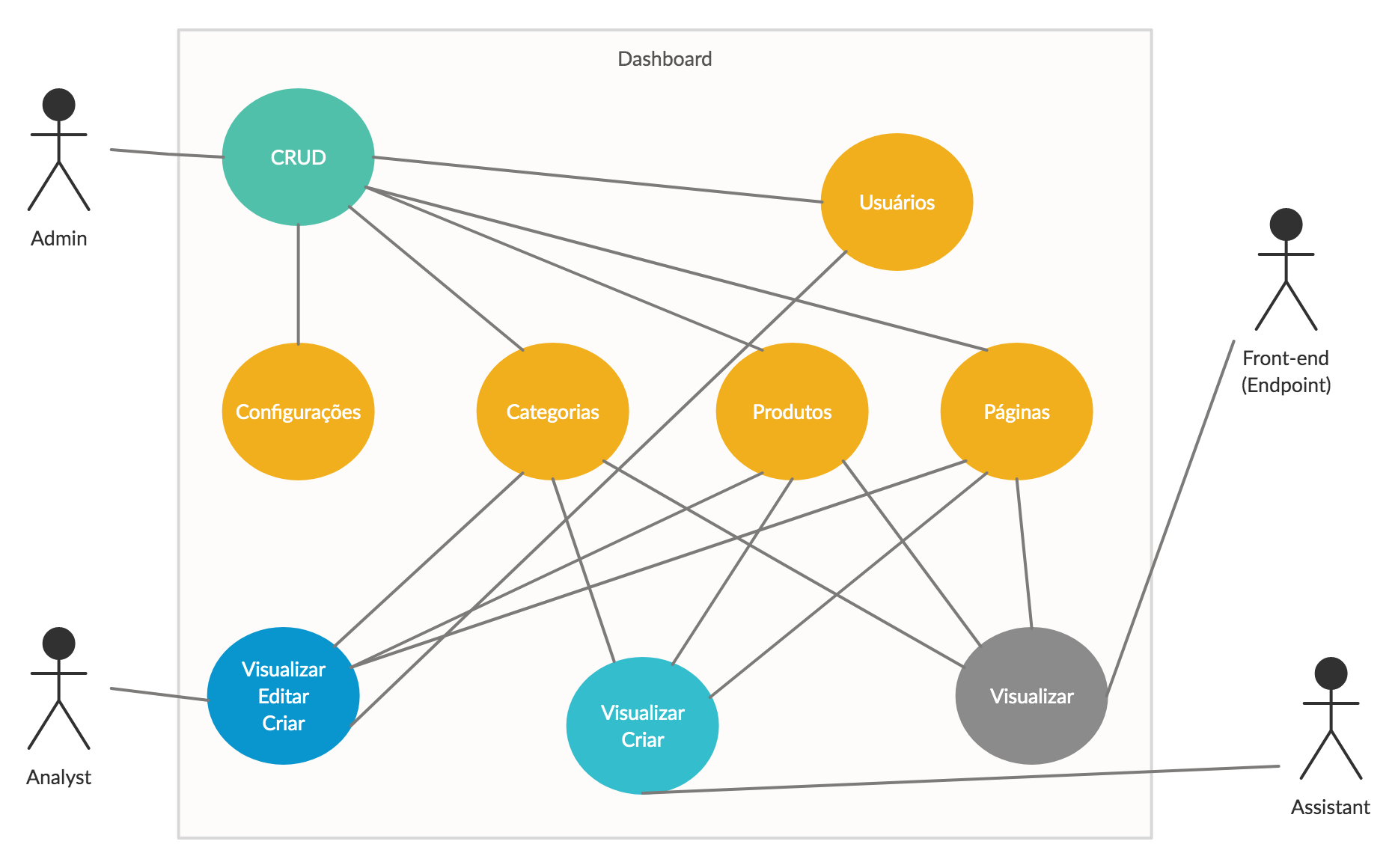
3.1. Diagrama de casos de uso

Figura 1: Diagrama de casos de uso.
3.2. Atores
A aplicação prevê quatro atores para interação com as funcionalidades desenvolvidas:
-
Admin - Possui todas as permissões dentro da aplicação, com esse usuário é possível visualizar, editar, cadastrar e apagar livremente dentro da aplicação, esse usuário possui ainda privilégio de alterar ou criar os dados de configuração do site.
-
Analyst - Possui permissões de visualizar, criar e editar os dados do site, mas não possui permissão para apagar e nem para alterar os dados de configuração do site.
-
Assistant - Este usuário pode visualizar as informações do site e pode criar novos dados, mas não está habilitado há editar, apagar ou ter acesso às informações de configuração.
-
Front-End (API) - Somente possui a opção de visualizar os dados da página principal, produtos, categorias e páginas.
3.3. Detalhamento dos casos de uso
Tabela 3. Detalhamento de casos de uso - Login
|
Nome |
Login |
|
Descrição |
O usuário deve fornecer email e senha para acessar a aplicação. |
|
Atores |
Admin, Analyst, Assistant |
|
Pré-Condição |
Email e senha válidos. |
|
Pós-Condição |
A aplicação cria uma sessão para o usuário. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
|
|
Fluxo de Exceção |
|
Tabela 4. Detalhamento de casos de uso - Cadastro
|
Nome |
Cadastro de usuário |
|
Descrição |
O usuário se registra na aplicação. |
|
Atores |
Usuário visitante |
|
Pré-Condição |
Nome, Sobrenome, Email e Senha. |
|
Pós-Condição |
A aplicação redireciona para a tela de login. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
|
|
Fluxo de Exceção |
|
Tabela 5. Detalhamento de casos de uso - Login pelas redes sociais
|
Nome |
Login pela redes sociais |
|
Descrição |
O usuário deve fazer o login utilizando o Google ou o Linkedin. |
|
Atores |
Usuário visitante |
|
Pré-Condição |
Cadastro nas redes sociais. |
|
Pós-Condição |
A aplicação cria uma sessão para o usuário. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
|
|
Fluxo de Exceção |
- |
Tabela 6. Detalhamento de casos de uso - Editar configurações
|
Nome |
Editar configurações |
|
Descrição |
O usuário altera informações da aplicação. |
|
Atores |
Admin |
|
Pré-Condição |
O usuário deve estar logado na aplicação como admin |
|
Pós-Condição |
A aplicação recarrega a página de edição. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
- |
|
Fluxo de Exceção |
5.1 A aplicação redireciona para a página de erro 503 e exibe uma mensagem. |
Tabela 7. Detalhamento de casos de uso - Download de produtos cadastrados
|
Nome |
Downloads de produtos cadastrados |
|
Descrição |
O usuário faz download dos produtos cadastrados na aplicação. |
|
Atores |
Admin, Analyst |
|
Pré-Condição |
O usuário deve estar logado na aplicação como Admin ou Analyst |
|
Pós-Condição |
A aplicação recarrega a página. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
- |
|
Fluxo de Exceção |
|
Tabela 8. Detalhamento de casos de uso - Importação de produtos
|
Nome |
Importação de produtos |
|
Descrição |
O usuário importa produtos de um arquivo csv. |
|
Atores |
Admin, Analyst |
|
Pré-Condição |
O usuário deve estar logado na aplicação como Admin ou Analyst |
|
Pós-Condição |
A aplicação redireciona para a página de produtos. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
- |
|
Fluxo de Exceção |
|
Tabela 9. Detalhamento de casos de uso - Listagem de produtos
|
Nome |
Listagem de produtos |
|
Descrição |
O usuário lista todo os produtos cadastrados na aplicação. |
|
Atores |
Admin, Analyst, Assistant, Front-end |
|
Pré-Condição |
O usuário deve estar logado na aplicação ou acessar a aplicação através do endpoint /api/products. |
|
Pós-Condição |
A aplicação retorna uma lista de produtos. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
- |
|
Fluxo de Exceção |
|
Tabela 10. Detalhamento de casos de uso - Cadastro de produtos
|
Nome |
Cadastro de produtos |
|
Descrição |
O usuário cadastra produtos na aplicação. |
|
Atores |
Admin, Analyst, Assistant |
|
Pré-Condição |
O usuário deve estar logado na aplicação como Admin ou Analyst |
|
Pós-Condição |
A aplicação redireciona para a página de produtos. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
- |
|
Fluxo de Exceção |
|
Tabela 11. Detalhamento de casos de uso - Edição de produtos
|
Nome |
Edição de produtos |
|
Descrição |
O usuário edita produtos na aplicação. |
|
Atores |
Admin, Analyst |
|
Pré-Condição |
O usuário deve estar logado na aplicação como Admin ou Analyst |
|
Pós-Condição |
A aplicação redireciona para a página de produtos. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
- |
|
Fluxo de Exceção |
|
Tabela 12. Detalhamento de casos de uso - Apagar produtos
|
Nome |
Apagar produtos |
|
Descrição |
O usuário apagá produto na aplicação. |
|
Atores |
Admin |
|
Pré-Condição |
O usuário deve estar logado na aplicação como Admin |
|
Pós-Condição |
A aplicação redireciona para a página de produtos. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
- |
|
Fluxo de Exceção |
|
Tabela 13. Detalhamento de casos de uso - Listagem de categorias
|
Nome |
Listagem de categorias |
|
Descrição |
O usuário lista todo as categorias cadastrados na aplicação. |
|
Atores |
Admin, Analyst, Assistant, Front-end |
|
Pré-Condição |
O usuário deve estar logado na aplicação ou acessar a aplicação através do endpoint /api/categories. |
|
Pós-Condição |
A aplicação retorna uma lista de categorias. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
- |
|
Fluxo de Exceção |
|
Tabela 14. Detalhamento de casos de uso - Cadastro de categorias
|
Nome |
Cadastro de categoria |
|
Descrição |
O usuário cadastra uma categoria na aplicação. |
|
Atores |
Admin, Analyst, Assistant |
|
Pré-Condição |
O usuário deve estar logado na aplicação como Admin ou Analyst |
|
Pós-Condição |
A aplicação redireciona para a página de categorias. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
- |
|
Fluxo de Exceção |
|
Tabela 15. Detalhamento de casos de uso - Edição de categorias
|
Nome |
Edição de categorias |
|
Descrição |
O usuário edita categorias na aplicação. |
|
Atores |
Admin, Analyst |
|
Pré-Condição |
O usuário deve estar logado na aplicação como Admin ou Analyst |
|
Pós-Condição |
A aplicação redireciona para a página de categorias. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
- |
|
Fluxo de Exceção |
|
Tabela 16. Detalhamento de casos de uso - Apagar categoria
|
Nome |
Apagar categorias |
|
Descrição |
O usuário apagá categorias na aplicação. |
|
Atores |
Admin |
|
Pré-Condição |
O usuário deve estar logado na aplicação como Admin |
|
Pós-Condição |
A aplicação redireciona para a página de categorias. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
- |
|
Fluxo de Exceção |
|
Tabela 17. Detalhamento de casos de uso - Listagem de usuários
|
Nome |
Listagem de usuários |
|
Descrição |
O usuário lista todo os usuários cadastrados na aplicação. |
|
Atores |
Admin, Analyst, Assistant |
|
Pré-Condição |
O usuário deve estar logado na aplicação. |
|
Pós-Condição |
A aplicação retorna uma lista de usuários. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
- |
|
Fluxo de Exceção |
|
Tabela 18. Detalhamento de casos de uso - Cadastro de usuários
|
Nome |
Cadastro de usuários |
|
Descrição |
O usuário cadastra um usuário na aplicação. |
|
Atores |
Admin, Analyst |
|
Pré-Condição |
O usuário deve estar logado na aplicação como Admin ou Analyst |
|
Pós-Condição |
A aplicação redireciona para a página de usuários. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
- |
|
Fluxo de Exceção |
|
Tabela 19. Detalhamento de casos de uso - Edição de usuários
|
Nome |
Edição de usuários |
|
Descrição |
O usuário edita categorias na aplicação. |
|
Atores |
Admin, Analyst |
|
Pré-Condição |
O usuário deve estar logado na aplicação como Admin ou Analyst |
|
Pós-Condição |
A aplicação redireciona para a página de usuários. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
- |
|
Fluxo de Exceção |
|
Tabela 20. Detalhamento de casos de uso - Apagar usuário
|
Nome |
Apagar usuários |
|
Descrição |
O usuário apagá usuários na aplicação. |
|
Atores |
Admin |
|
Pré-Condição |
O usuário deve estar logado na aplicação como Admin |
|
Pós-Condição |
A aplicação redireciona para a página de usuários. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
- |
|
Fluxo de Exceção |
|
Tabela 21. Detalhamento de casos de uso - Listagem de páginas
|
Nome |
Listagem de páginas |
|
Descrição |
O usuário lista todos as páginas cadastradas na aplicação. |
|
Atores |
Admin, Analyst, Assistant, Front-end |
|
Pré-Condição |
O usuário deve estar logado na aplicação ou acessar através do endpoint /api/pages. |
|
Pós-Condição |
A aplicação retorna uma lista de páginas. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
- |
|
Fluxo de Exceção |
|
Tabela 22. Detalhamento de casos de uso - Cadastro de páginas
|
Nome |
Cadastro de páginas |
|
Descrição |
O usuário cadastra uma páginas na aplicação. |
|
Atores |
Admin, Analyst, Assistant |
|
Pré-Condição |
O usuário deve estar logado na aplicação como Admin ou Analyst |
|
Pós-Condição |
A aplicação redireciona para a listagem de páginas. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
- |
|
Fluxo de Exceção |
|
Tabela 23. Detalhamento de casos de uso - Edição de páginas
|
Nome |
Edição de páginas |
|
Descrição |
O usuário edita páginas na aplicação. |
|
Atores |
Admin, Analyst |
|
Pré-Condição |
O usuário deve estar logado na aplicação como Admin ou Analyst |
|
Pós-Condição |
A aplicação redireciona para a listagem de páginas. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
- |
|
Fluxo de Exceção |
|
Tabela 24. Detalhamento de casos de uso - Apagar página
|
Nome |
Apagar páginas |
|
Descrição |
O usuário apaga uma página na aplicação. |
|
Atores |
Admin |
|
Pré-Condição |
O usuário deve estar logado na aplicação como Admin |
|
Pós-Condição |
A aplicação redireciona para a listagem de páginas. |
|
Fluxo Básico |
|
|
Fluxo Alternativo |
- |
|
Fluxo de Exceção |
|
3.4. Interfaces
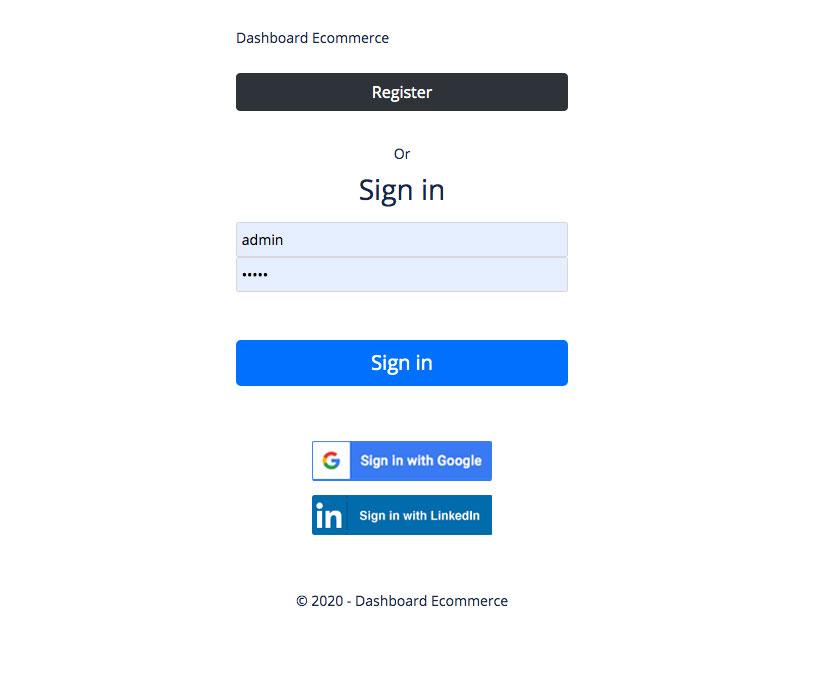
3.4.1. Tela de Login
A primeira tela apresentada quando acessamos a url da aplicação é a tela de login, esta tela traz um formulário para fazer login na aplicação utilizando email e senha previamente cadastrados, um botão para se registar na aplicação e dois botões para fazer o login utilizando as redes sociais Google ou Linkedin.

Figura 2: Tela de login.

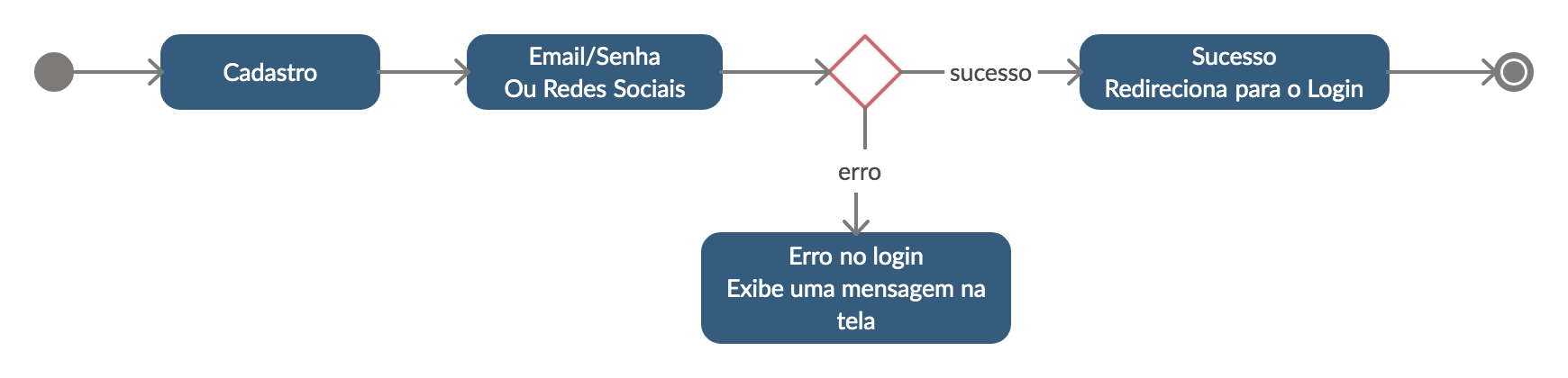
Figura 3: Diagrama de Estados - Login.
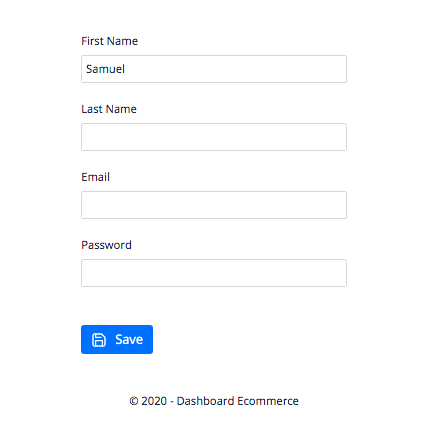
3.4.2. Tela de Cadastro
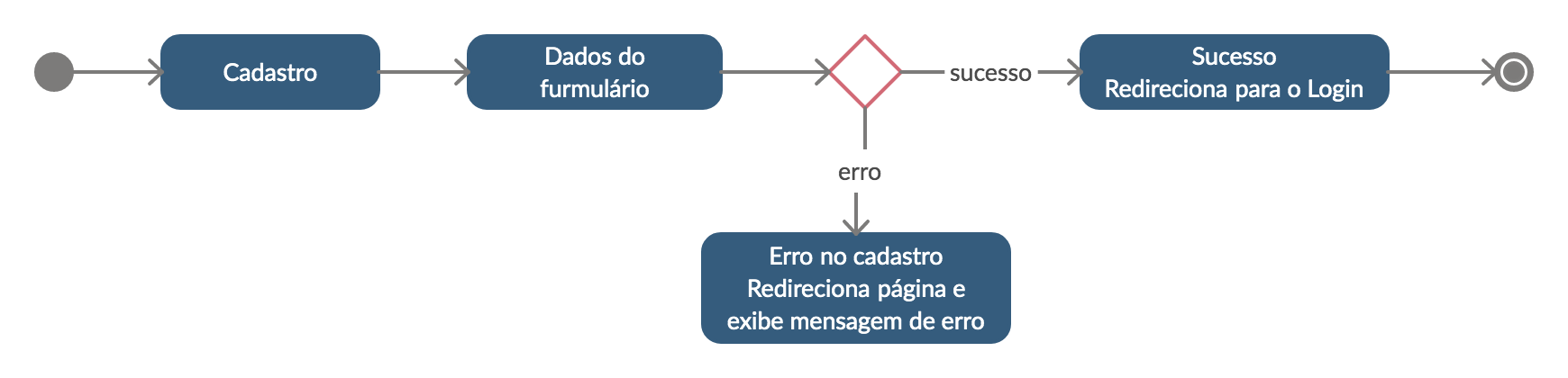
Esta tela apresentada um formulário para preenchimento do seguintes dados para cadastro na aplicação: Primeiro nome, segundo nome, email e senha, todos os usuários cadastrados recebem o papel de analyst até que alguém com a permissão de admin altere esse papel para esse usuário em questão.

Figura 4: Tela de cadastro.

Figura 5: Diagrama de Estados - Cadastro.
3.4.3. Tela principal
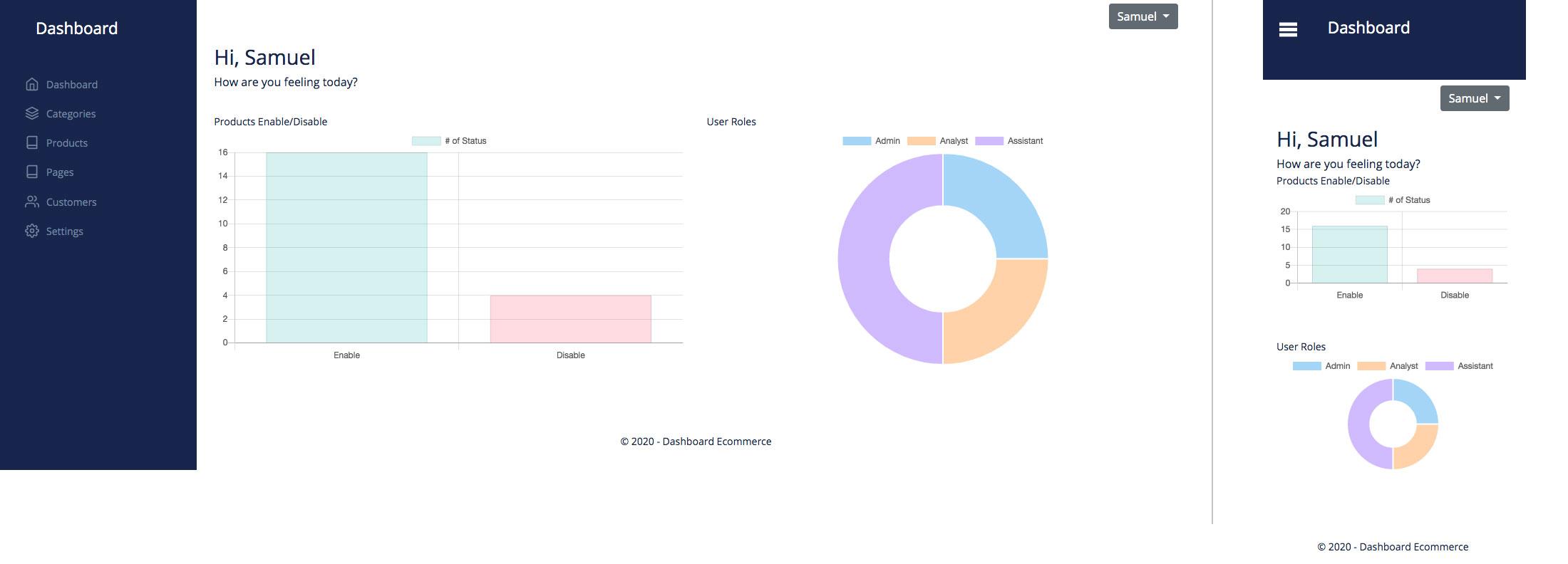
Esta é a tela principal da aplicação onde é apresentada uma mensagem de boa vindas logo abaixo desta mensagem são apresentados dois gráficos sendo o primeiro um comparativo de quantos produtos da aplicação estão ativos e quantos estão desativados e no outro gráfico é apresentada a média de papéis de usuário isto é quantos usuários são admin, analyst e assistant, além da barra de navegação lateral onde se dá acesso as outras opções da aplicação.

Figura 6: Tela principal, Desktop e Mobile.
3.4.4. Tela de lista de categorias
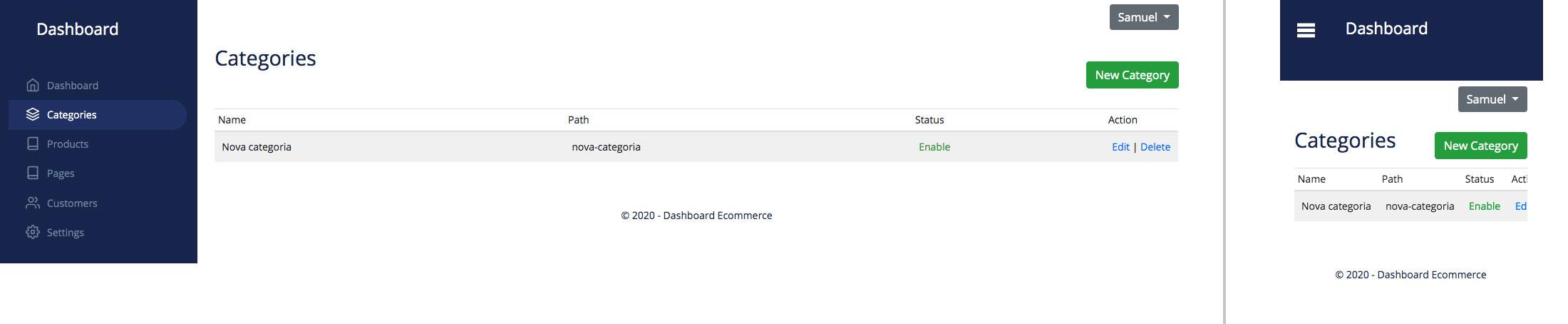
Aqui são exibidas as categorias cadastradas bem com seus links para editar, apagar e um botão para cadastrar novas categorias.

Figura 7: Tela de categoria, Desktop e Mobile.

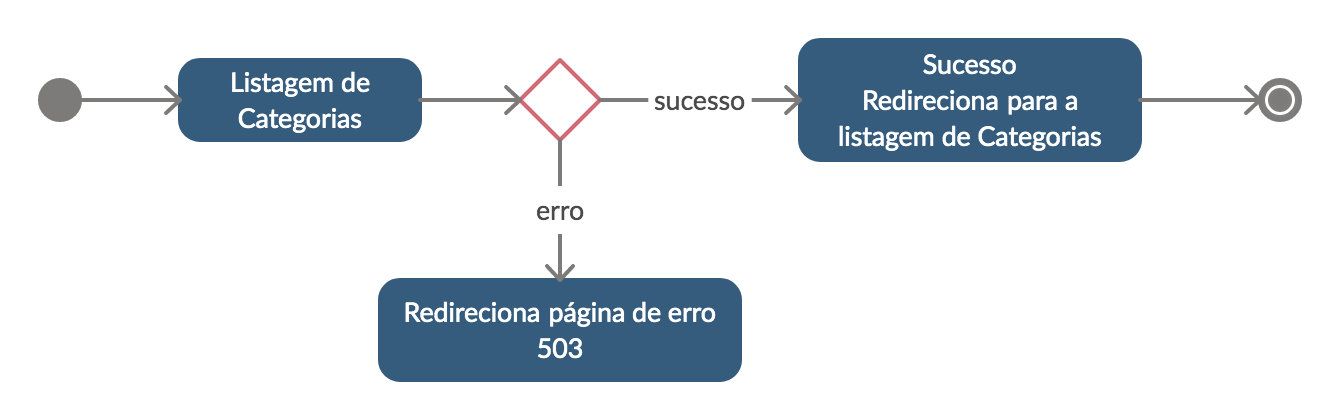
Figura 8: Diagrama de Estados - Listagem de categorias.
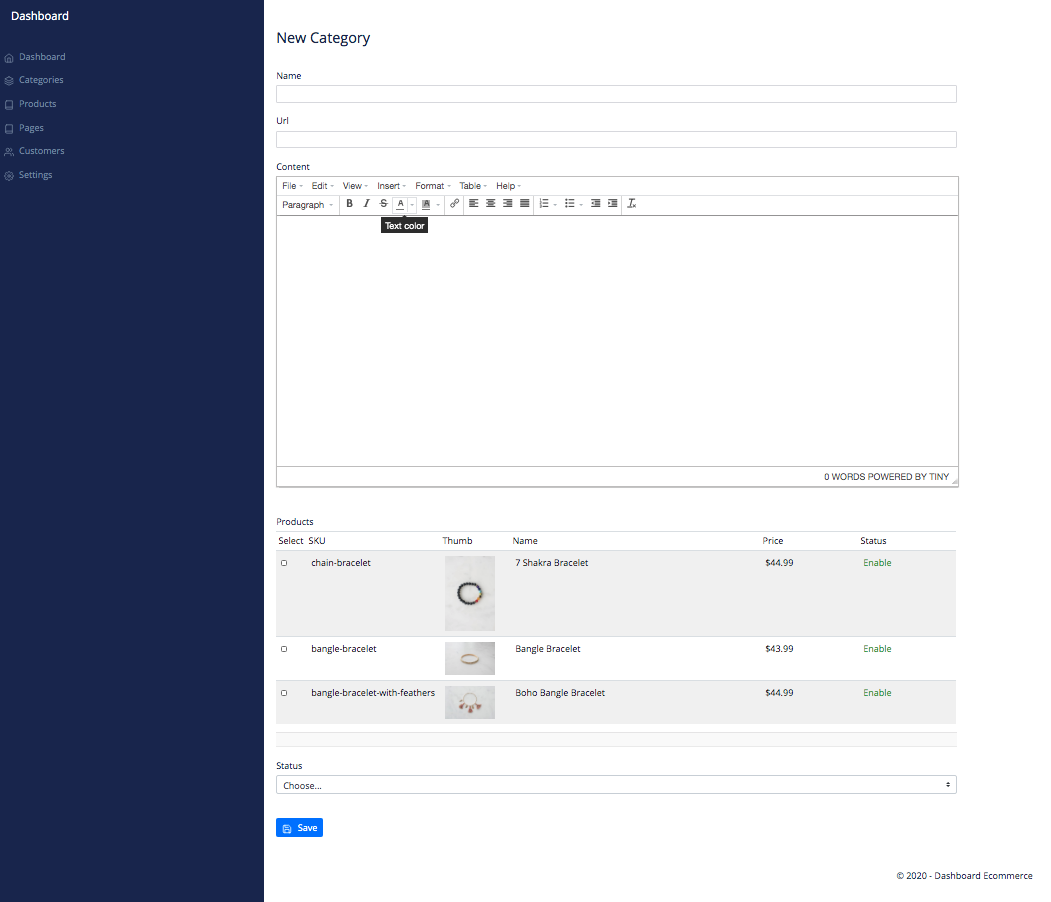
3.4.5. Tela de nova categoria
Nesta tela o usuário faz o cadastro de uma nova categoria preenchendo os seguintes dados e salvando: Nome da categoria, url, texto de conteúdo, selecionar os produtos que devem se atrelados a está categoria e o status da categoria.

Figura 9: Tela de nova categoria, Desktop.

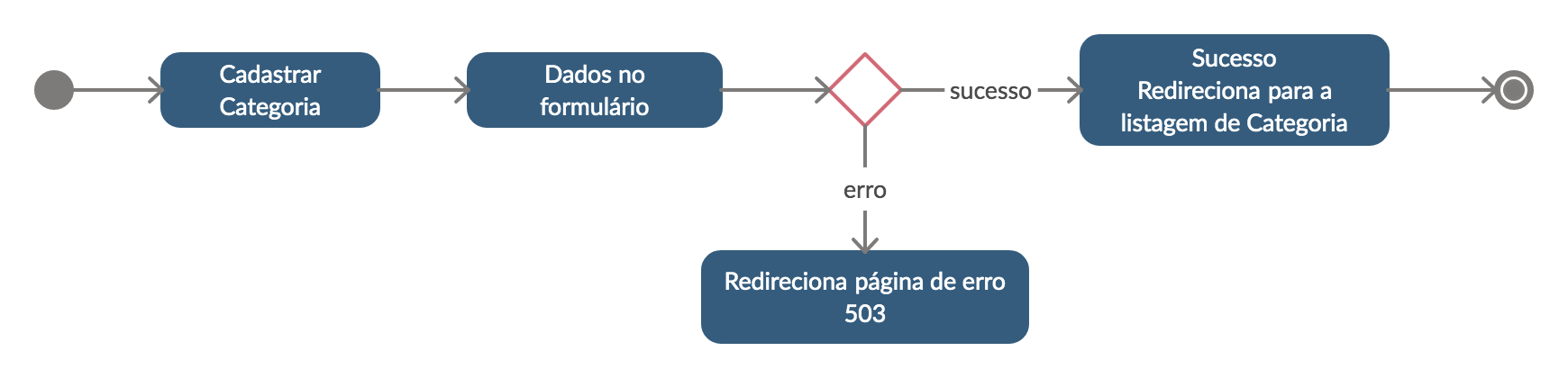
Figura 10: Diagrama de Estados - Cadastro de categorias.
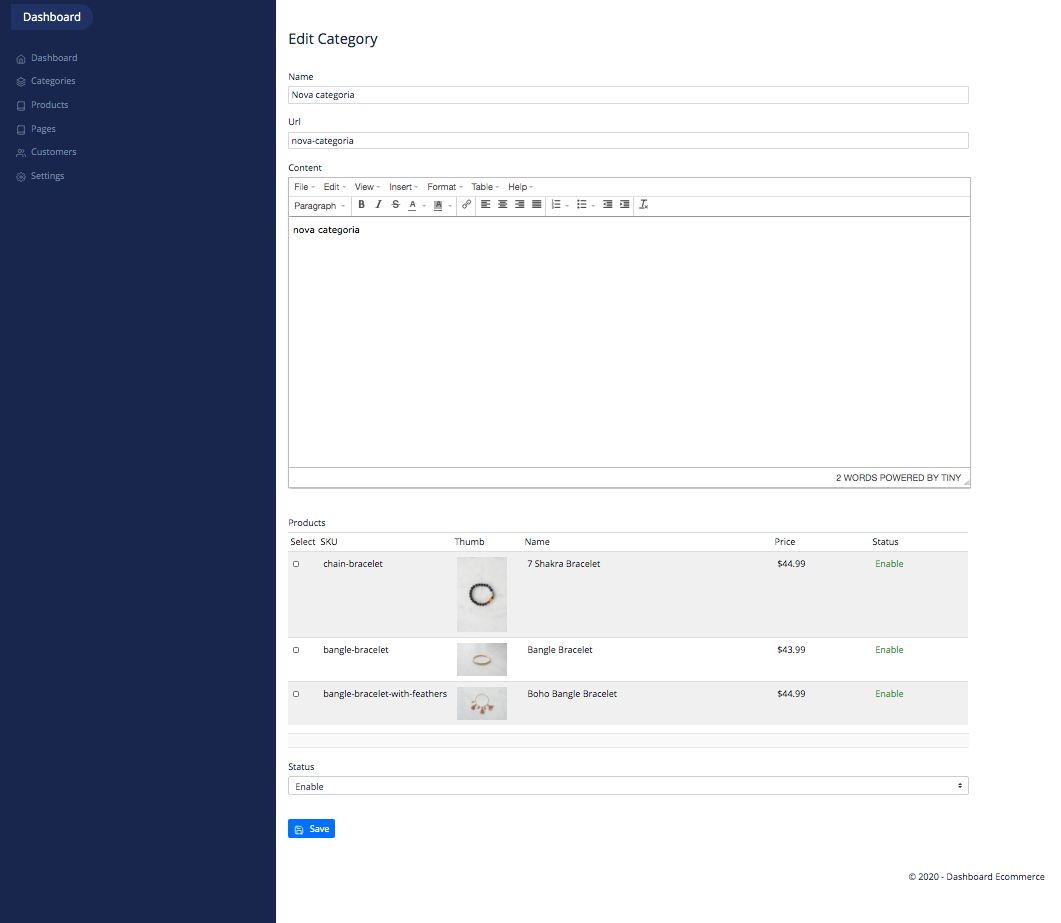
3.4.6. Tela de edição de categorias
Nesta tela o usuário consegue alterar os dados cadastrados em uma categorias especifica.

Figura 11: Tela de edição de categoria, Desktop.

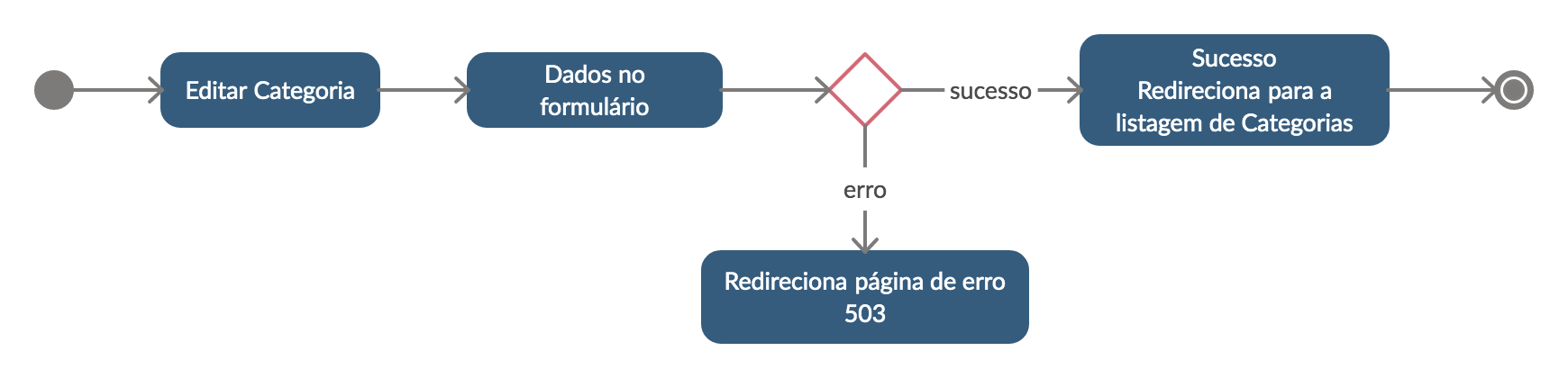
Figura 12: Diagrama de Estados - Edição de Categorias.
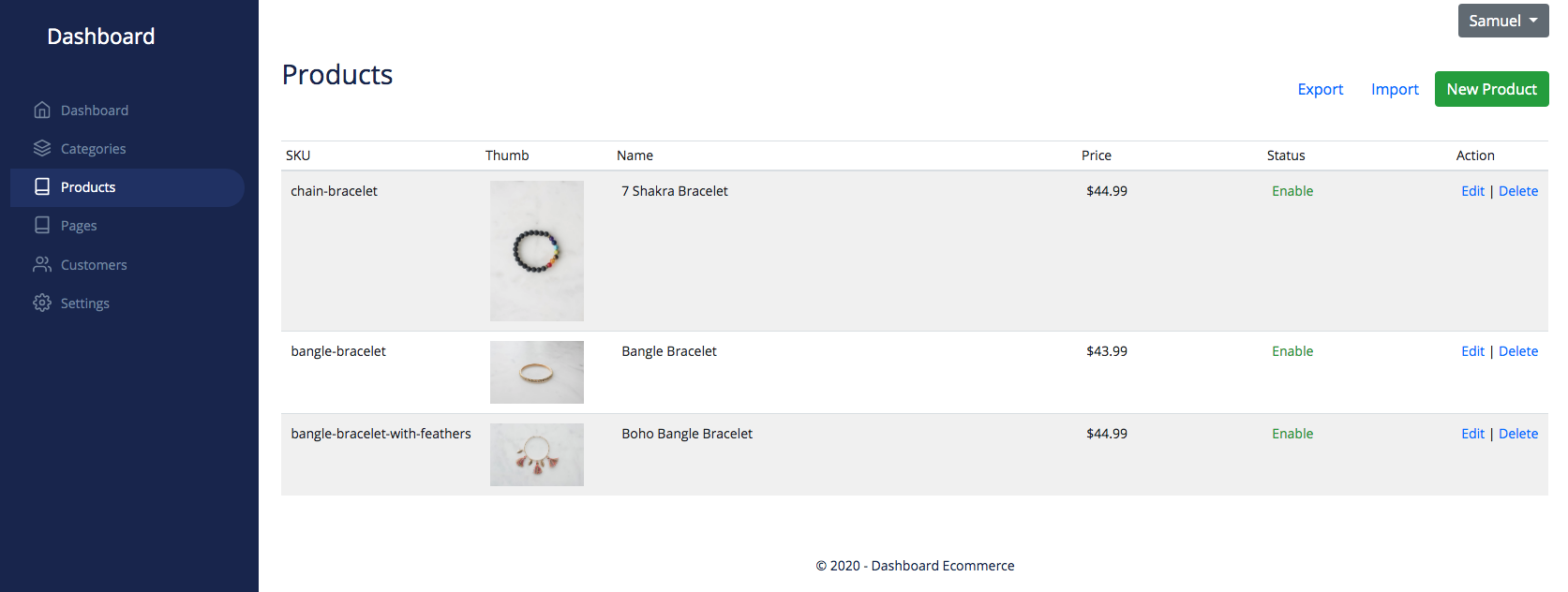
3.4.7. Tela de lista de produtos
Nesta tela são listados todos os produtos bem como links para ações nos produtos como apagar e editar e ainda botões para cadastrar produtos novos, importar produtos e exportar produtos para um arquivo .csv.

Figura 13: Tela de listagem de produtos, Desktop.

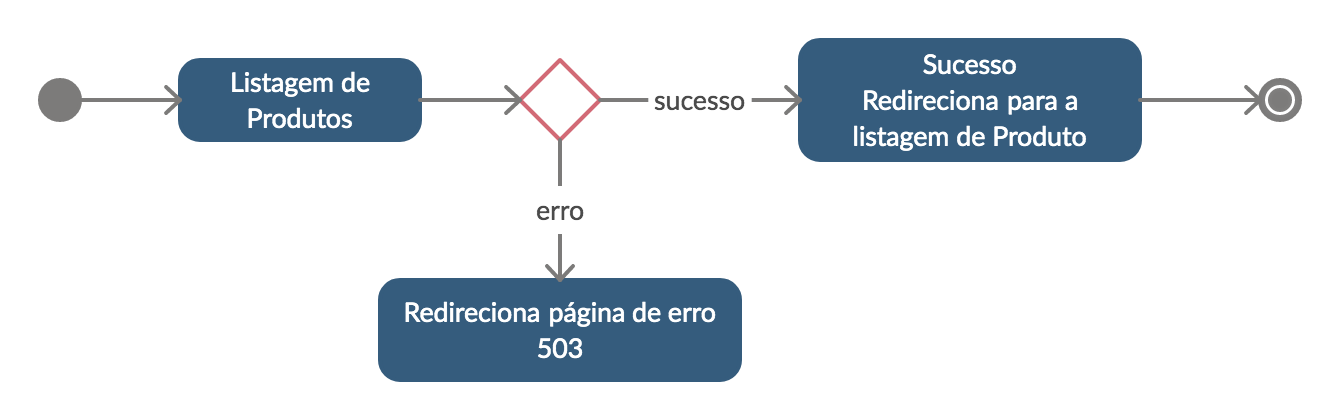
Figura 14: Diagrama de Estados - Listagem de produtos.
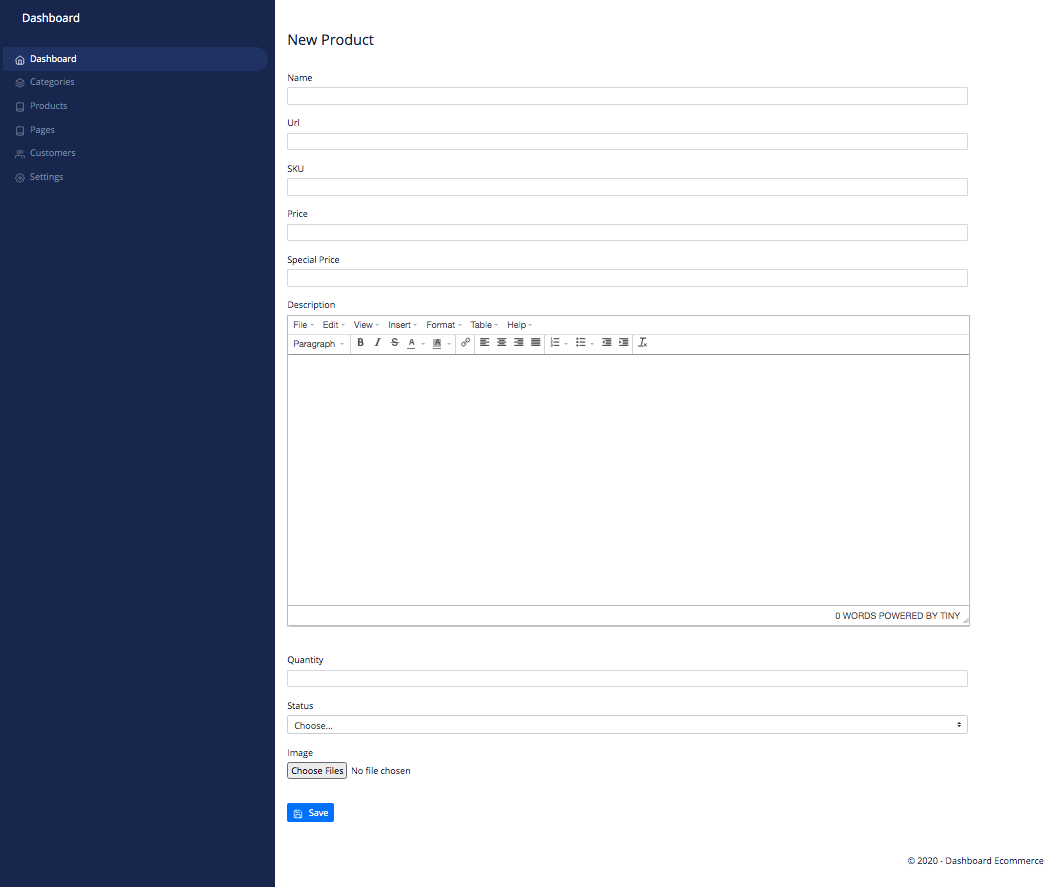
3.4.8. Tela de cadastro de produto
Nesta tela é possível cadastrar um novo produto fornecendo os seguintes dados para cadastro: Nome do produto, URL, SKU, Preço, Preço Especial (se houver), Descrição, Quantidade, Status, imagem e um botão para salvar o novo produto.

Figura 15: Tela de cadastro de produto, Desktop.

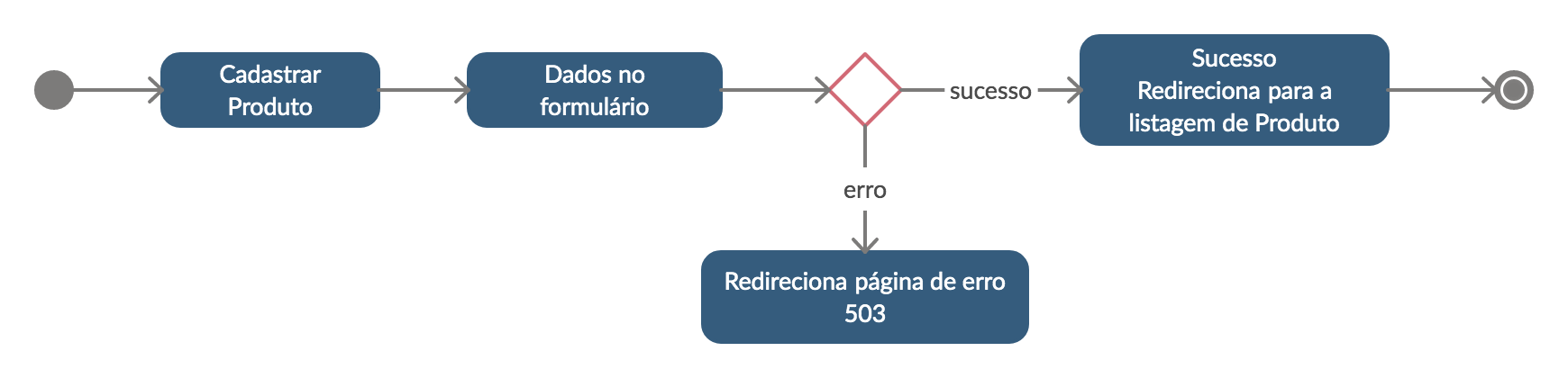
Figura 16: Diagrama de Estados - Cadastro de produto.
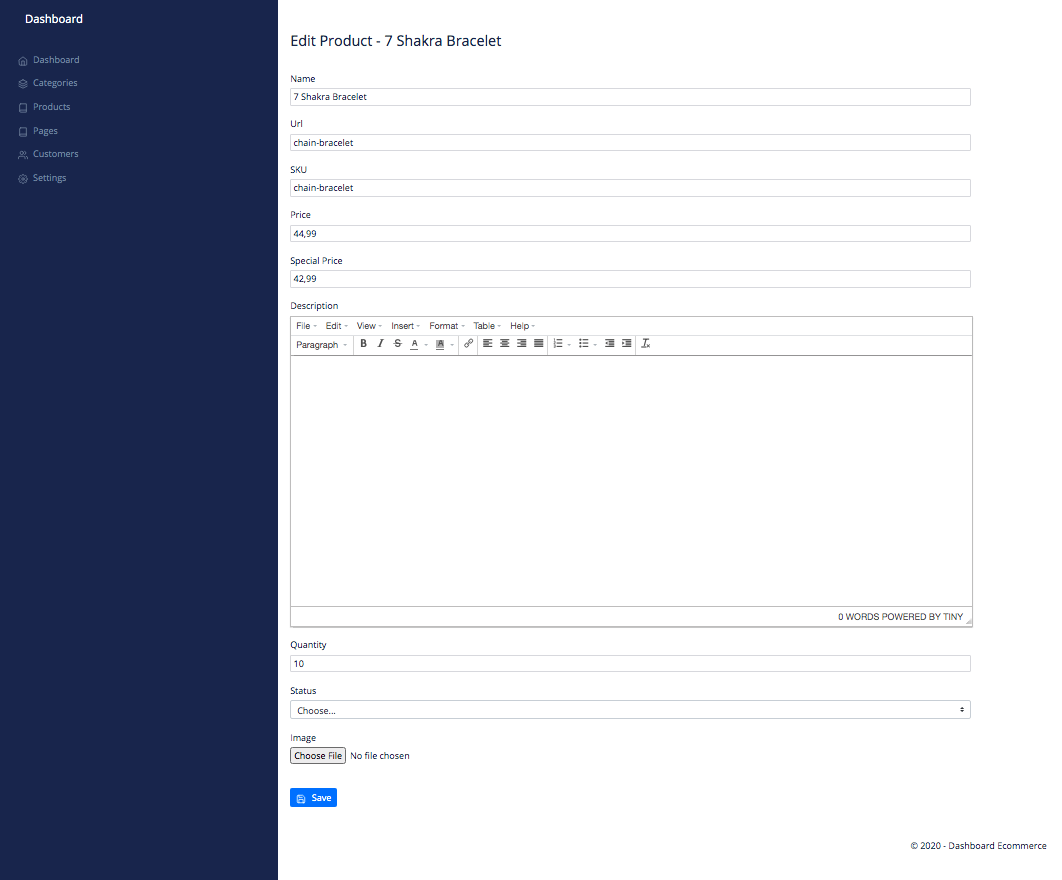
3.4.9. Tela de edição de produto
Nesta tela é possível editar os dados de um produto previamente cadastrado.

Figura 17: Tela de edição de produto, Desktop.

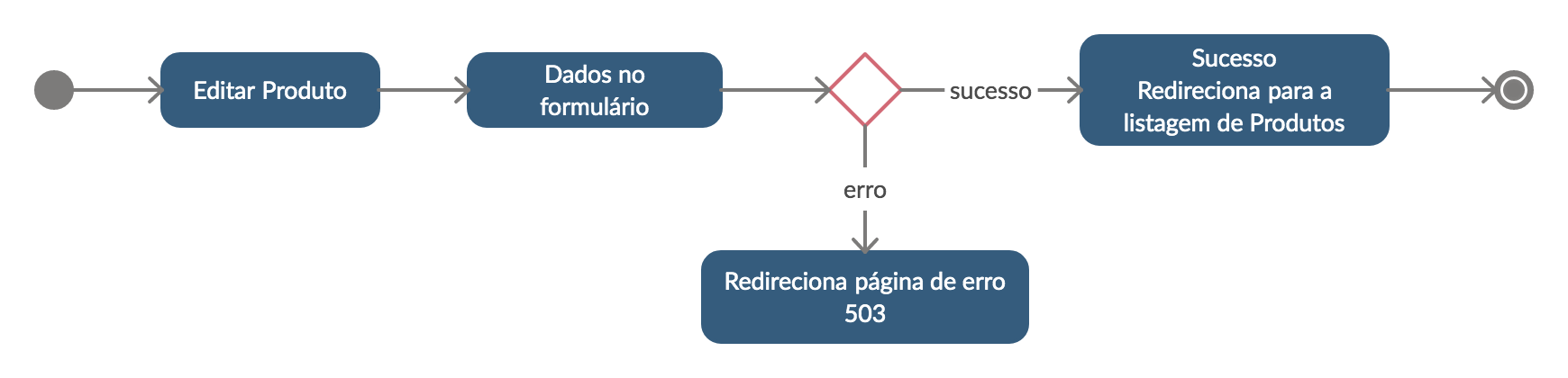
Figura 18: Diagrama de Estados - Edição de produto.
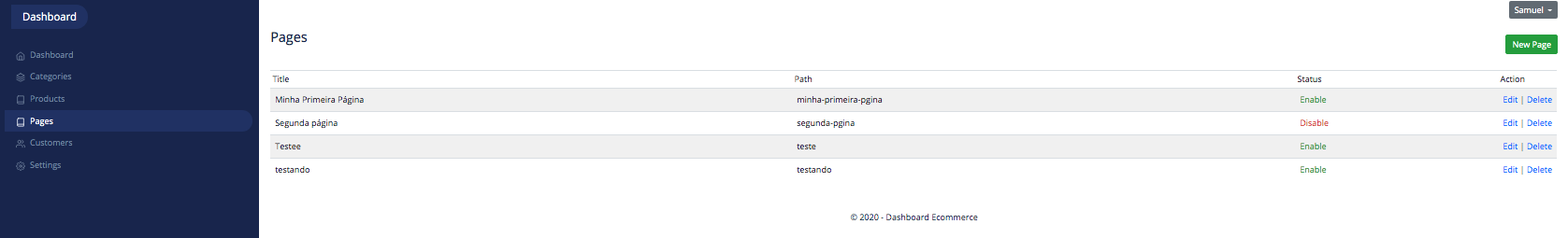
3.4.10. Tela de listagem de páginas
Nesta tela são listadas todas as páginas dinâmicas cadastradas na aplicação, possui ainda botões para editar, apagar um produto em questão e um botão para cadastrar uma página nova.

Figura 19: Tela de listagem de páginas.

Figura 20: Diagrama de Estados - Listagem de páginas.
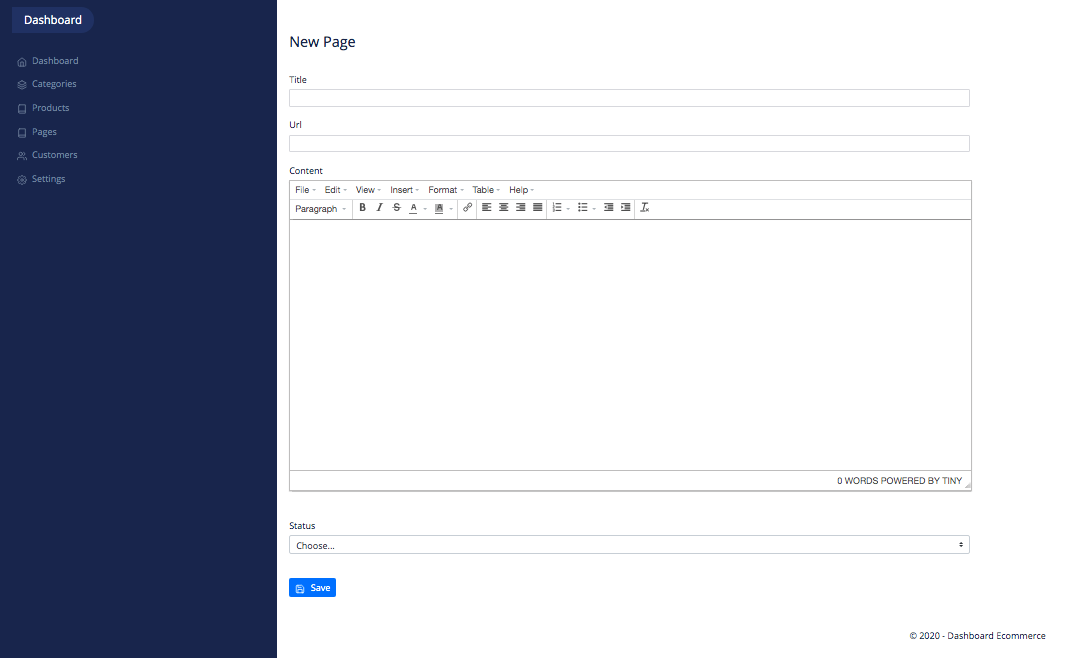
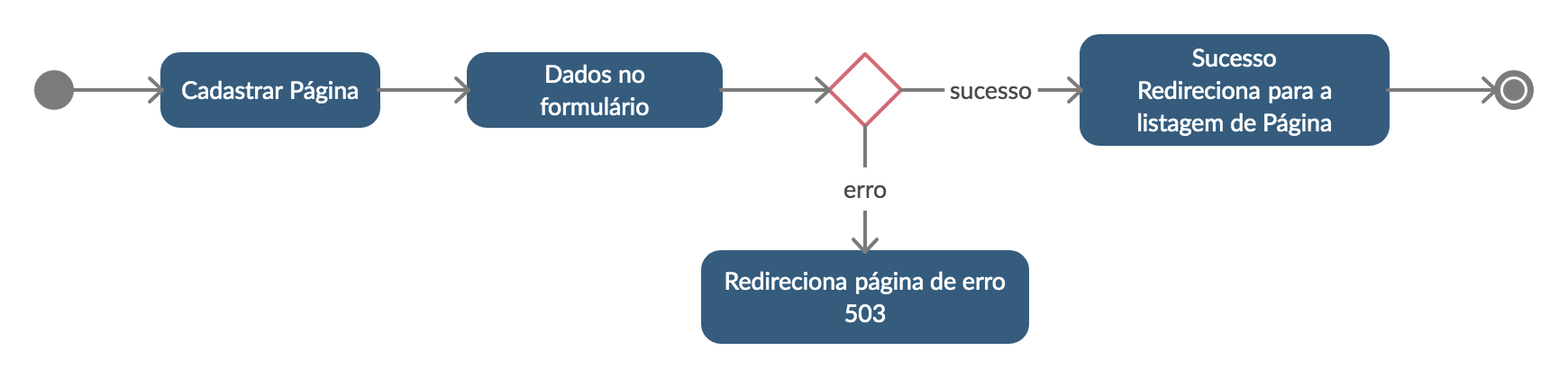
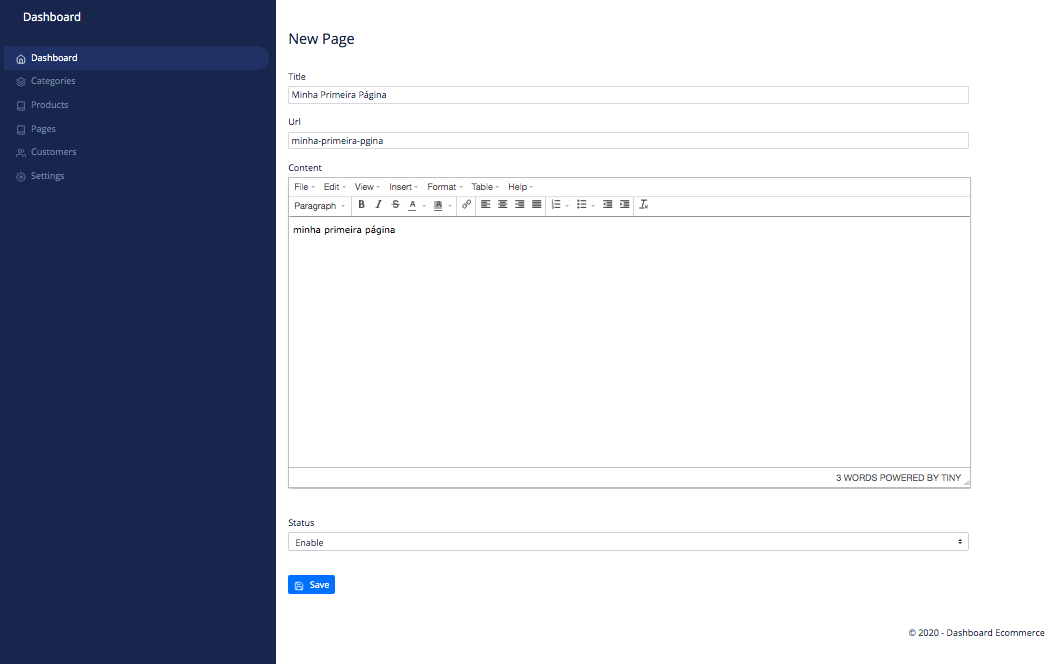
3.4.11. Tela de cadastro de página
Nesta tela é possível cadastrar uma nova página inserindo os seguintes dados: Título da página, Url, conteúdo, status e botão para salvar a nova página.

Figura 21: Tela de cadastro de página, Desktop.

Figura 22: Diagrama de estados - Edição de página.
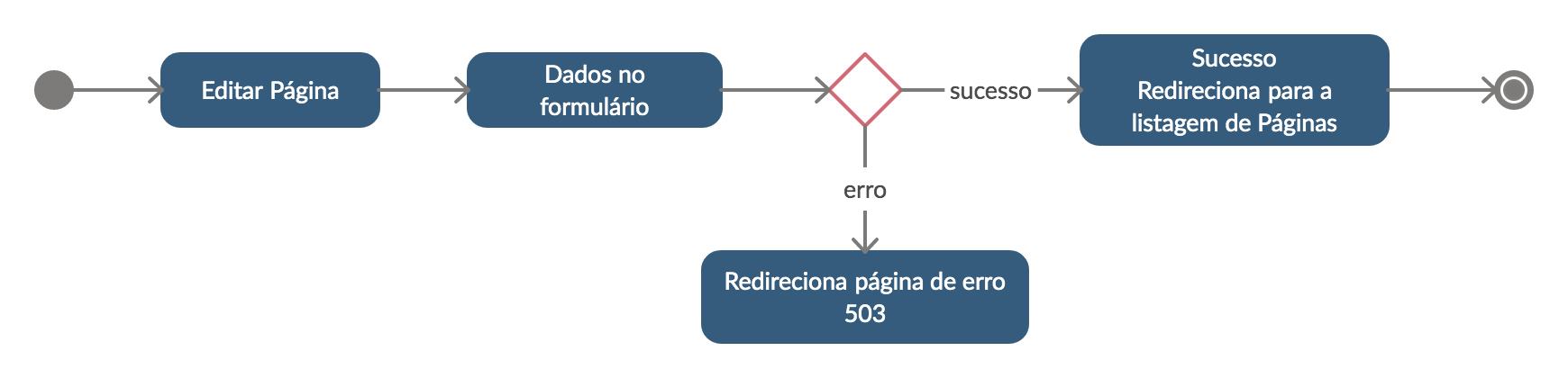
3.4.12. Tela de edição de página
Nesta tela é possível editar uma página existente alterando os dados já inseridos na página.

Figura 23: Tela de edição de página, Desktop.

Figura 24: Diagrama de Estados - Edição de página.
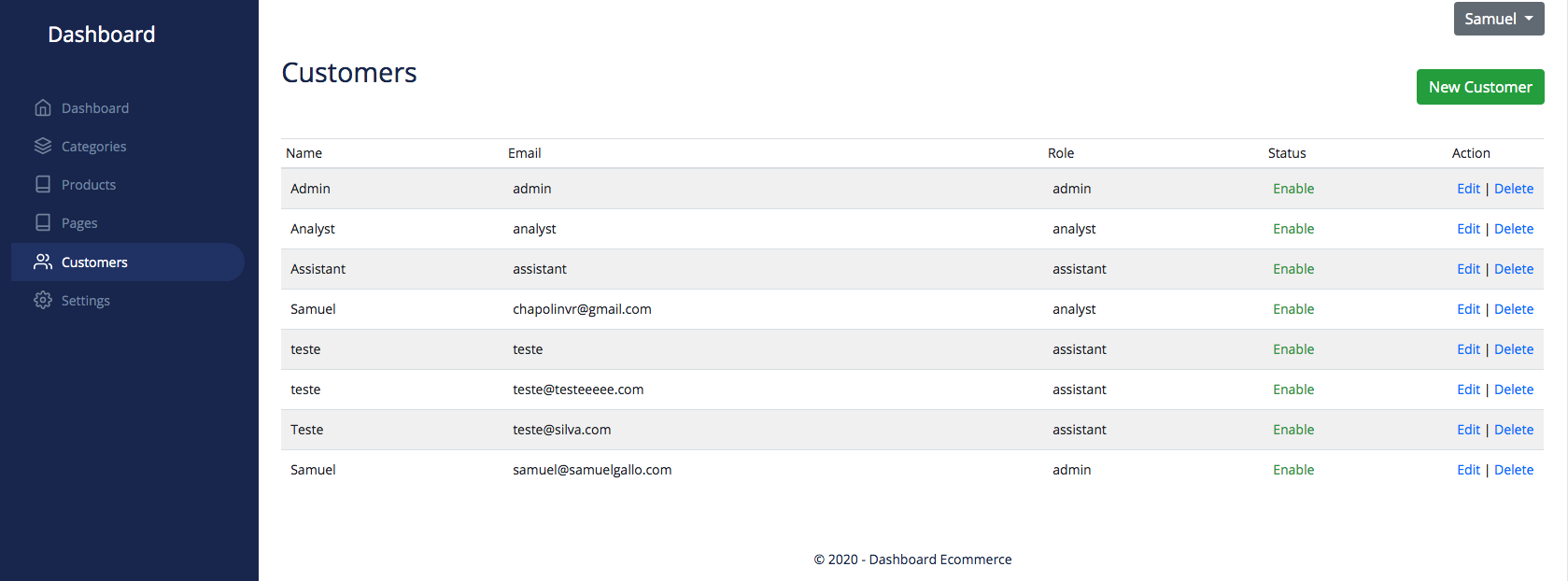
3.4.13. Tela de listagem de usuários
Nesta tela são listados todos os usuários bem como links para ações dos usuários como apagar, editar e ainda botões para cadastrar novos usuários.

Figura 25: Tela de listagem de usuários, Desktop.

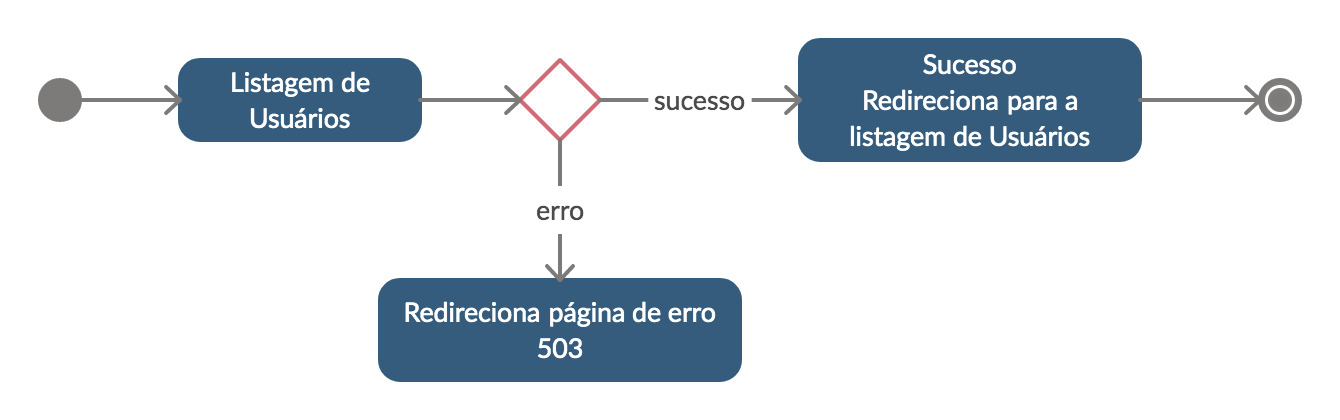
Figura 26: Diagrama de Estados - Listagem de usuários.
3.4.14. Tela de cadastro de usuário
Nesta tela é possível cadastrar um novo usuário preenchendo os seguintes dados: primeiro nome, segundo nome, email, telefone, data de nascimento, endereço, status do usuário, papel do usuário e senha.

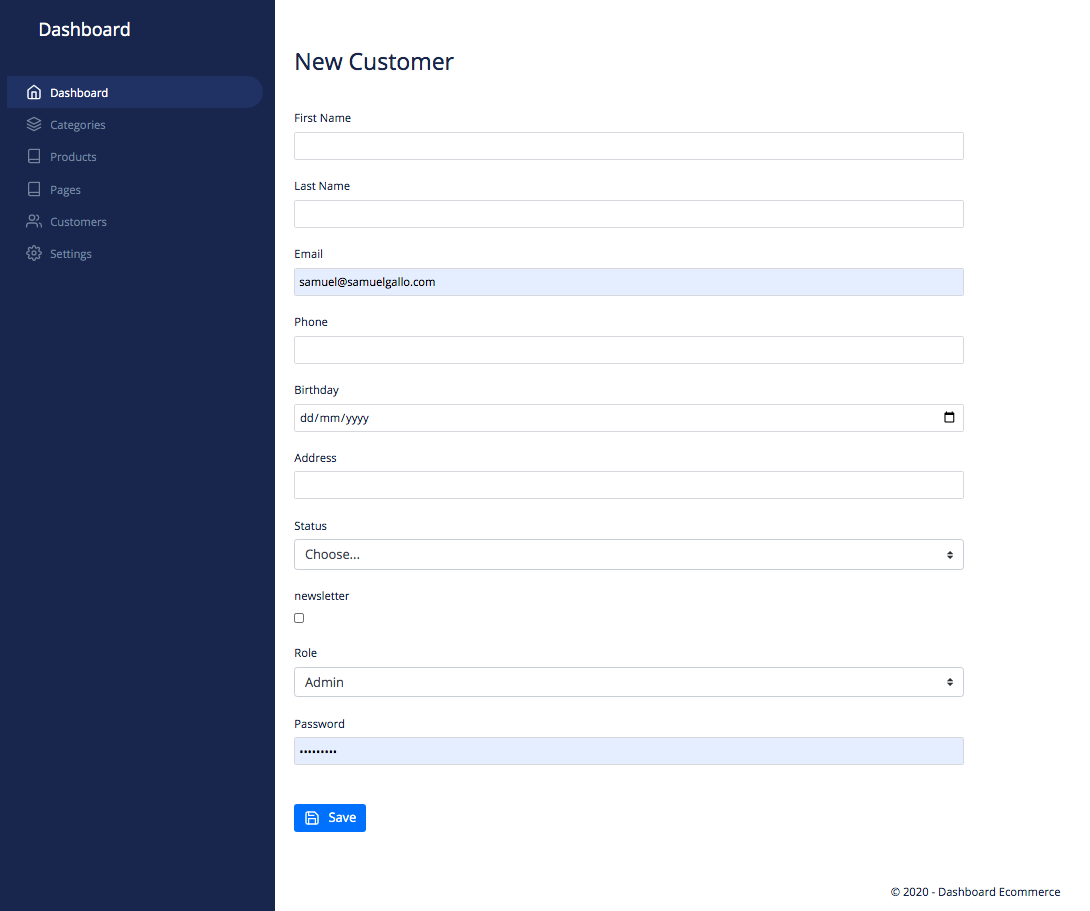
Figura 27: Tela de cadastro de usuário, Desktop.

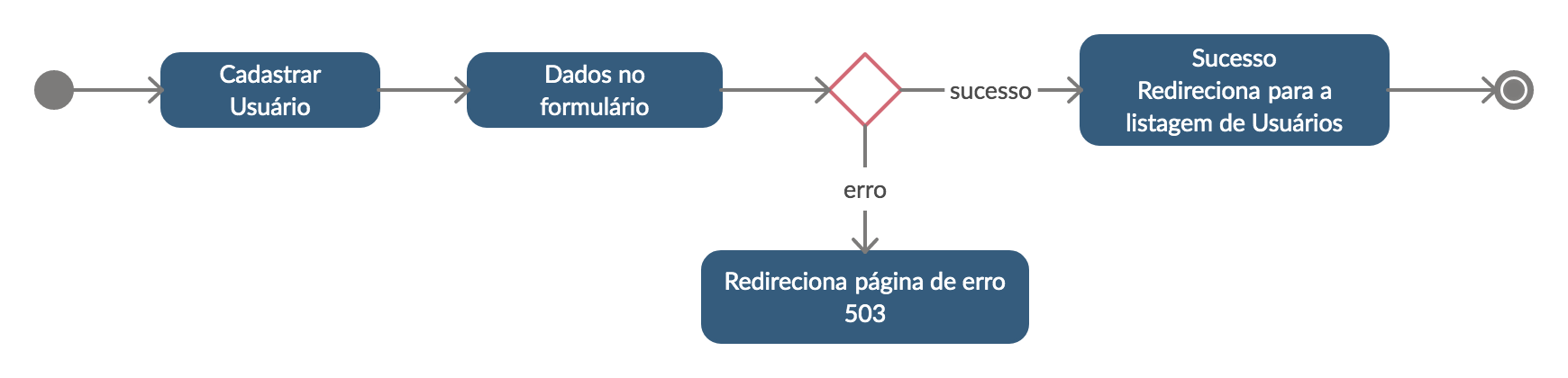
Figura 28: Diagrama de Estados - Cadastro de usuário.
3.4.15. Tela de edição de usuário
Nesta tela é possível editar os dados de um usuário já cadastrado como por exemplo o papel do usuário na aplicação.

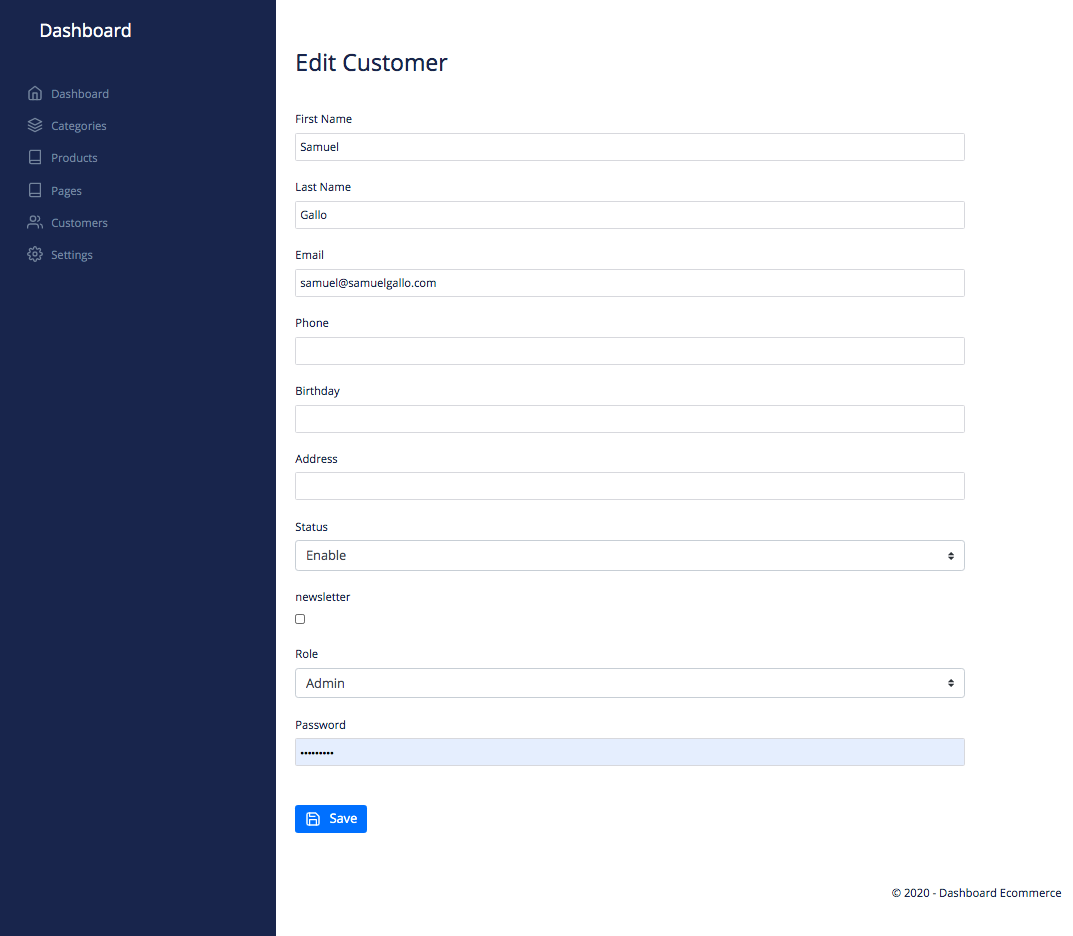
Figura 29: Tela de edição de usuário, Desktop.

Figura 30: Diagrama de Estados - Edição de usuário.
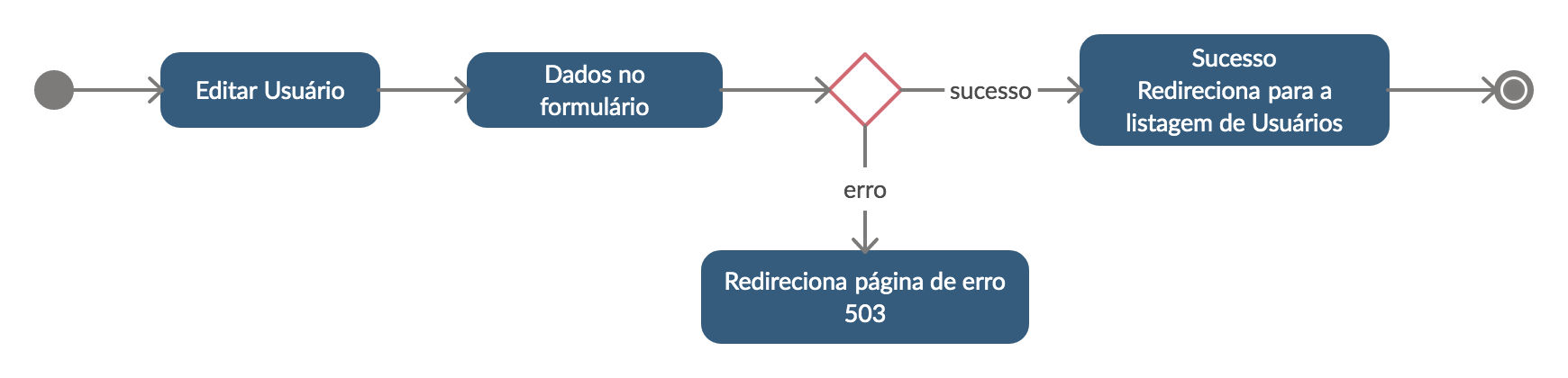
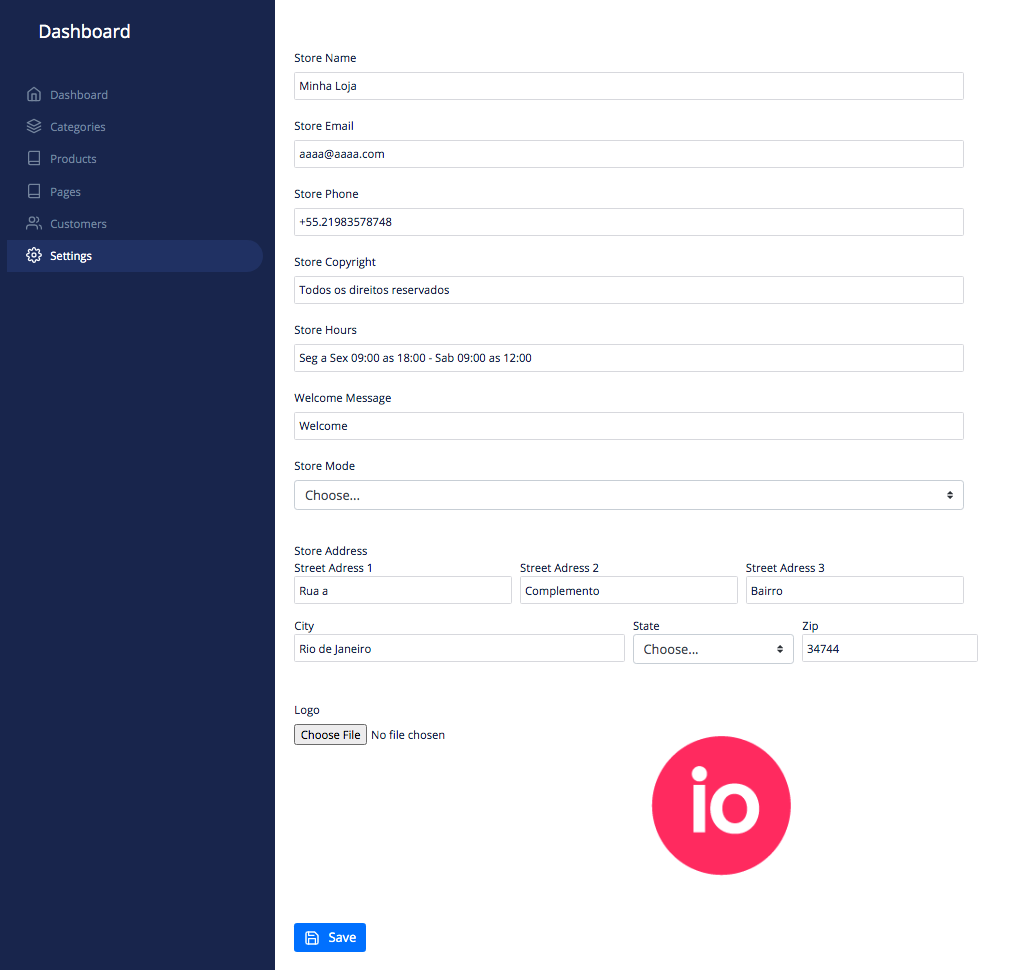
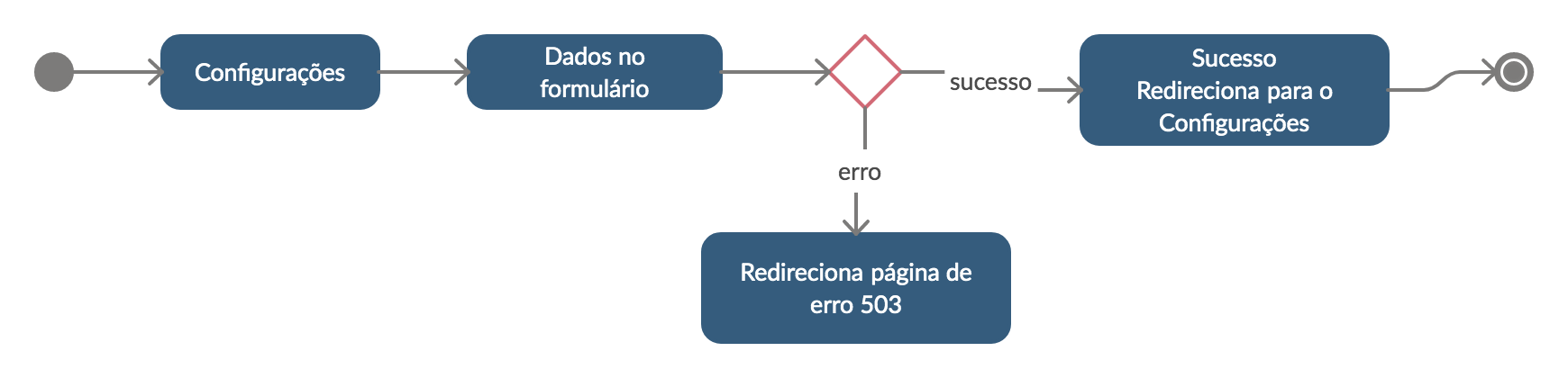
3.4.16. Tela de configurações
Nesta são exibidas todas as configurações da aplicação, como nome da loja email, telefone, copyright, horários de funcionamento, endereço e logomarca, nesta tela também é possível editar essas informações.

Figura 31: Tela de edição de configurações, Desktop.

Figura 32: Diagrama de Estados - Configurações.
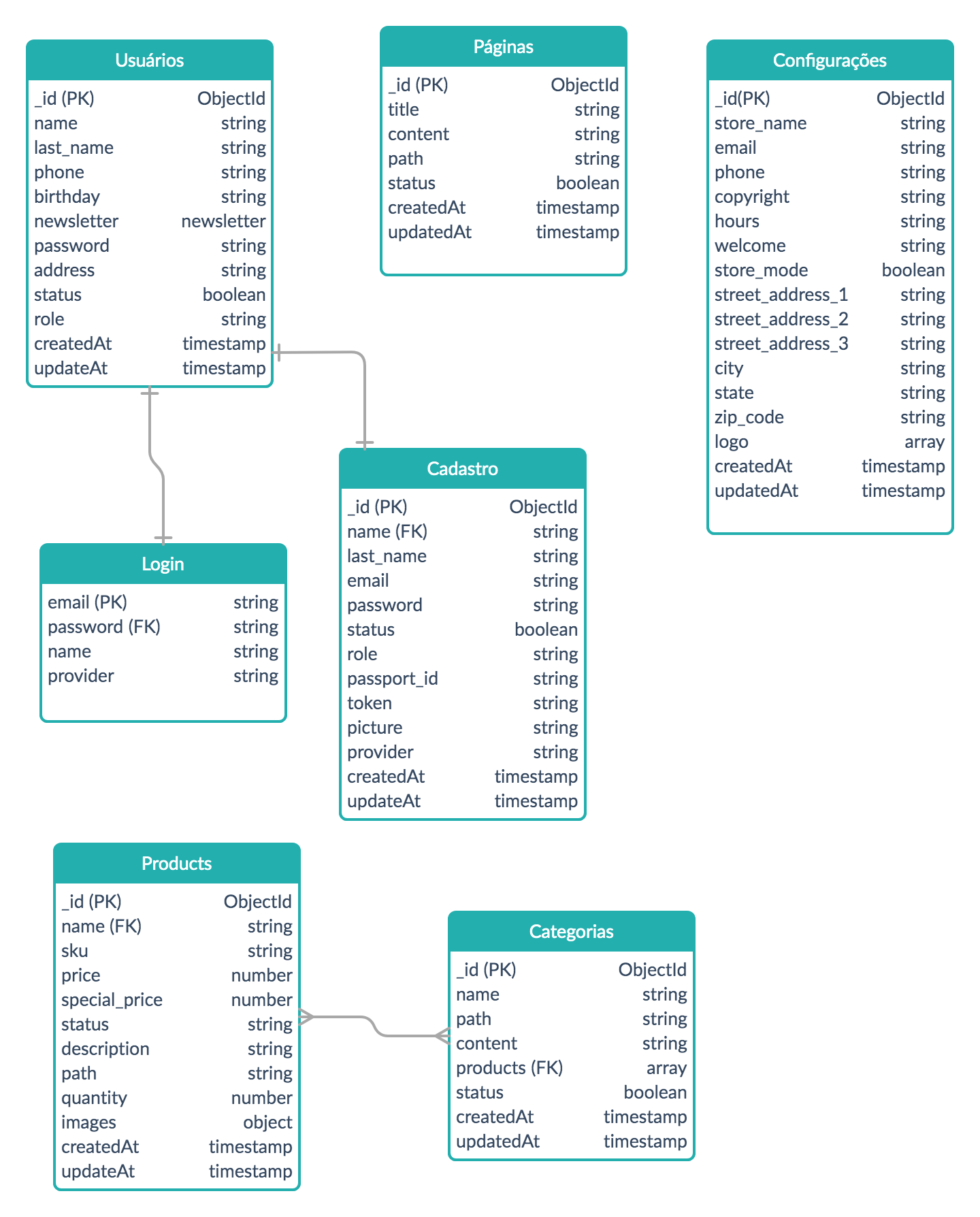
3.5. Diagrama de classes
Na aplicação foi utilizado um banco de dados NoSQL por possuir uma estrutura mais flexível diante disso podemos concluir que a código da aplicação é responsável pelo relacionamento dos dados.
Composto por 5 Collections sendo elas: categories, customers, pages, products, settings, sendo que o único relacionamento encontrado é o categories, item do menu categorias onde dentro de um item de categoria é possível atrelar produtos a categoria em através do “_id” de um produto, relacionamento do tipo um para alguns (1:N). A chave primária do NoSQL em geral é um Objeto que recebe uma id automaticamente na criação do dado.
No momento da criação de um novo dado ou edição foi incluído na aplicação um método chamado “timestamps” em que são criados dois campos, createdAt e updatedAt, esses campos inserem automaticamente a data de edição ou criação dos dados.
A classe usuários possui um mecanismo para encriptar a senha do usuário no momento da criação, e toda vez que é feito o login essa senha é validada pela aplicação de encriptação, essa classe possui dados básicos e dados que preveem um futura implementação de códigos. Na classe de configurações é possível definir todos os dados relativos à aplicação, a classe de produtos, categorias e páginas recebem dados formatados de um editor WYSIWYG que possibilita a customização das informações disponíveis para o front-end.

Figura 33: Diagrama de classes.
4. Projeto
4.1. Arquitetura de software
O padrão arquitetural escolhido foi o Model View Controller (MVC) pois é um padrão muito conhecido no desenvolvimento de aplicações. A linguagem de programação escolhida foi o JavaScript por possuir uma Stack completa para a construção de uma aplicação completa e com vários recursos open source disponíveis. O backend foi feito em cima do Node.js pois possui alta escalabilidade e performance, além de um gerenciador de pacotes chamado NPM (Node Package Manager) que possui muitas opções de biblioteca de códigos agilizando assim o desenvolvimento de uma aplicação. O framework web utilizado foi o Express.js por ser minimalista e ter grande aderência da comunidade facilitando assim o suporte dos códigos desenvolvidos. Para gerenciar a aplicação no servidor foi utilizado a pacote PM2 que ter por objetivo principal não parar a aplicação caso haja erros ou uma possível sobrecarga na aplicação.
O Banco de dados utilizado foi o MongoDB utilizando a biblioteca Mongoose que é uma poderosa biblioteca de modelagem de dados de objetos (ODM) baseada em esquemas onde o Mongoose recupera os dados do banco de dados e converte para javascript podendo facilmente ser utilizado dentro da aplicação.
O login é feito em cima de um pacote chamado Passaport.js que fornece recursos de login em diversas redes sociais, e o login nativo foi feito utilizando o pacote bcrypt para criptografar as senhas dos usuários no momento do cadastro, e as sessões dos usuários se utilizam um complemento do framework Express.js.
A aplicação possui ainda um integração com o AWS S3 que é um serviço de armazenamento da Amazon, onde as imagens dos formulários são armazenadas bem como os arquivos “.csv”, ou seja se a aplicação não estiver rodando localmente todas as imagens e arquivos são enviadas para o S3. A aplicação utiliza um pacote para gerenciar as variáveis de ambiente onde estão localizadas a senha dos serviços utilizados.
As páginas exibidas no front-end são renderizadas no backend pois elas seguem o padrão do pacote EJS (Embedded JavaScript templates), as páginas da aplicação foram feitas utilizando HTML, houve a inclusão da biblioteca de css Bootstrap a fim de facilitar a aplicação de estilos nas páginas, e o Google Fonts para aplicar novas fontes aos textos da aplicação, foi incluída a biblioteca jQuery para pequenas interações no formulários.
4.2. Arquitetura da informação
As informações foram dispostas de uma forma simples de se entender, com poucas cores para não causar confusão no usuário. Na tela de login os botões estão posicionados sequencialmente e os campos de formulários possuem descrição do que precisa ser preenchido. Na tela de cadastro os campos do formulário possuem label com a descrição de cada item.
Na tela principal são exibidos os gráficos de páginas ativas e tipos de usuários, uma mensagem de boa vindas para o usuário, seu nome e um botão na lateral direita ao topo com ações de editar perfil e sair da aplicação.
O menu de navegação lateral tem itens sucintos para a navegação nas opções de páginas do sistema, e exibe uma cor diferenciada no item ativo para demonstrar a localização atual do usuário, quando o usuário está navegando através de um dispositivo móvel o menu de navegação é apresentado através de um “hambúrguer” ícone que por convenção global representa um menu. Cada item dessa navegação tem uma palavra auto descritiva para acessar uma opção da aplicação, além disso a aplicação apresenta alguns icons com o intuito de deixar mais dinâmica cada ação .
O conteúdo interno das páginas da aplicação em sua maioria apresentam uma tabela com a listagem de todos os dados contidos naquela opção da aplicação esses dados são disposto em forma de tabela para uma melhor organização da informação, essa tabela retorna em cada linha a informação do dado apresentado e no canto direito dessas informações são dispostos links de ação, que podem ser para editar, apagar ou pré-visualizar um dado por completo, e no topo podemos ver um botão para criar um dado novo.
Quando o usuário clica em um link de ação para cadastrar um dado novo é exibida uma página que contém um formulário a ser preenchido, esse formulário vai ter um rótulo em cima do campo de texto ou seleção, onde o usuário deve preencher o que se pede para obter sucesso ao salvar esse novo dado.
Quando o usuário opta por editar algum dado preexistente ele será direcionado para uma página onde será exibido um formulário com os campos já preenchidos, necessitando assim somente alterar o dado que deseja.
Os formulários exibidos no site tem como rótulo palavras de fácil entendimento para que não se torne algo complicado de se cadastrar ou alterar. Por ser uma aplicação pequena e com botões intuitivos não possui sistema de busca, ao salvar algum dado de um formulários é feita uma requisição do tipo POST para o controller da categoria de dados em questão onde é feito o tratamento e esse dado é salvo no banco de dados, e na sequência a aplicação retorna para a página de listagem, essa página de listagem é retornada através de uma requisição do tipo GET para o controller específico daquela categoria.
A aplicação possui uma lista de rotas ou seja caminhos de url para cada funcionalidade e dentro dessa rota é feita a separação da url por tipo de requisição, seja ela GET para retornar os dados, POST para salvar dados, DELETE para apagar dados, a edição é feita através do método POST pois os formulários HTML não possuem o método PUT como opção.
Os dados se encontram agrupados e acessíveis por seus itens no menu de forma que quando é acessado algum item do menu o usuário tem acesso a todas as opções disponíveis para aquele item na tela de listagem.
5. Testes
Foram realizados alguns testes unitários utilizando o framework de teste Mocha e a biblioteca Chai para verificar o comportamento dos resultados. Os testes consistem em verificar o retorno das urls presentes na aplicação bem como seus status baseado na padronização do HTTP Status Codes.
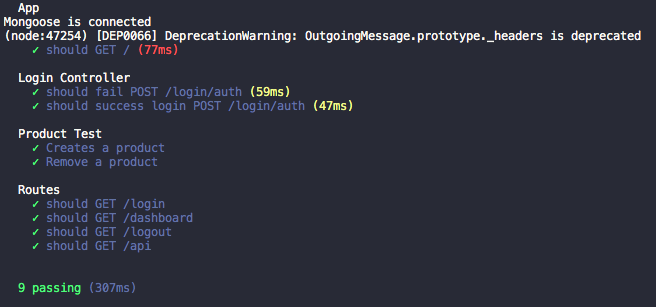
Foi realizado ainda um teste de login onde o objetivo era testar um login na aplicação de forma automática e testar ainda uma falha de login a aplicação retornando o código de erro 401. E na sequência é realizado um teste utilizando o método GET para verificar se o servidor está funcionando e respondendo de maneira efetiva. Um teste relativo aos produtos foi realizado a fim de verificar a capacidade da aplicação cadastrar de forma automática um produto e apagar o mesmo no banco de dados.

Figura 33: Testes - Resultado dos testes.
Os testes de usabilidade foram realizados de forma experimental visando a utilização básica da aplicação e tendo em vista o caráter estudantil da aplicação. A interface foi inspirada em outras aplicações de e-commerce disponíveis no mercado, aplicações essas que possuem grande aderência de usuários, podemos notar isso diante das telas apresentadas onde o menu fica alocado lateralmente para facilitar o acesso, a tela de login sendo exibida de forma simples e enxuta bem como as demais páginas.
Foi realizada uma rápida avaliação com 5 usuários sendo que 3 possuem perfil de uso avançado 1 intermediário e 1 conhecimentos básicos.
-
Para 4 usuário a interface é simples demais e carece de mais usabilidade.
-
2 dos 5 usuários conseguiriam fazer login utilizando uma rede social, cadastrar um produto e uma página dinâmica sem muito problemas.
-
1 usuário teve problemas com o login por não dispor de recurso para resgatar a senha.
-
3 usuários reclamaram da falta de mensagens quando alguma ação é executada ou algum erro ocorre.
-
2 reclamaram da falta de recursos como possibilidade de cadastrar mais de uma imagem para produtos e falta de interface final da aplicação (Front-End) onde se possa ver páginas e produtos publicados.
-
3 usuários relataram não ter problemas quanto a acessibilidade do menu lateral.
-
4 usuário não apresentaram problemas ao utilizarem um dispositivo mobile para acessar a aplicação por conta da interface.
De uma forma geral foi observado que a interface precisa de melhorias e que novas funcionalidades precisam ser implementadas como por exemplo integração com meios de pagamentos, documentação de uso da aplicação e customização dos gráficos apresentados.
6. URLs
Aplicação web
https://still-mountain-62095.herokuapp.com/
Usuário: admin
Senha: admin
Repositório código-fonte
https://github.com/samuelgallo/ecommerce-dashboard
Vídeo de apresentação do trabalho
https://youtu.be/OmJCnhJKjag
7. REFERÊNCIAS
Powers, Shelley. Aprendendo Node: Usando JavaScript no Servidor. Novatec Editora, 2017.
Stefanov, Stoyan. Padrões JavaScript. Novatec Editora, 2010.